Простой способ маски телефона и pattern input tel

Например, есть форма обратной связи с полем введите номер телефона.
Изначально без маски телефона можно ввести любой номер в любом формате даже с буквами.
Мы сделаем, чтобы ввод телефона строго соответствовал заданной маске.
Простой и эффективный способ это сделать с помощью плагина jquery.
Скачаем плагин с официального сайта jquery.
В поле поиска пишем mask и нажимаем на jQuery Masked Input.

Чтобы посмотреть инструкции работы плагина перейдем на github.
Из архива нам понадобится файл jquery.maskedinput.js.
Положим файл в папку с плагинами проекта libs и подключим новый плагин в файле gulpfile.js в том месте, где все подключенные скрипты упаковываются в один scripts.min.js.

Добавим скрипт, чтобы работала маска.
Для этого откроем инструкцию и для телефона с идентификатором phone скопируем строку в common.js.

Код в common.js.
Как сделать инпут, который может принимать телефон или email?
Привет. Нужно сделать инпут, в который можно вписать или почту или телефон.
Проблема в том, что телефон нужно форматировать с помощью маски и устанавливать тип инпута, как числовой.
Делаю на vue, пробовал vue-the-mask и v-mask. Они не принимают значения null или false, поэтому маска обязательно должна быть, а мне кажется, что маску для email написать невозможно. Пробовал ставить два инпута рядом по условию, что если маска есть, то отобразим инпут с маской, если нет, то отобразим простой инпут, но работает до жути криво и непонятно почему. 🙁


Вопрос жеж стоял не в том, что по вашему мнению лучше сделать, а как решить конкретную задачу.
Обожаю ответы ради ответов
Оставьте текстовым полем, не нужно никаких масок. На onBlur + onSubmit проверяйте что это корректный имейл или телефон, если ни одного ни другое показывайте ошибку. Это самое простое решение и его вам скорее всего будет достаточно.
Можно добавить проверку во время ввода и которая будет проверять 2 случая сразу.
1) введённые данные не подходит ни для одного ни для второго
2) уже понятно, что это имейл, валидируем как имейл (в случае есть какая-то буква или @)
Я также рекомендую вам использовать какое-то готовое решение для валидации, например vuelidate, чтобы оставить код декларативным и поддерживаемым. Однако в скором времени я планирую написать туториал о декларативной валидации своими руками.
Решение которое предложил Дмитрий Беляев будет сложно поддерживать в проекте, хотя оно действительно решает задачу именно так как она была поставлена.
Как сделать маску телефона в форме HTML и Contact Form 7
Сегодня я расскажу вам, как можно улучшить форму обратной связи с помощью маски ввода телефона. Рассмотрим, как это реализовать на различных проектах.
Первый вариант – мы подключим маску к контактной форме на чистом html.
Второй вариант – мы рассмотрим, как сделать маску телефона для Contact Form 7, и заодно, как правильно подключать скрипты в WordPress через файл functions.php.
Сперва посмотрим о чем идет речь:
В это поле можно вводить только цифры, и строго то количество которое задано у вас в маске.
Итак начнем! В обоих случаях нужно скачать файлы плагина jQuery Masked Input по этой ссылке с официального репозитория. Также даю ссылку на документации по плагину на GitHub.
Маска ввода телефона к форме на html + js
1. Создаем простую форму
3. Подключаем скрипты плагина
После того как мы убедились, что библиотека JQuery подключена, распаковываем скаченный архив с плагином “jQuery Masked Input”. Внутри архива находим папку “dist” и забираем оттуда минимизированный файл “jquery.maskedinput.min.js”. Я обычно кладу этот файл в корень сайта в папку со всеми скриптами “js”, и подключаю его между тегами :
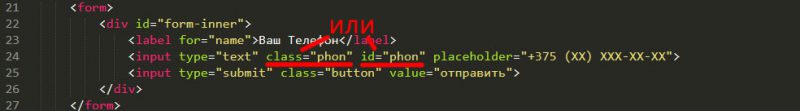
Далее нам нужно сделать вызов кода маски и привязать его к уникальному идентификатору. Мы можем сделать это прописав уникальный class или id к полю input. В нашем случае мы пропишем id phon. Далее просто перед формой нужно вставить вот этот код:
Или, чтобы не вставлять каждый раз код скрипта перед каждой формой, создаём отдельный файл js, например maskphone.js, туда вставляем код ниже и сохраняем в папку “js” в корне сайта.
4. Определяем в какой форме и в каком поле будет работать плагин.
Всё, что нам нужно сделать, чтобы идентифицировать поле, это указать class или id в нужном поле input. Пример на картинке. На практике используйте что-то одно.

В примере, который я вам привёл, я использовал id – уникальное имя элемента. В таком случае, если у вас несколько одинаковых форм на одной странице маска телефона работать не будет. Так как id на странице может повторяться только 1 раз. Поэтому, если у вас на странице вызывается много раз одна и та же форма нужно прописать в поле input уникальный class.
А для активации скрипта в поле по class необходимо заменить код в maskphone.js на следующий:
С этим все, теперь рассмотрим как сделать тоже самое на одной из самых популярных CMS WordPress и дополнительного плагина к ней Contact Form 7.