Как сделать приложение для Android самостоятельно
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.


Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
А пока мы описываем азы, студенты курса «Профессия Мобильный разработчик» уже получают деньги за свои приложения.

Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Необходимые инструменты
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Из чего состоит приложение
на Android
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
Теперь попробуем сделать своё приложение для Android.
Создаём Android-приложение
в Android Studio
Шаг 1
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Шаг 2
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Шаг 3
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

Шаг 4
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Создаем приложение для ANDROID быстро и просто


После успешной установки мы можем создать свой первый проект.
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
Мы видим, что теперь программа ругается на Export так как не знает что это такое.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
Немного модифицируем файл login.htm:
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Пишем своё первое приложение на Android

Предисловие
Подготовка к разработке
Установка среды разработки Eclipse
Тут всё просто. Идём в раздел Downloads на официальном сайте и качаем версию Classic. Далее просто распакуйте архив, куда вам хочется, я же решил это сделать в почетную директорию C:\Eclipse
Установка ADT плагина к Eclipse
Запускаем Eclipse, и открываем диалог установки плагина через меню Help → Install new software. В поле Work with вписываем адрес загрузки плагина dl-ssl.google.com/android/eclipse (если не получилось, то плагин можно скачать и установить вручную по ссылке http://developer.android.com/sdk/eclipse-adt.html), далее в таблице ниже появится Developer Tools, отмечаем его и идем далее.

После успешной установки, можно перезапустить среду Eclipse.
Установка среды для Java: JDK и JRE
Если у вас еще не установлены Java Development Kit (JDK) и Java Runtime Environment (JRE), то их необходимо установить. Сделать это можно на сайте Oracle. Скачайте и установите JDK и JRE.
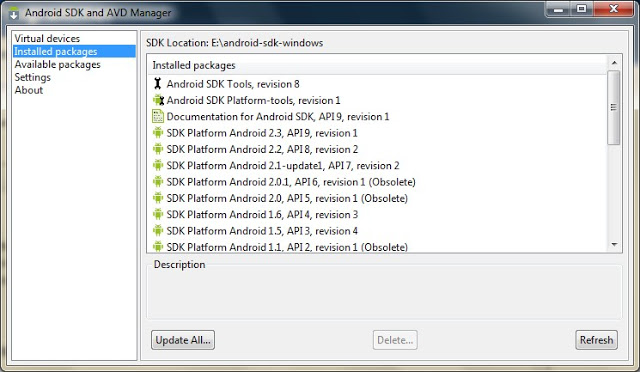
Установка Android SDK
Дело осталось за малым — это скачать и установить свежий Android SDK. Это делается на сайте для Android разработчиков. Я лично установил SDK опять-таки в почётную директорию C:\Android. После этого необходимо добавить платформы и прочие дополнительные элементы SDK. Я добавил все доступные версии, так как планирую делать приложения и для ранних платформ, а также USB-драйвер и примеры приложений.
Подготовка к разработке завершена. Теперь следующий этап — создание приложения.
Создание Android-приложения
Перед тем как создать своё первое приложение, можно создать виртуальное Android-устройство, чтобы быстро тестировать на нём свой свеженаписанный софт. Вначале я хочу сказать вам несколько слов по поводу Android Virtual Device (AVD). Это виртуальный смартфон с ОС Android, на котором вы с легкостью сможете запускать созданную вами программу. Как можно заметить, преимущество Android Virtual Device состоит в том, что наглядно можно увидеть как будет работать Ваша программа на разных смартфонах с Android, а не покупать весь модельный ряд и тестировать приложение на каждом из них.
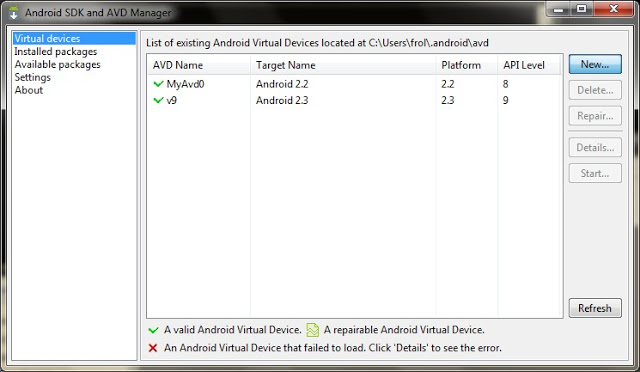
Приступим к созданию виртуального устройства Android. Следуем в меню по пути Window → Android SDK and AVD Manager.
Выбираем New в правой части окна, в появившемся окне вписываем имя виртуального устройства, платформу (допустим Android 2.1), размер карты памяти (допустим 512 Mb), тип дисплея (допустим HVGA). Затем жмем внизу на кнопку Create AVD.
Теперь создадим проект. Для этого идем по пути в меню File → New → Other, в появившемся списке Android → Android Project.
В качестве примера расскажу о разработке одной моей простейшей программы UfaTermometr, показывающей текущую температуру с датчиков, расположенных на одном из объектов местной энерго-компании.
Подробно останавливаться на разметке элементов управления не буду, так как это всё достаточно подробно описано в мануале и вообще интуитивно понятно, особенно тому, кто имел дело с html/css-вёрсткой и/или разработкой в какой-либо визуальной среде (например, Delphi). Единственное, обратите внимание как я загрузил произвольное изображение в ImageView. В поле src указывается путь, начинающийся с символа @ и далее указываете адрес по дереву. В папке res я заблаговременно создал подпапку drawable и «закинул» туда логотип, а затем просто указал ImageView путь. Легко? По мне так очень.
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex.*;
public class UfaTermometr extends Activity
<
@Override
public void onCreate(Bundle savedInstanceState)
<
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button button = (Button) findViewById(R.id.refrbutton);
button.setOnClickListener( new Button.OnClickListener() <
public void onClick(View v) // клик на кнопку
<
RefreshTemper();
>
>);
RefreshTemper(); // при запуске грузим температуру сразу
>;
//—————————————————————-
public String GetTemper(String urlsite) // фукция загрузки температуры
<
String matchtemper = «» ;
try
<
// загрузка страницы
URL url = new URL(urlsite);
URLConnection conn = url.openConnection();
InputStreamReader rd = new InputStreamReader(conn.getInputStream());
StringBuilder allpage = new StringBuilder();
int n = 0;
char [] buffer = new char [40000];
while (n >= 0)
<
n = rd.read(buffer, 0, buffer.length);
if (n > 0)
<
allpage.append(buffer, 0, n);
>
>
// работаем с регулярками
final Pattern pattern = Pattern.compile
( » [^-+0]+([-+0-9]+)[^ [^(а-яА-ЯёЁa-zA-Z0-9)]+([а-яА-ЯёЁa-zA-Z ]+)» );
Matcher matcher = pattern.matcher(allpage.toString());
if (matcher.find())
<
matchtemper = matcher.group(1);
>
return matchtemper;
>
catch (Exception e)
<
>
return matchtemper;
>;
//—————————————————————-
public void RefreshTemper()
<
final TextView tTemper = (TextView) findViewById(R.id.temper);
String bashtemp = «» ;
bashtemp = GetTemper( «be.bashkirenergo.ru/weather/ufa» );
tTemper.setText(bashtemp.concat( «°» )); // отображение температуры
>;
>
После того как приложение написано, можно уже его отлаживать и тестировать.
Запуск и тестирование приложения
Вспоминаем про нашу виртуальную машину и запускаем привычной кнопкой или менюшкой Run → Run
Вот такую картину мы можем затем созерцать:
Заключение
В заключении хотелось бы сказать, что безусловно разработка приложений для Android приятна, достаточно проста и интересна. Конечно, мы рассмотрели лишь верхушку айсберга, но я надеюсь, что в умах тех из вас, кто раньше не пробовал делать ничего подобного «загорелась лампочка» и вполне возможно, что когда-то вашим приложением будут пользоваться миллионы.
Источники, ссылки
UPD: Устранение возможных ошибок
ERROR: Unable to open class file C:\workspace\Test\gen\com\example\test\R.java: No such file or directory
emulator: ERROR: no search paths found in this AVD’s configuration. Weird, the AVD’s config.ini file is malformed. Try re-creating it
— это следствие того, что у Вас кириллица в имени пользователя. Решается: идем в Компьютер → Свойства системы → Дополнительные параметры системы → Переменные среды. Создаем новую переменную с именем ANDROID_SDK_HOME и значением – путем, где находится папка AVD (например, C:\Android\). Создаем, далее ищем там же переменную Path, открываем и в поле значений через точку с запятой добавляем путь до папки tools Android SDK (например, C:\Android\tools). Сохраняем. Запускаем Eclipse, запускаем программу.
UPD 05.10.2011, во что превратилось данное приложение можно лицезреть на следующих скринах:
Это результат развития той самой болванки, которая выше дана в качестве примера.
Разработка и создание Android-приложений
Создание сайтов
Пишем первое приложение для Android
В любом деле самое сложное — это начало. Часто бывает тяжело войти в контекст, с чем столкнулся и я, решив разработать свое первое Android-приложение. Настоящая статья для тех, кто хочет начать, но не знает с чего.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
Установка необходимых программ и утилит
Утилиты устанавливаются в определенном выше порядке. Ставить все перечисленные IDE смысла нет (разве только если Вы испытываете затруднения с выбором подходящей). Я использую IntelliJ IDEA Community Edition, одну из самых развитых на данный момент IDE для Java.
Запуск виртуального устройства
Запустив AVD Manager и установив дополнительные пакеты (SDK различных версий), можно приступить к созданию виртуального устройства с необходимыми параметрами. Разобраться в интерфейсе не должно составить труда.

Список устройств

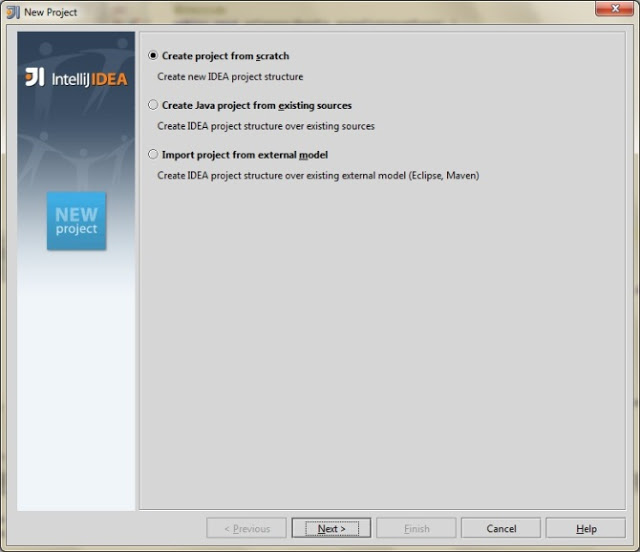
Создание проекта
Мне всегда не терпится приступить к работе, минимизируя подготовительные мероприятия, к которым относится создание проекта в IDE, особенно, когда проект учебный и на продакшн не претендует.
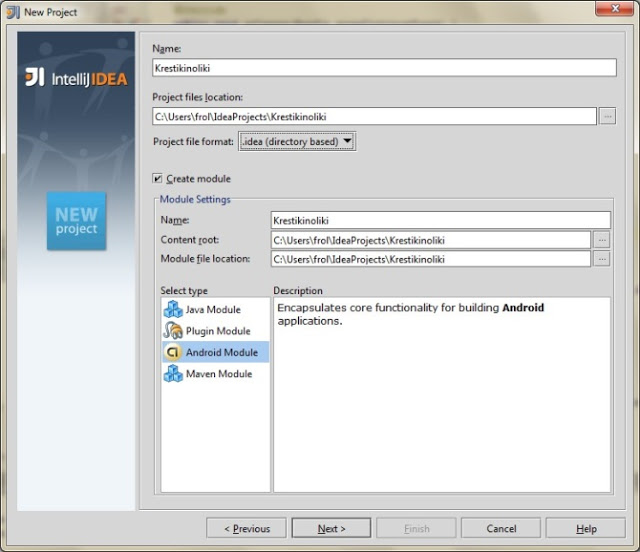
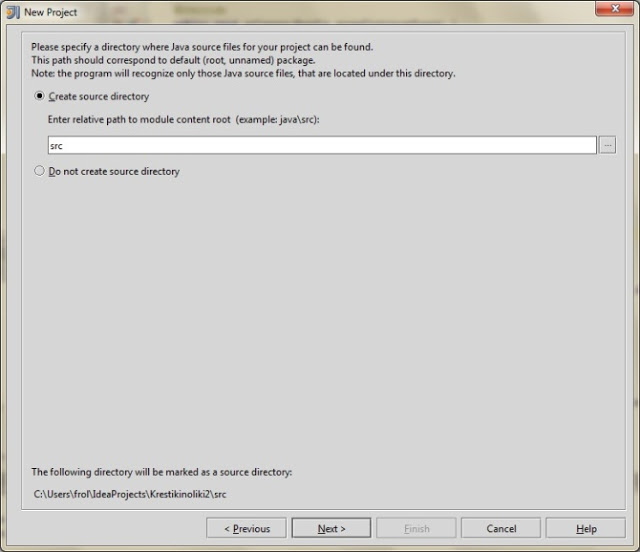
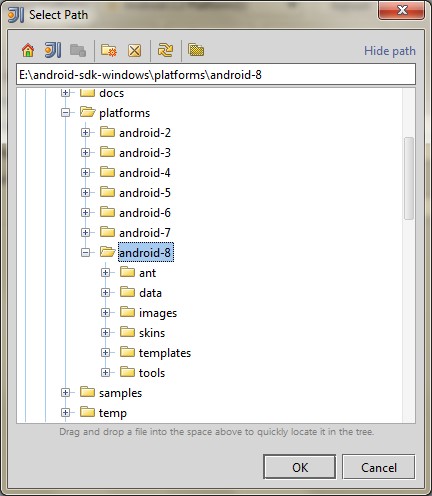
Итак, File->New Project:







По нажатию кнопки F6 проект соберется, откомпилируется и запустится на виртуальном девайсе.
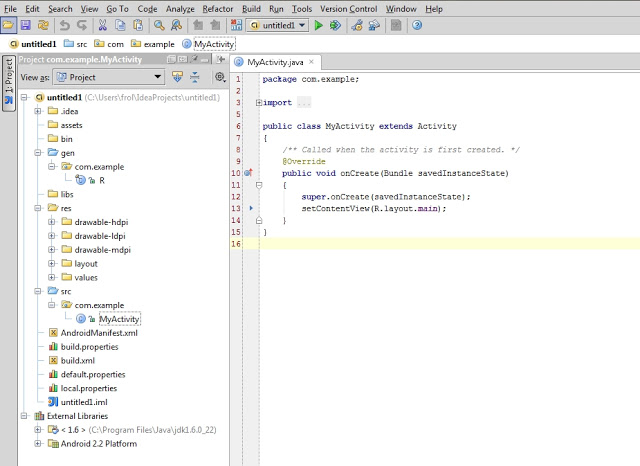
Структура проекта
На предыдущем скриншоте видна структура проекта. Так как в этой статье мы преследуем сугубо практические цели, заострим внимание лишь на тех папках, которые будем использовать в процессе работы. Это следующие каталоги: gen, res и src.
В папке gen находятся файлы, которые генерируются автоматически при сборке проекта. Вручную их менять нельзя.
Папка res предназначена для хранения ресурсов, таких как картинки, тексты (в том числе переводы), значения по-умолчанию, макеты (layouts).
src — это папка в которой будет происходить основная часть работы, ибо тут хранятся файлы с исходными текстами нашей программы.
Первые строки
Как только создается Activity (экран приложения), вызывается метод onCreate(). IDE заполнила его 2 строчками:
Метод setContentView (равносильно this.setContentView) устанавливает xml-макет для текущего экрана. Далее xml-макеты будем называть «layout», а экраны — «Activity». Layout в приложении будет следующий:
Для этого приложения идеально подойдет TableLayout. Id можно присвоить любому ресурсу. В данном случае, TableLayout присвоен При помощи метода findViewById() можно получить доступ к виду:
Теперь необходимо реализовать метод buildGameField(). Для этого требуется сгенерировать поле в виде матрицы. Этим будет заниматься класс Game. Сначала нужно создать класс Square для ячеек и класс Player, объекты которого будут заполнять эти ячейки.
Square.java
Player.java
Все классы нашего приложения находятся в папке src.
Game.java
Инициализация Game в конструкторе KrestikinolikiActivity.
Метод buildGameField() класса KrestikinolikiActivity. Он динамически добавляет строки и колонки в таблицу (игровое поле):
В строке 8 создается объект, реализующий интерфейс View.OnClickListener. Создадим вложенный класс Listener. Он будет виден только из KrestikinolikiActivity.
Осталось реализовать логику игры.
Определение победителя
К. О. подсказывает, что в крестики-нолики выирывает тот, кто выстроет X или O в линию длиной, равной длине поля по-вертикали, или по-горизонтали, или по-диагонали. Первая мысль, которая приходит в голову — это написать методы для каждого случая. Думаю, в этом случае хорошо подойдет паттерн Chain of Responsobility. Определим интерфейс
Так как Game наделен обязанностью выявлять победителя, он реализует этот интерфейс. Настало время создать виртуальных «лайнсменов», каждый из которых будет проверять свою сторону. Все они реализует интерфейс WinnerCheckerInterface.
WinnerCheckerHorizontal.java
WinnerCheckerVertical.java
WinnerCheckerDiagonalLeft.java
WinnerCheckerDiagonalRight.java
Проинициализируем их в конструкторе Game:
Победителя проверяем после каждого хода. Добавим кода в метод onClick() класса Listener
Метод gameOver() реализован в 2-х вариантах:
Для Java, gameOver(Player player) и gameOver() — разные методы. Воспользовавшись Builder’ом Toast.makeText, можно быстро создать и показать уведомление. refresh() обновляет состояние поля:
Готово! Надеюсь, эта статья помогла Вам освоиться в мире разработки под OS Android. Благодарю за внимание!
Видео готового приложения
PS: статья была опубликована по просьбе комментаторов этого поста.
Приложения для разработки приложений: как сделать приложение для iOS и Android самостоятельно
Обновил Сергей Алмакин
Сомневаетесь, стоит ли инвестировать в разработку мобильного приложения? Его можно сделать самостоятельно и абсолютно бесплатно. У вас может получиться тестовый вариант, с помощью которого удобно оценивать эффективность мобильной стратегии. А если постараетесь, вы сделаете приличное мобильное приложение, которое станет основным инструментом онлайн-взаимодействия с владельцами смартфонов и планшетов.
Только учтите, что даже самое крутое мобильное приложение не может быть единственным инструментом продвижения. Максимальный результат по трафику и продажам дает только комплексный интернет-маркетинг.
Стоит ли делать свое мобильное приложение
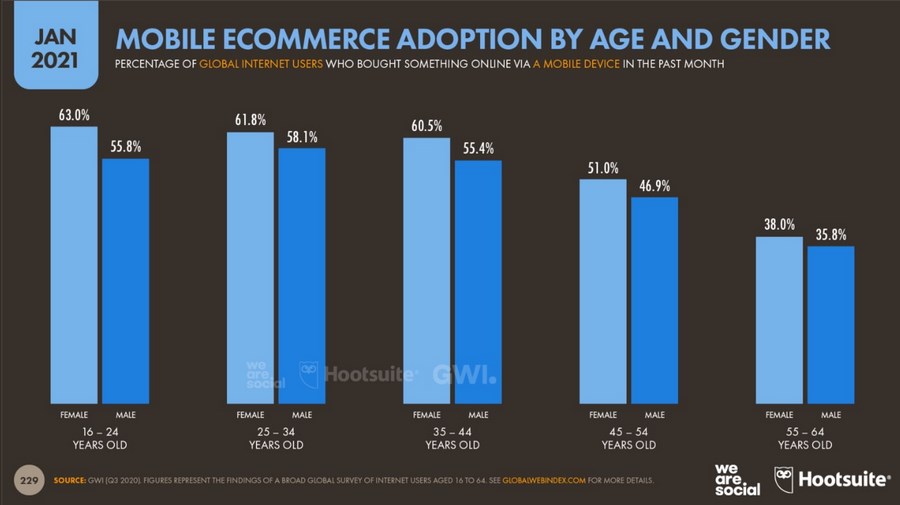
Стоит. Если не верите на слово, вот несколько фактов:

Если хотите, приложение – это мобильный браузер, в котором открывается только ваш сайт. В каком случае пользователь установил бы такой интернет-обозреватель? Только в том, если он заинтересован вашим продуктом или информацией. Поэтому помните: установивший приложение клиент – лояльный и готовый покупать представитель целевой аудитории.
В таком случае, стоит ли рисковать и предлагать лояльным клиентам DIY-приложения, а не сделанные профессионалами штучные программы для Android и iOS? Давайте разбираться.
Когда можно создать приложение самостоятельно
Вы помните, что нужно посетителям сайтов? Они приходят из-за контента или функциональности ресурса. Люди хотят получить информацию, что-либо купить, посмотреть и прокомментировать фотографии друзей и так далее. Пользователям мобильных приложений нужно то же самое. Они ищут информацию или совершают какие-либо транзакции.
Вы помните, когда бизнесу можно самостоятельно сделать сайт? Правильно, когда денег на сотрудничество с профессионалами еще нет, а время и желание разобраться с WordPress или «Джумлой» есть. Такая же ситуация с приложениями. Созданные самостоятельно программы для iOS и Android можно условно сравнить с сайтами на «движках» с открытым кодом.
Речь вот о чем: вы можете открыть интернет-магазин, классный портал или корпоративный сайт на «1С-Битрикс» или на «самописном движке». Эту же задачу можно решить с помощью Drupal, Joomla! или OpenCart. С приложениями так же: можно заплатить большие деньги топовым разработчикам, а можно удовлетворить потребности аудитории с помощью онлайн-конструкторов.
Попробуйте сделать приложение самостоятельно, если:
Решили делать программу самостоятельно? Двигайтесь дальше.
Создаем приложение своими руками: что нужно знать
Начать придется с теории. Вам нужно на базовом уровне понять анатомию мобильных приложений, а также запланировать базовую функциональность программы.
Что такое мобильное приложение
Мобильное приложение – это программа, работающая на планшетных ПК и смартфонах. С помощью программ владелец девайса решает практические задачи: соединяется с интернетом, публикует фотографии в соцсетях, редактирует текст или изображения, уничтожает виртуальных орков, слушает музыку.
Пользователи смартфонов и планшетов загружают приложения с сайтов разработчиков или из магазинов. Самые известные магазины – Google Play и App Store. Аудитория считает приложения из магазинов безопасными, так как модераторы проверяют программы перед публикацией.
Как конвертировать теоретические знания об анатомии мобильных приложений в практические действия? При выборе конструктора обратите внимание на две позиции. Первая: сервис должен обеспечивать хостинг приложения. Вторая: выбранный ресурс должен обеспечить возможность управления приложением и его публикацию в Google Play, App Store и других популярных магазинах.
Как определить необходимую функциональность приложения
На этом этапе необходимо сформулировать цель и задачи, которые решает приложение. Иначе говоря, нужно понять, зачем вы создаете программу для мобильных устройств. Обратите внимание, этот вопрос нужно рассматривать не с точки зрения бизнеса. Все знают, что за формулировками типа «повысить качество обслуживания» и «обеспечить комфорт владельцам смартфонов» прячется конкретная бизнес-цель: стимулировать продажи. Но она не поможет спланировать функциональность программы.
Рассмотрите цель и задачи приложения с позиции клиента. Определите, с какой целью представитель аудитории будет устанавливать и использовать приложение. Найдите задачи, которые обеспечивают достижение этой цели.

Например, если у вас интернет-магазин, цель мобильного приложения можно сформулировать так: обеспечить клиентам возможность выбирать и покупать товары со смартфона или планшета. Достижение цели должны обеспечить следующие задачи:
Вы уже догадались, что формулирование цели и задач определяет функциональность будущего приложения? Кстати, не тратьте время на измеримость и достижимость цели. В данный момент вы планируете функции программы, а не занимаетесь SMART-анализом.
Также не тратьте время на планирование дизайна, внешнего вида иконок и кнопок, макетирование экранов. Вы будете использовать шаблонные решения. Конструкторы приложений позволяют выбрать один из готовых макетов и наполнить его контентом.
Обзор сервисов и приложений для создания мобильных приложений для Android и iOS
С помощью мобильных конструкторов можно разработать приложения с разной функциональностью. Вы можете выбрать универсальных сервис или конструктор, заточенный для создания приложений определенного типа. Хотите универсальный вариант? Тогда вам подойдет конструктор Mobincube.
Mobincube
С Mobincube можно создать приложение бесплатно – но в нем будет ограниченная функциональность и ограничение по количеству пользователей. Минимальная стоимость платного тарифа – 4,99 евро в месяц. При этом добавляется поддержка ASO (это как SEO, но для сторов), можно удалить водяной знак сервиса. Есть полная поддержка монетизации. Но на минимальном тарифе в приложении будет показываться сторонняя реклама – ее можно убрать на более дорогих тарифных планах. Информация о тарифах.
Все действия по созданию приложения выполняются в удобном визуальном редакторе – уметь кодить не нужно. Сервис поддерживает все необходимые возможности: тонкую настройку дизайна, добавление видео и аудио. Можно редактировать исходный код создаваемого приложения, встраивать WEB, добавлять пуши, подключать Google Analytics, работать с базами данных и многое другое.
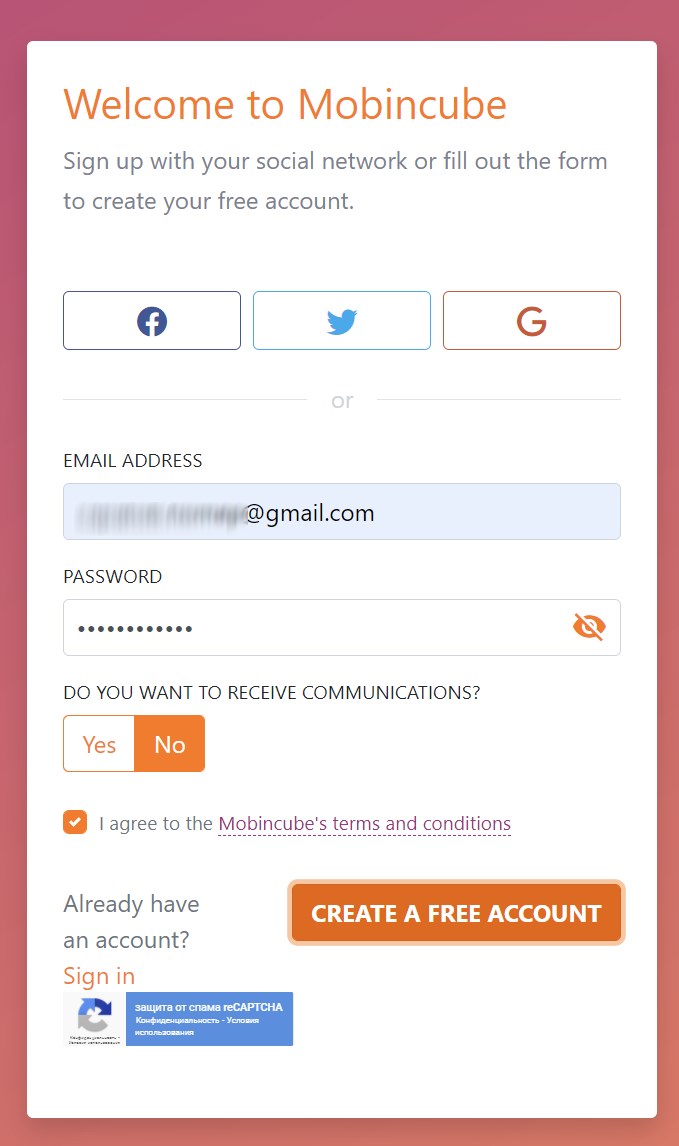
Для начала регистрируемся или входим при помощи социальных сетей:

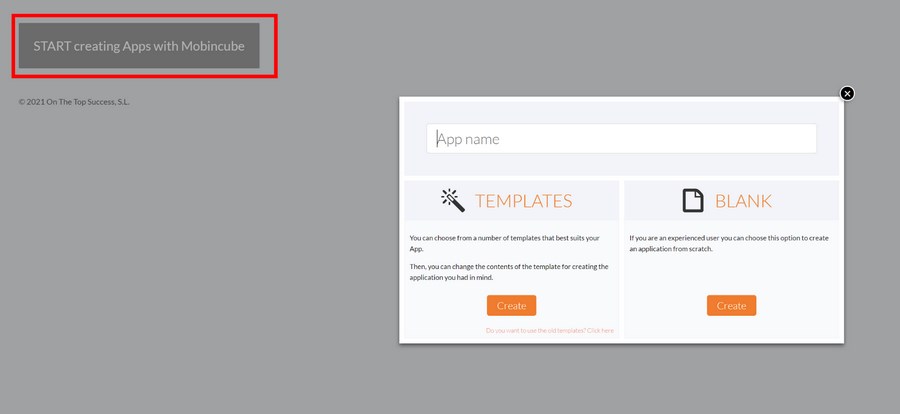
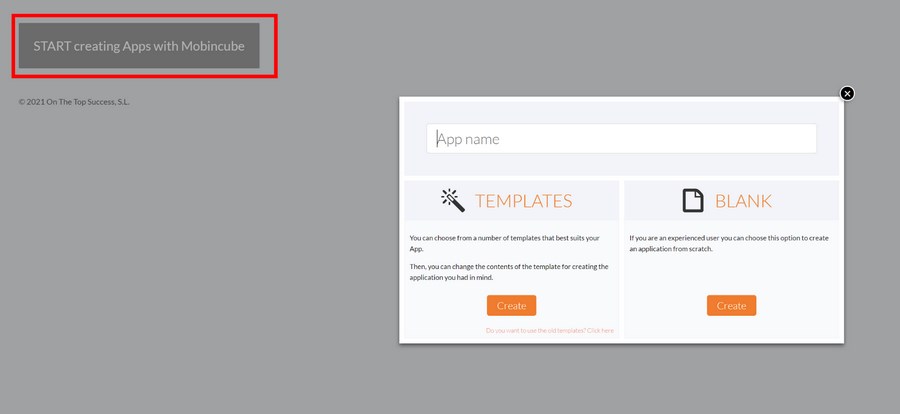
Выбираем пункт Start creating Apps with Mobicube:

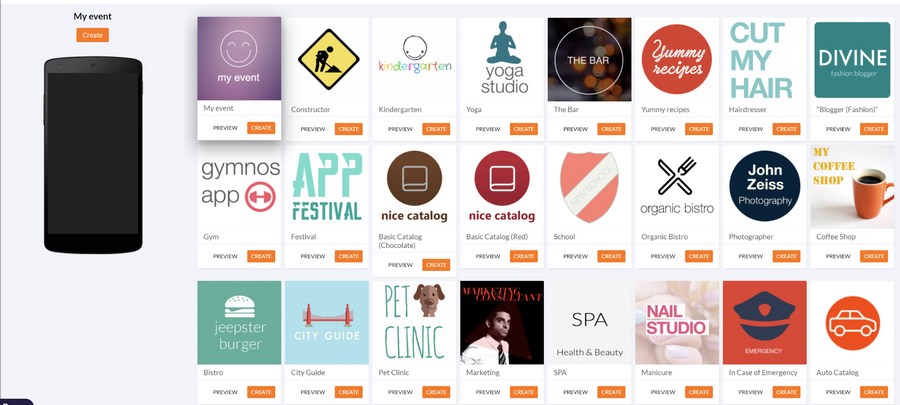
Можно воспользоваться шаблонами или создать приложение с нуля. Выбираем первый вариант.

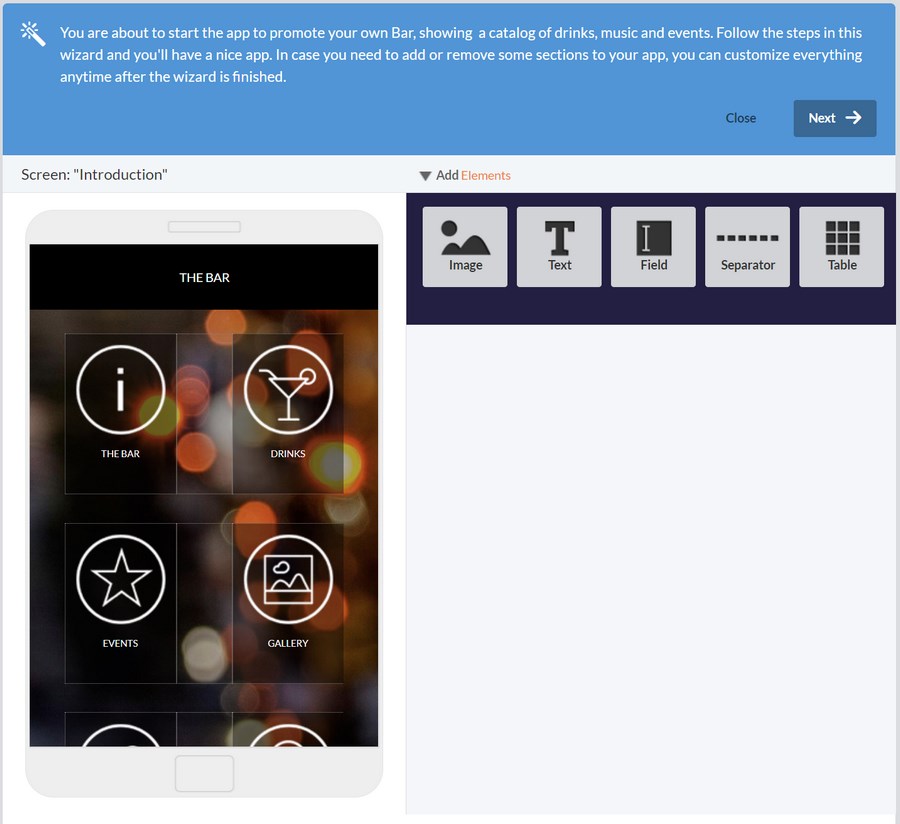
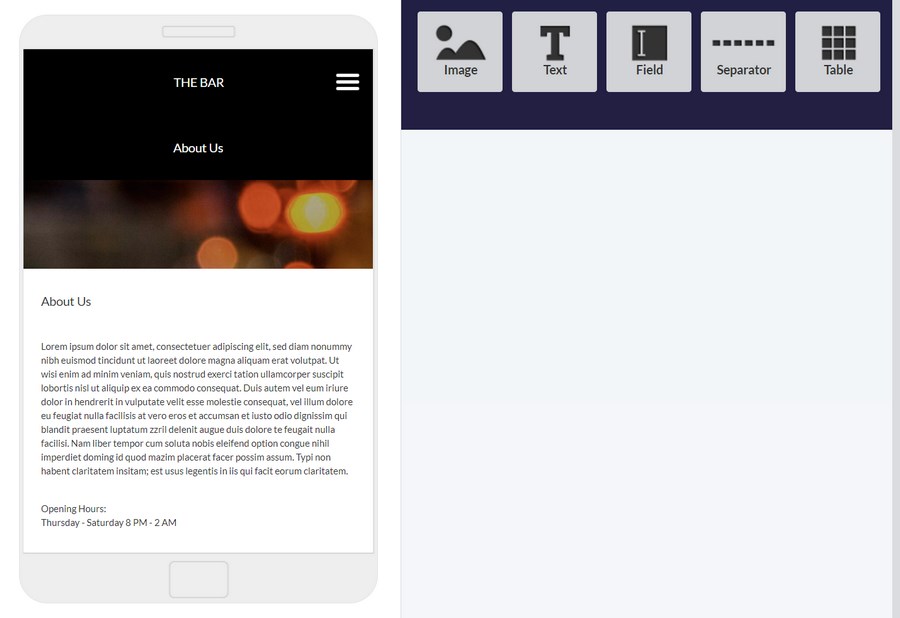
Для примера выберем шаблон THE BAR. Этот шаблон сделан с упором на питейные заведения (можно добавить каталог напитков / музыки / событий).

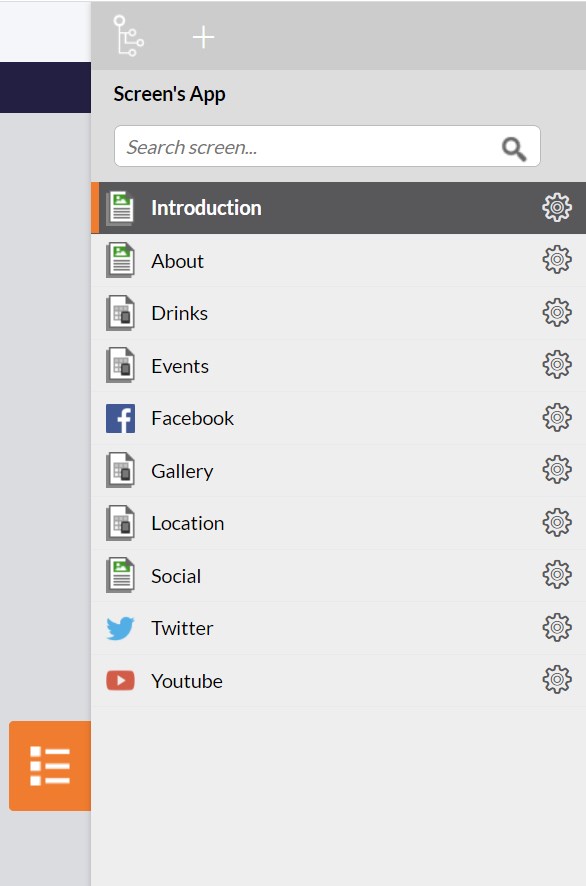
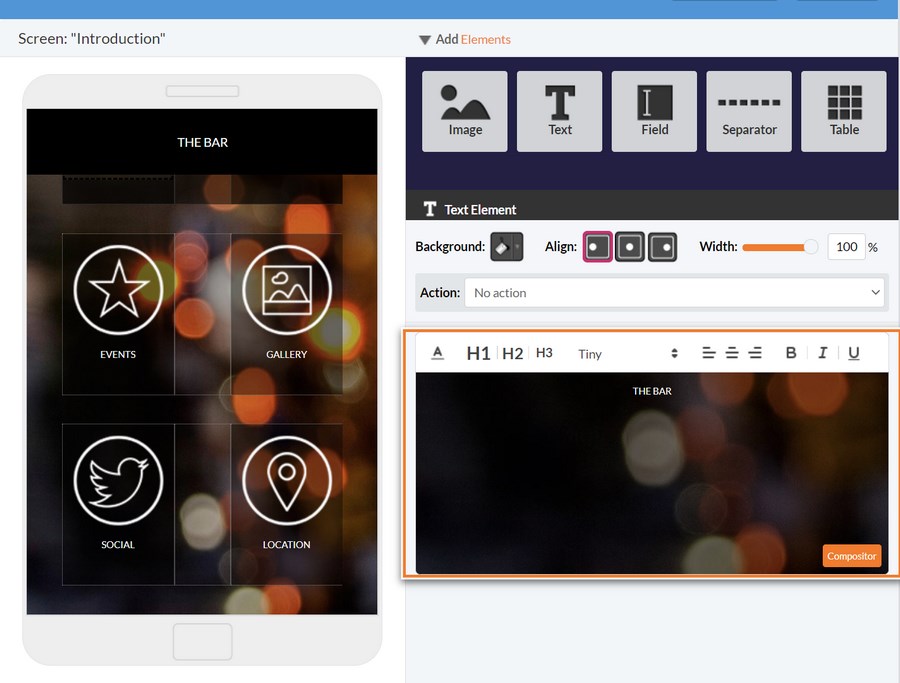
В правом углу есть удобное меню для быстрого доступа ко всем экранам приложения для их дальнейшей настройки:

В разделе Add Elements можно добавить на экран приложения любой необходимый элемент (картинку, текст, поле, таблицу, видео):

Для тех, кто не хочет возиться с ручными настройками, здесь есть удобный пошаговый мастер:

Просто выбираем Next и по очереди настраиваем (изменяем текст) каждой иконки – Events, Gallery, Social, Location. Никаких сложностей здесь не возникнет – стандартный визуальный редактор с поддержкой заголовков / абзацев / выравнивания / кастомизации шрифтов:

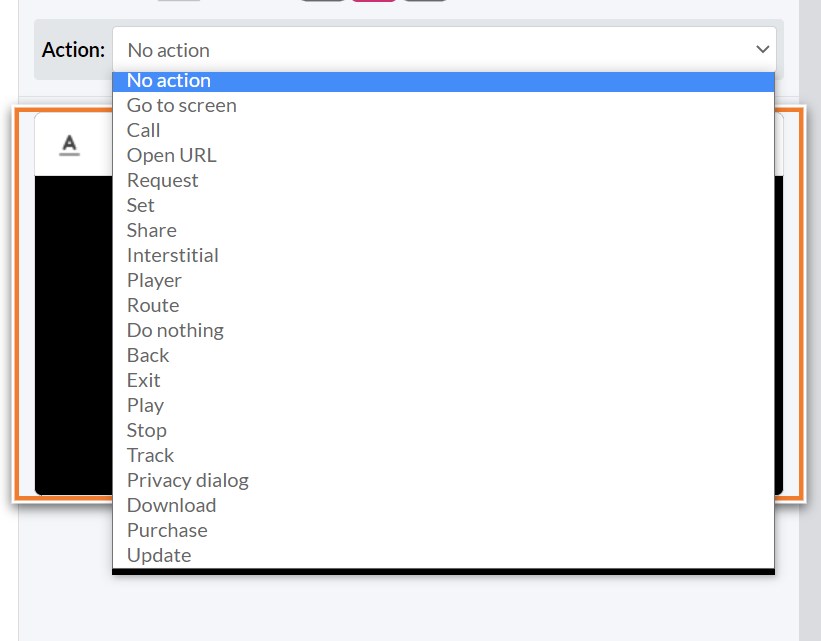
Здесь же можно задать необходимое действие: переход на экран / позвонить / открыть ссылку / запрос / установить / поделиться и многие другие:

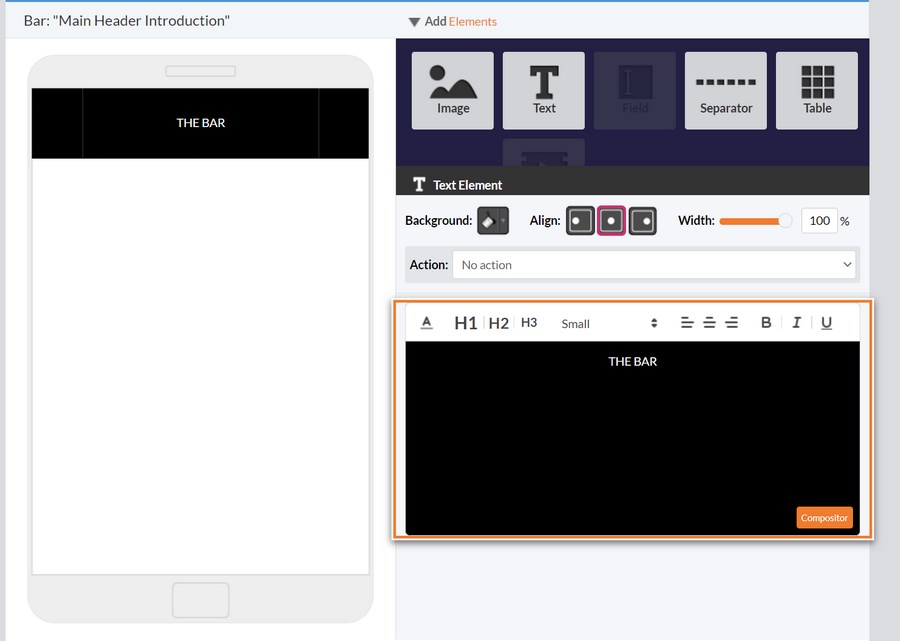
Теперь давайте отредактируем текст верхней панели навигации. Здесь вы можете вставить название вашего бара или ресторана (ведь ранее мы выбрали соответствующий шаблон):

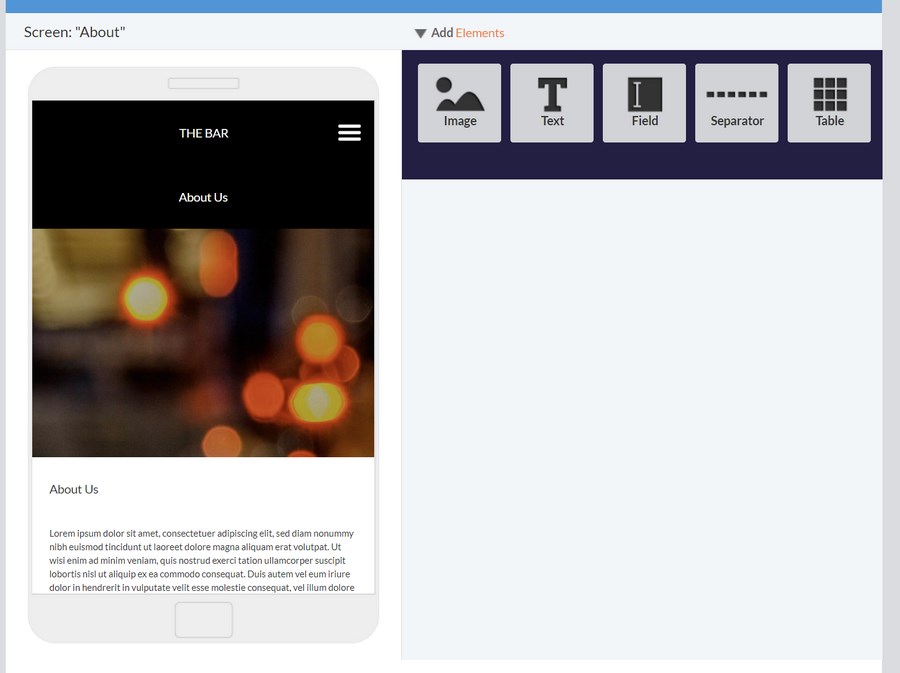
В разделе «О нас» будет отображаться информация о вашем баре. Это позволит потенциальным клиентам узнать историю вашего заведения. Если у вас есть красивая фотография вашего бара, то здесь ей будет самое место:

Под фото добавляем описание:

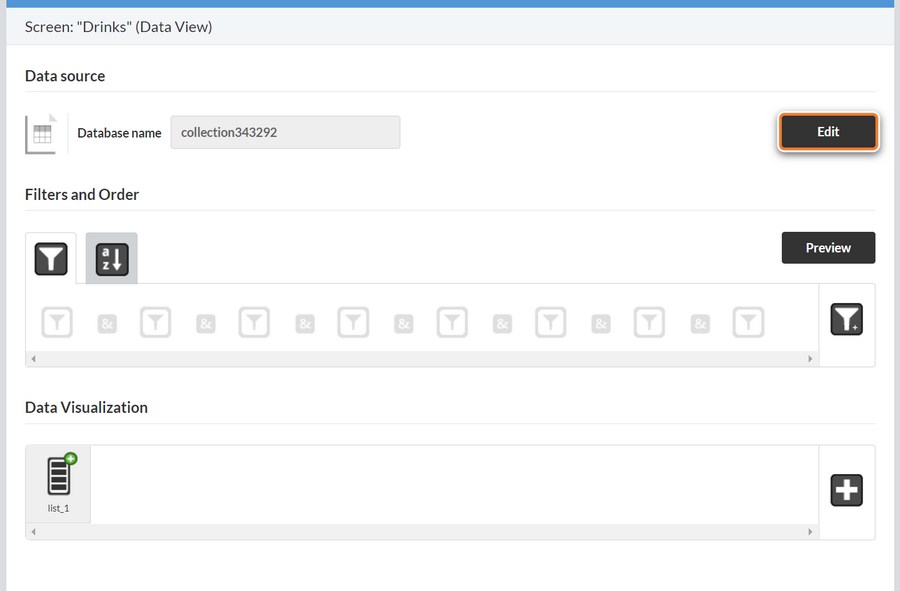
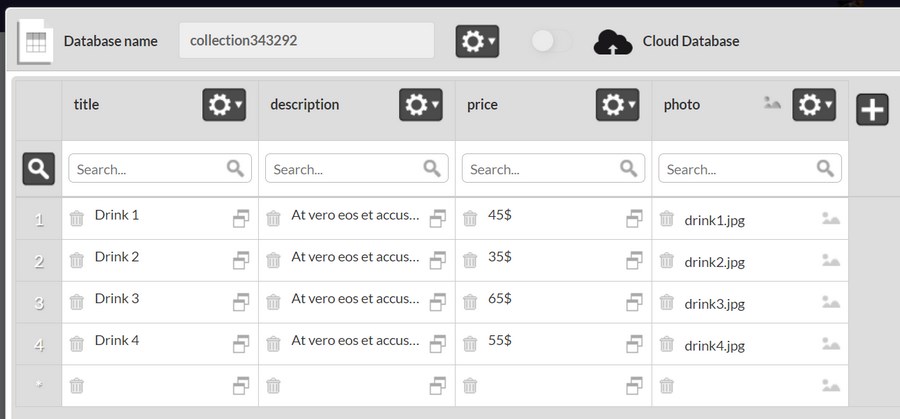
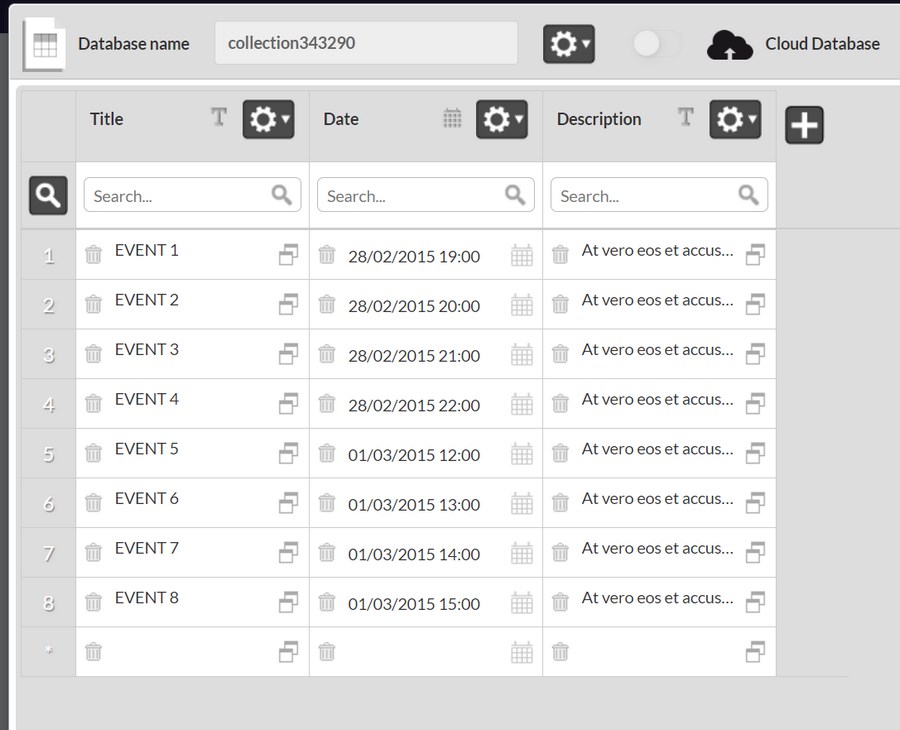
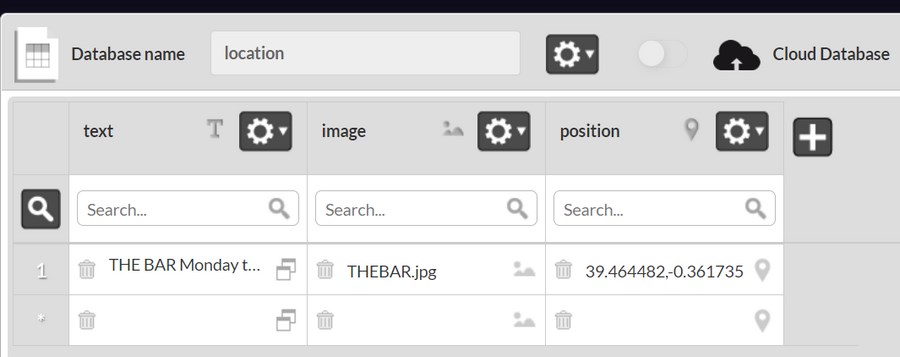
Теперь мы находимся на экране «Напитки», который содержит базу данных для отображения в приложении. Здесь вы можете вставить название, цену и описание ваших напитков. Чтобы отредактировать базу данных, просто нажмите кнопку Edit («Редактировать»):

Здесь мы можем прописать меню, указать цену, добавить изображения, краткое описание:

Когда закончим, просто выбираем OK.
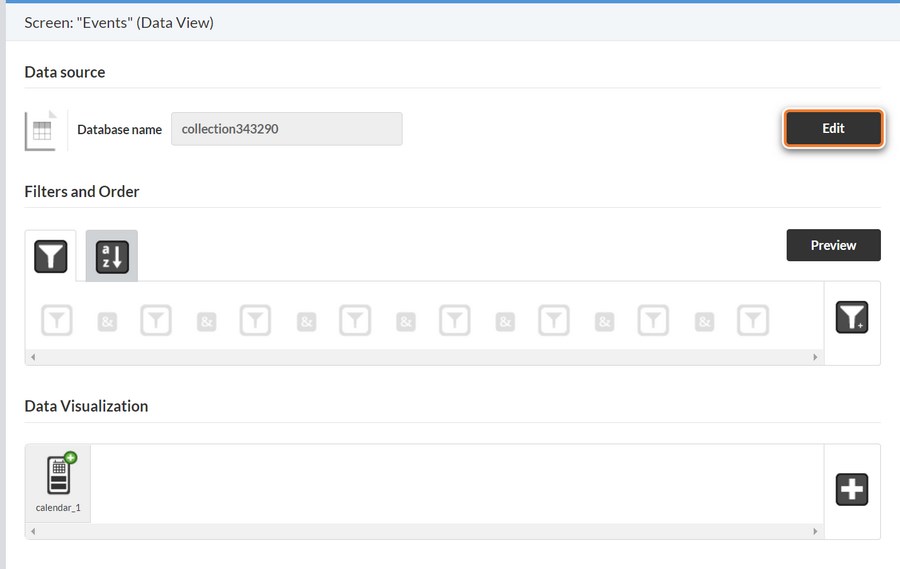
Теперь мы на экране «События». По аналогии снова кликаем Edit («Изменить»), чтобы создать список событий в вашем заведении:

Выбираем Edit и редактируем расписание:

Указываем название события, его дату и краткое описание. Когда закончим, выбираем OK.
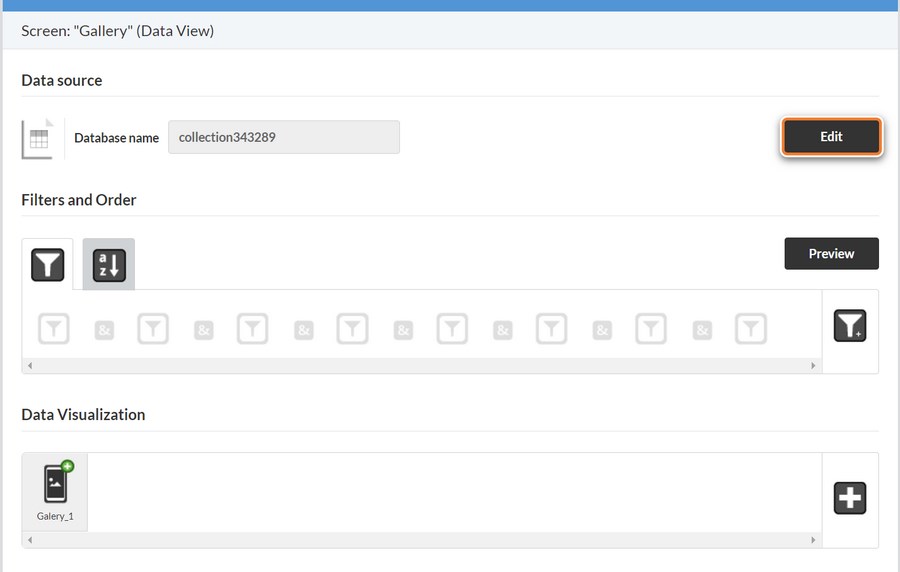
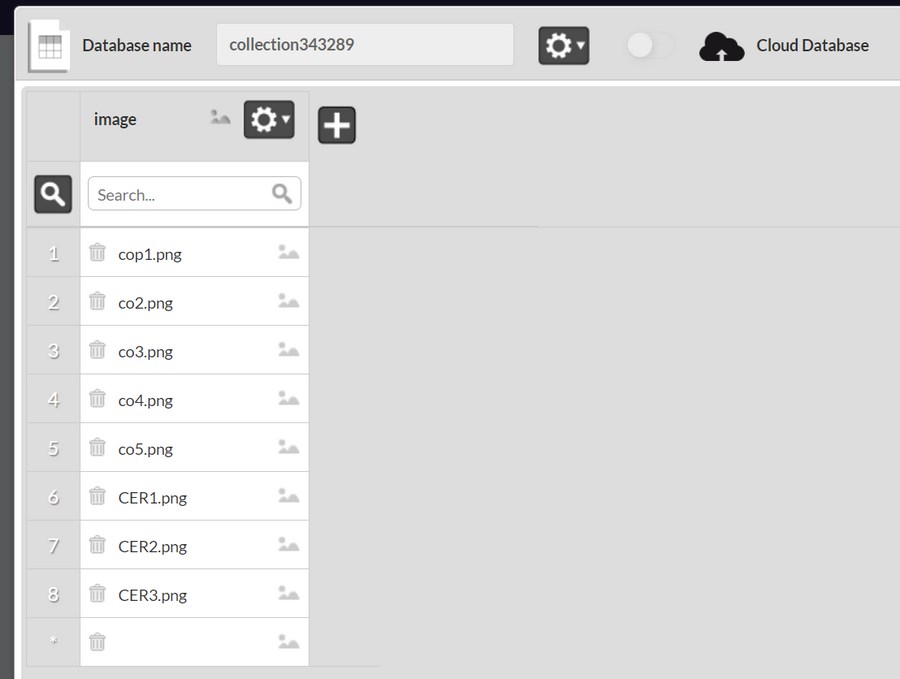
На следующем экране «Галерея» вы можете добавлять любые изображения из базы данных в формате фотогалереи, чтобы сделать ваше приложение более привлекательным. Просто нажмите кнопку Edit («Изменить»), чтобы вставить изображение, которое должно отображаться в галерее:

Добавляем или удаляем изображения:

Когда закончим, выбираем OK.
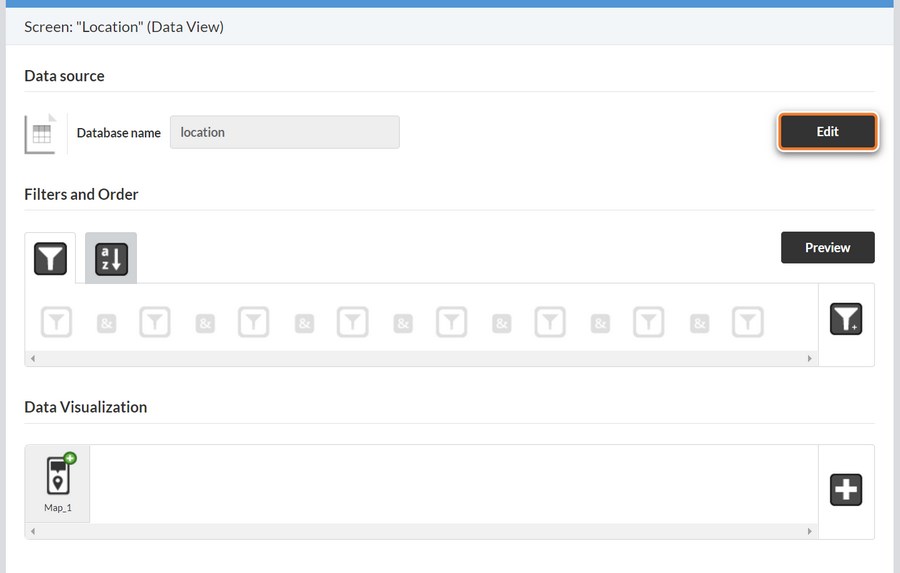
На следующем экране – «Местоположение» – вы можете указать координаты, чтобы показать вашим клиентам, где находится бар:

Указываем – текст, картинку, координаты:

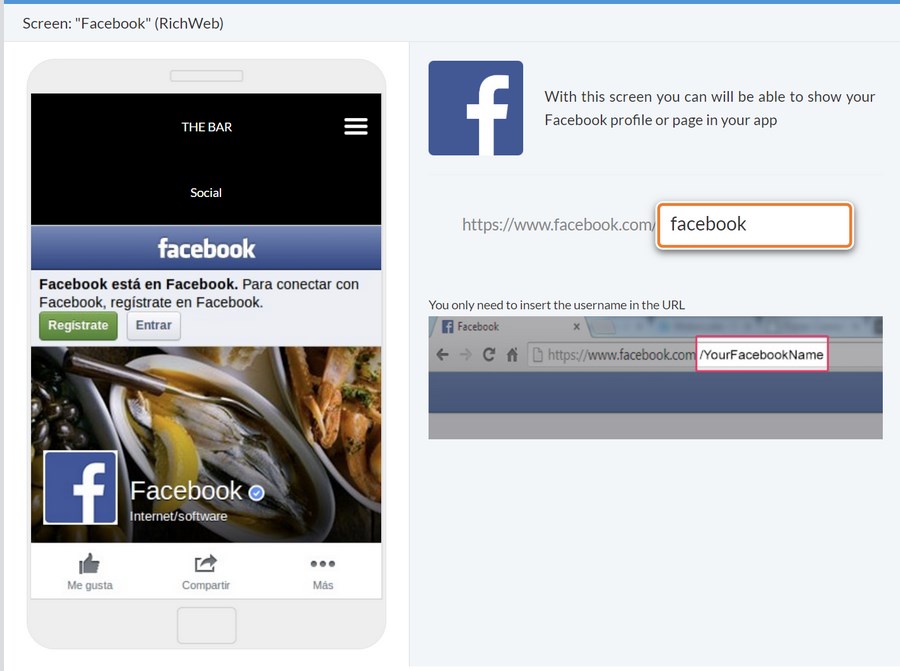
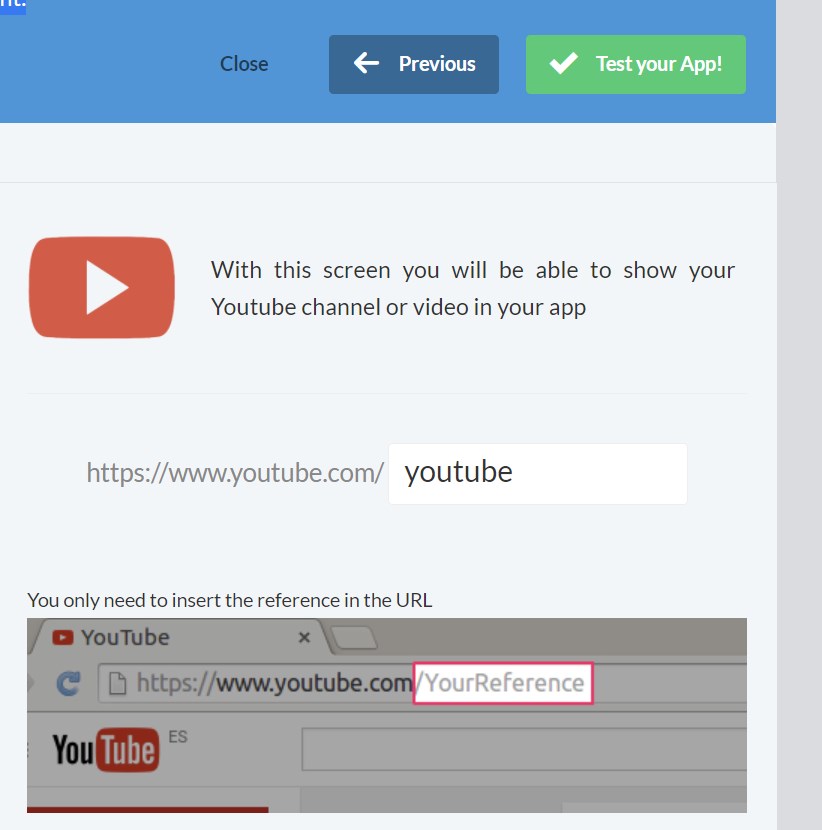
Вы хотите, чтобы ваши клиенты подписывались на вас также и в социальных сетях? Тогда нужно вставить ссылку на страницу заведения в FB:

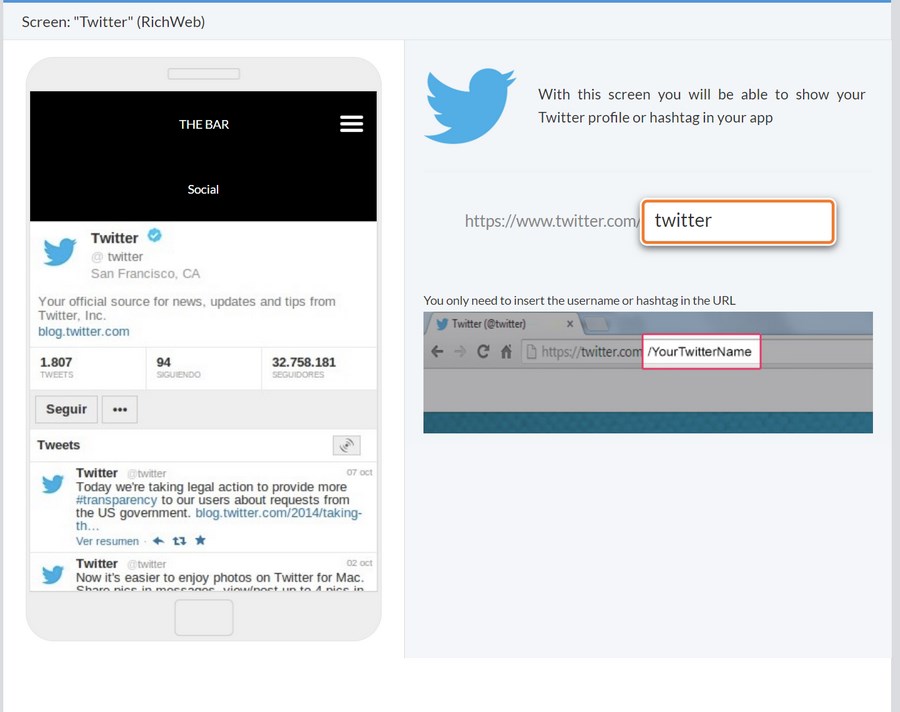
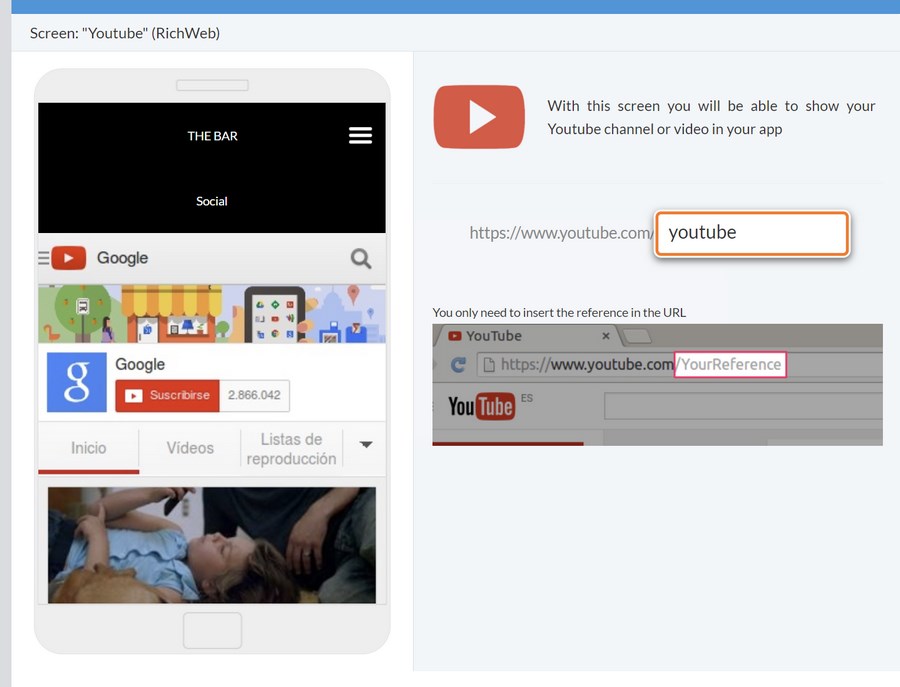
По аналогии вставляем ссылку на Twitter и YouTube-канал:


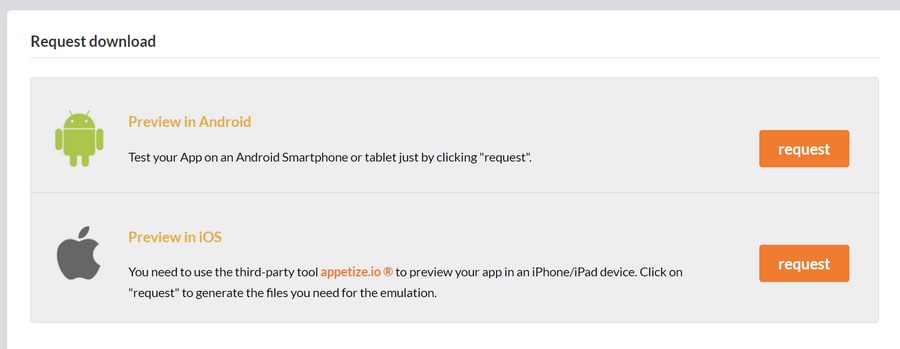
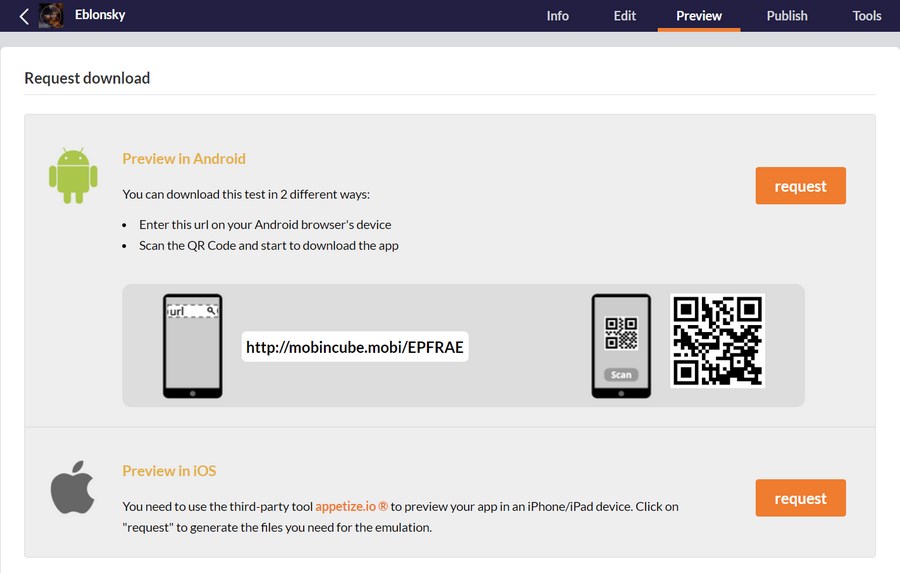
Теперь, когда мы разместили все необходимые элементы, приложение готово к тестированию. Вы можете создать предварительный просмотр и загрузить приложение на свое собственное устройство. Достаточно выбрать пункт Test your App:

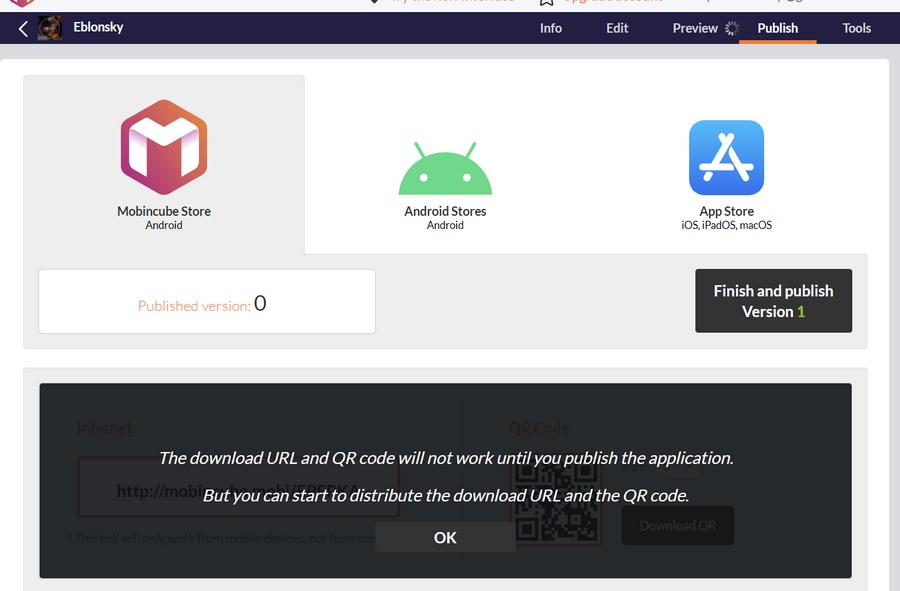
Выбираем стор, где должно размещаться приложение, и выбираем Finish and Publish:

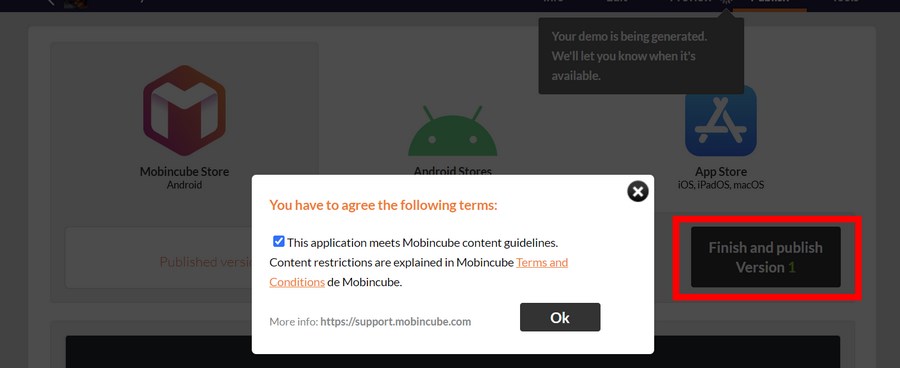
Соглашаемся с пользовательским соглашением:


Очередь весьма большая, поэтому придется подождать несколько часов, пока приложение будет сформировано. После этого вы сможете загрузить тестовое приложение двумя способами – ввести ссылку на приложение в адресной строке браузера смартфона или отсканировать QR-код:

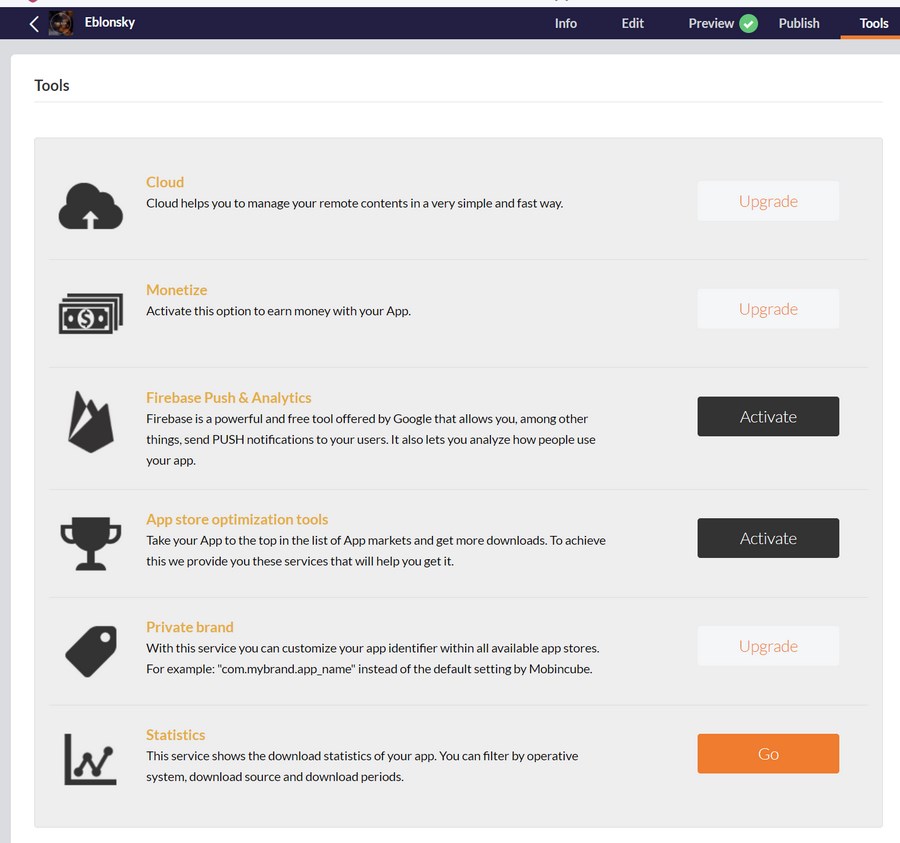
Инструменты Mobincube
После создания приложения мы сможем воспользоваться инструментами из раздела Tools:

Вот что здесь есть:
7 конструкторов, аналогичных Mobincube
Вы создали рабочее мобильное приложение для интернет-магазина с помощью онлайн-конструктора Mobicube. Если по каким-то причинам сервис вас не устраивает, воспользуйтесь аналогичными специализированными инструментами:
С помощью конструкторов можно создавать приложения разного типа с разной функциональностью. Например, если у вас есть тематический информационный ресурс, попробуйте воспользоваться приложением AppsGeyser.
Приложение AppsGeyser
Зачем создавать приложение для информационного ресурса, если вы используете адаптивную верстку или мобильную версию сайта? Вот несколько причин:
Этого достаточно? Тогда создайте приложение для Android в AppsGeyser.
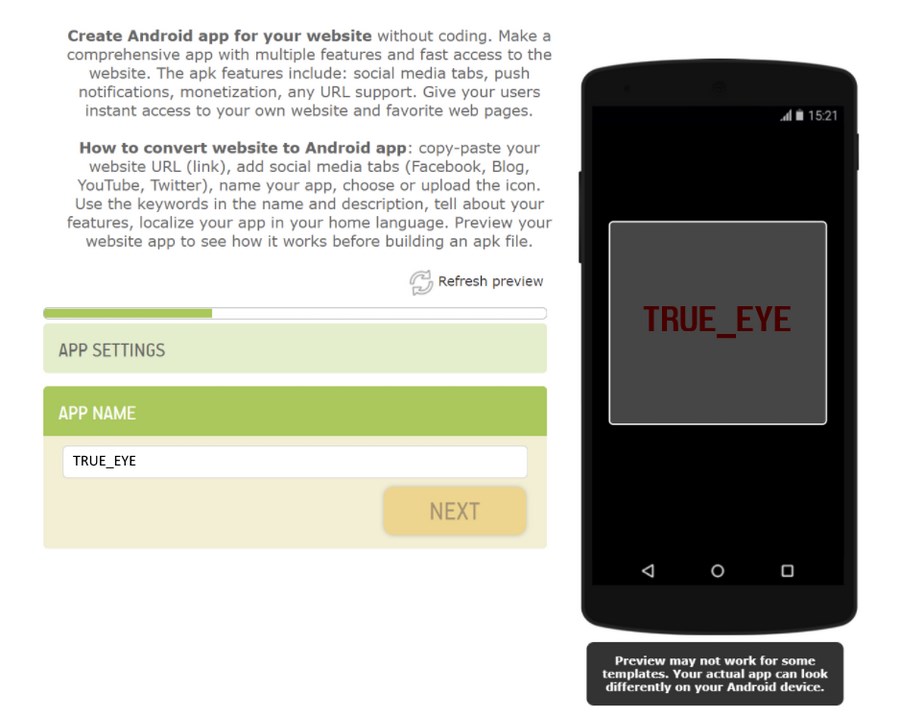
AppsGeyser обещает готовое комплексное приложение с множеством функций и быстрым доступом к веб-сайту. Есть поддержка apk, включая вкладки социальных сетей, push-уведомления, монетизацию, поддержку любых URL-адресов. Можно предоставить пользователям приложения мгновенный доступ как во всему сайту, так и только к избранным страницам.
Чтобы начать работать, нажмите кнопку CREATE APP FOR FREE на главной странице:

Здесь два варианта:

Первый: Вы хотите сделать приложения для собственного бизнеса. Вам не требуется реклама и брендинг AppsGeyser.
Выбираем Create APP to Grow. Для бизнес-пользователей здесь представлены такие сценарии использования:

Для индивидуальных пользователей набор шаблонов побогаче:


Доступные в AppsGeyser шаблоны
При наведении курсора на иконку вы получите подробное описание выбранного шаблона.
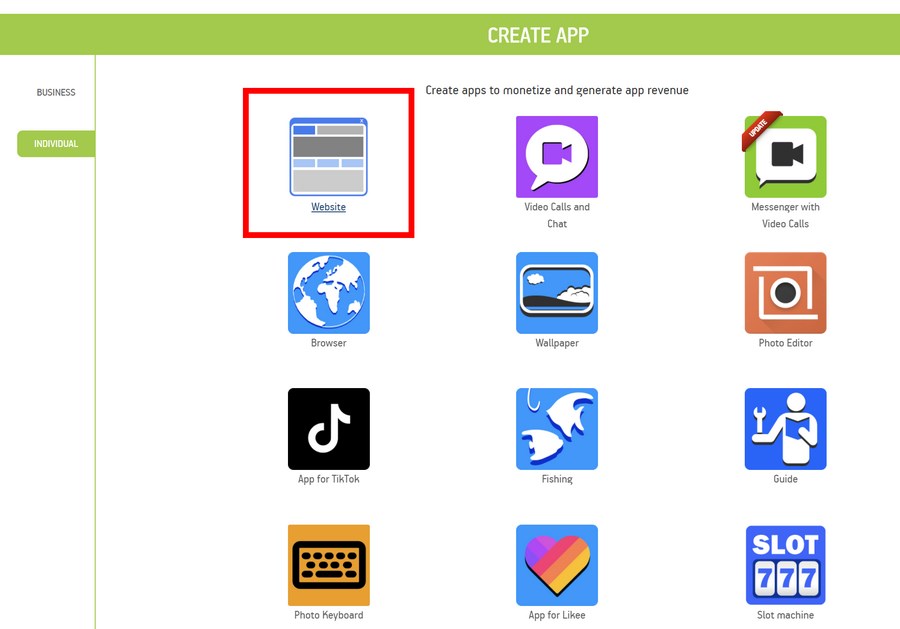
Для примера рассмотрим шаблон Website:

Этот шаблон довольно простой. Его главный функционал – перенос вашего сайта в Android-приложение. Отдельное приложение – это удобнее и красивее, так как не нужно открывать сайт через мобильный браузер.
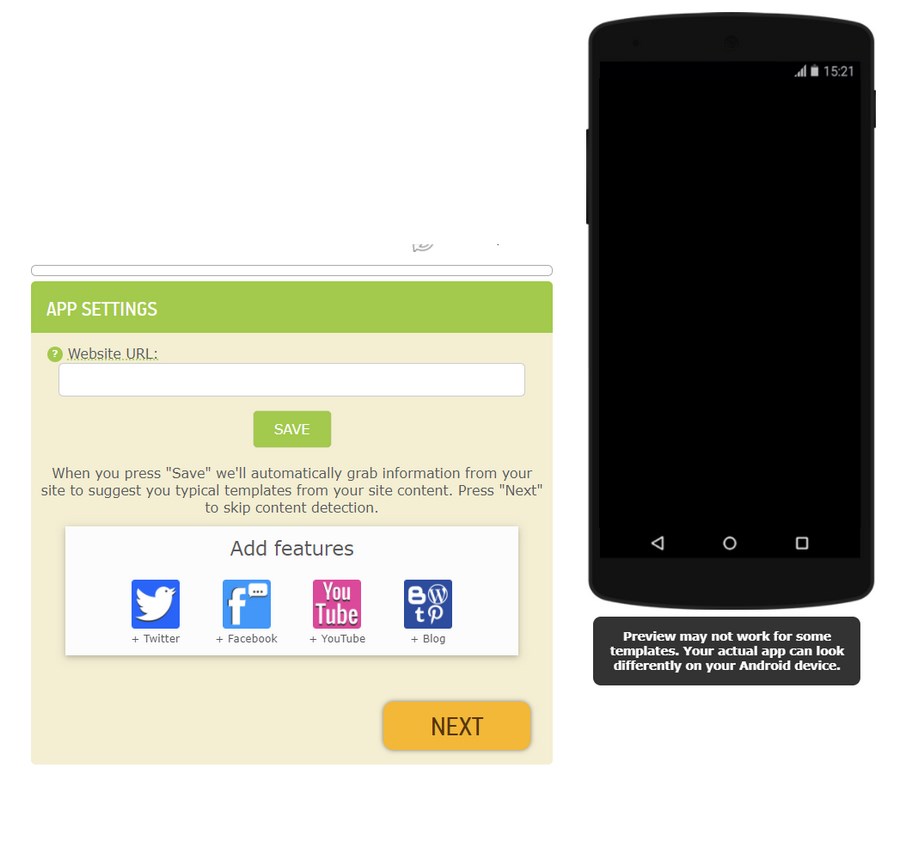
После выбора пункта Website откроется окно настроек приложения. Нам нужно указать доменное имя своего сайта:

Далее сервис предложит кастомизировать приложение. Нужно:
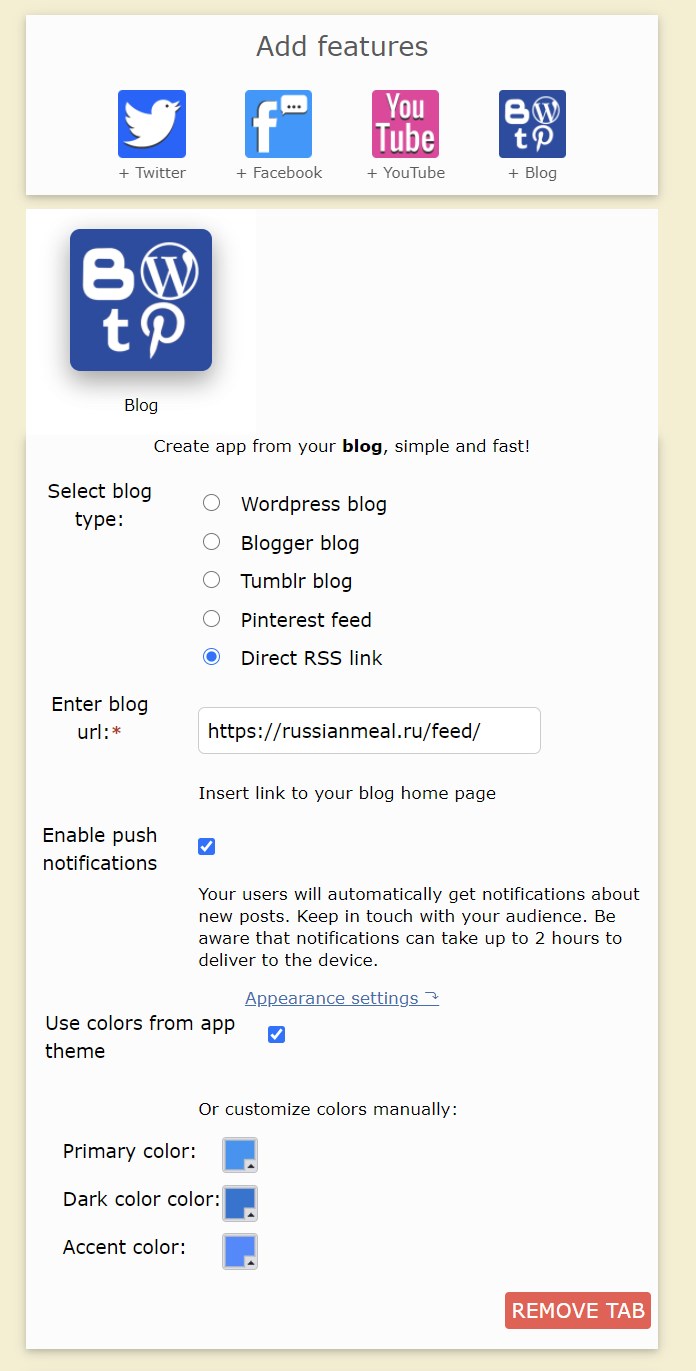
Доступны и дополнительные настройки, например, можно добавить ссылку на Twitter / Facebook / YouTube:

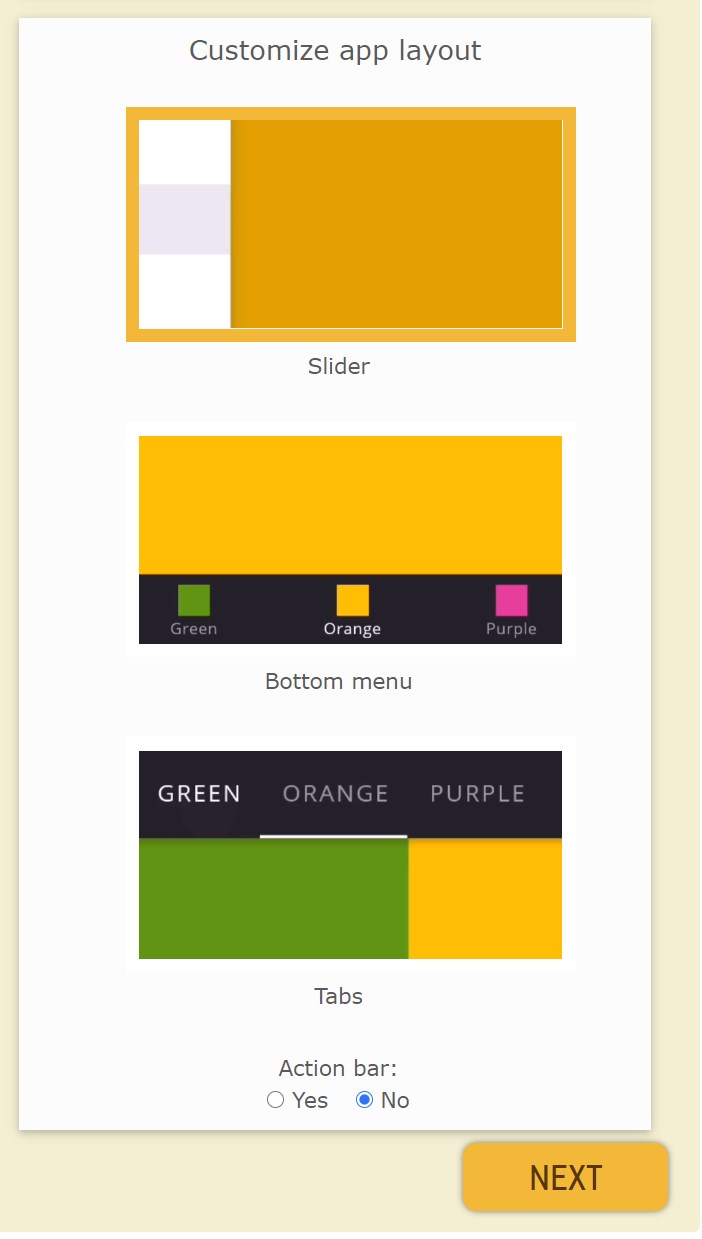
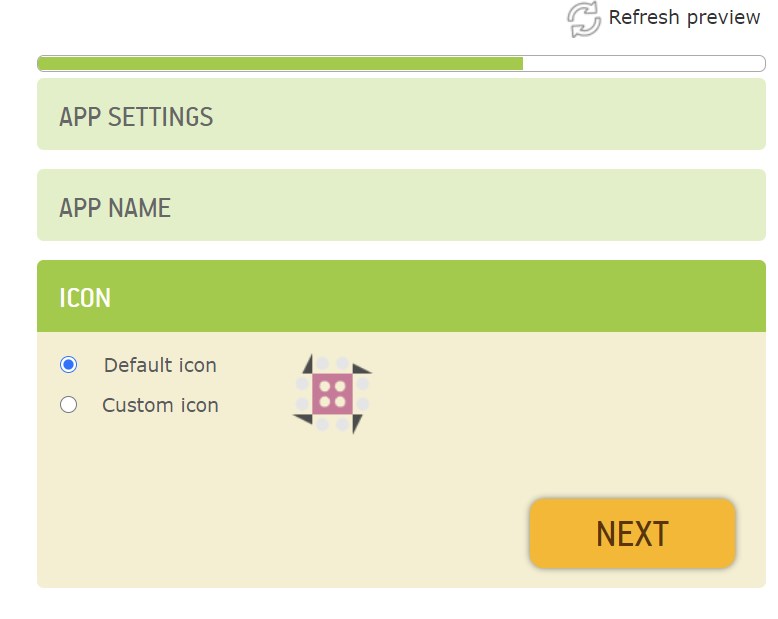
Теперь настраиваем макет приложения. Для этого по очереди выбираем слайдер, нижние кнопки, вкладки. Затем нажимаем NEXT:

Указываем название приложения (APP NAME):

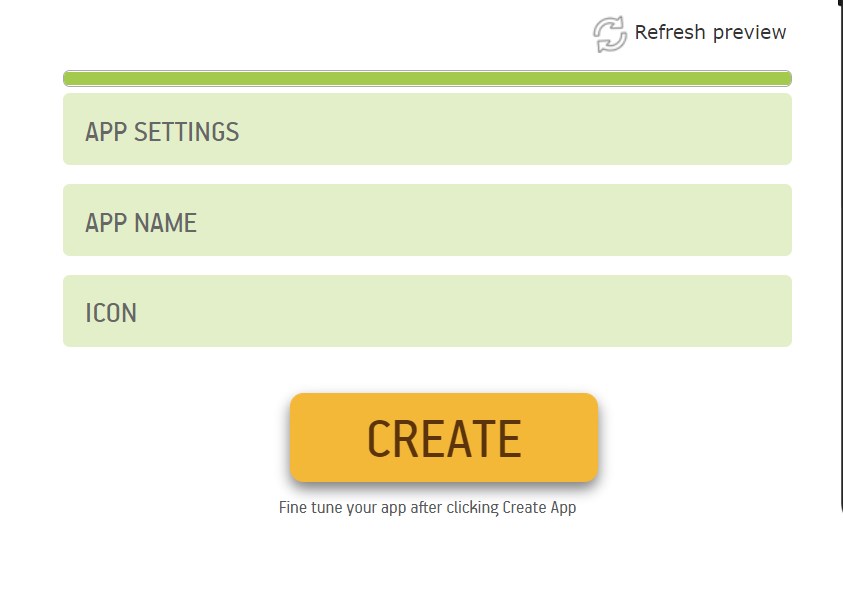
Выбираем иконку приложения (готовую или загружаем собственную). Подходящий размер изображения – 512 на 512 пикселей:


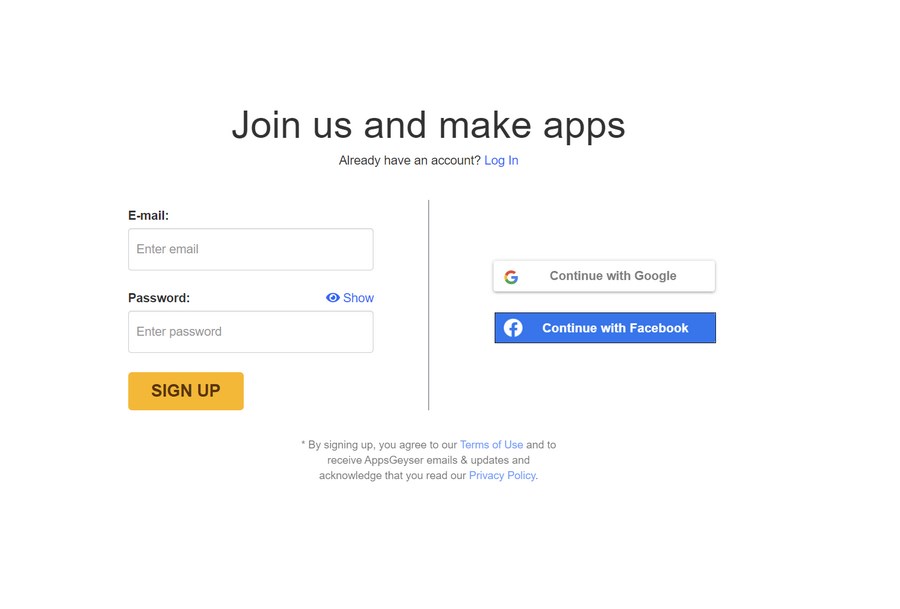
Зарегистрироваться или войти в аккаунт нас попросят только на финальном шаге:

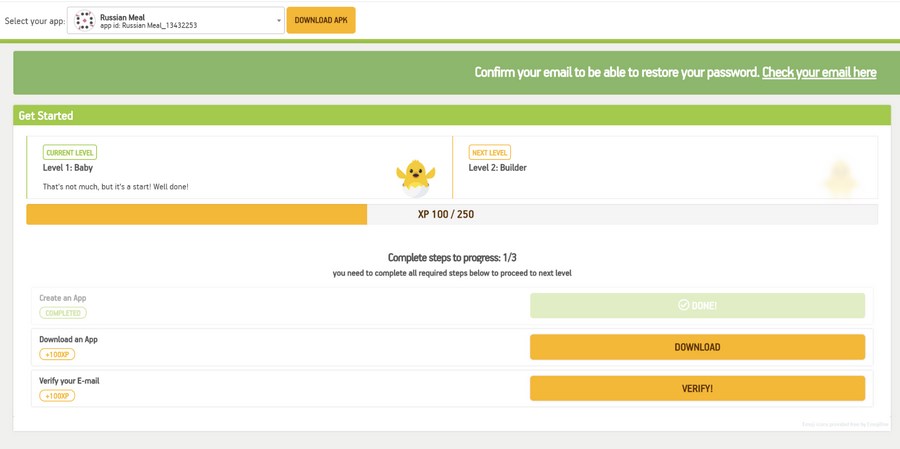
Попадаем в дашборд AppsGeyser:

В личном кабинете AppsGeyser вы можете следить за количеством установок, создавать push-уведомления, опубликовать приложение в сторах, монетизировать программу с помощью рекламы, а также отредактировать приложение:

Функционал AppsGeyser
Функционал AppsGeyser, доступный бесплатно:
В разделе «Продвижение» есть встроенный сервис для рекламы вашего приложения (Россия также поддерживается). Есть поддержка альтернативных сторов.
Сгенерированный QR-код поможет быстро и просто скачать приложение. Вы также можете разместить специальный код на своем сайте, чтобы уведомлять своих посетителей о том, что у вашего сайта есть Android-приложение.
Доступ к самым необходимым функциям можно получить только после приобретения платной подписки. А именно:
Блокировка новых приложений в сторах
Обратите внимание: большинство мобильных устройств по умолчанию блокирует установку приложений из неизвестных источников. Если пользователь скачает программу с вашего сайта или с сайта конструктора приложений, при попытке установить ее он увидит предупреждение о нарушении безопасности. Часть клиентов наверняка откажутся от установки программы.
Чтобы решить эту проблему, опубликуйте приложение в App Store, Google Play или в других популярных магазинах. Чтобы опубликовать приложение в Google Play, воспользуйтесь пошаговой инструкцией в личном кабинете Apps Geyser, которая находится на вкладке Publish. Также вам может помочь инструкция для разработчиков от Google.
6 конструкторов, аналогичных AppsGeyser
Если универсальный конструктор AppsGeyser вам не подошел, обратите внимание на аналогичные сервисы:
Большая часть предложенных сервисов имеет англоязычный интерфейс. Если вам неудобно работать с конструкторами на английском языке, выбирайте платформы с русифицированным контентом.
Конструкторы приложений: каменный топор или тонкий современный инструмент?
Не бросайтесь из крайности в крайность. С помощью предложенных сервисов действительно можно создавать работоспособные функциональные приложения. Полученные программы можно использовать для решения разных задач: от обеспечения онлайн-торговли до распространения контента и обучения аудитории. Созданные в конструкторе приложения можно опубликовать в Google Play и App Store, редактировать, монетизировать с помощью рекламы или платных установок.
Но и переоценивать предложенные сервисы не стоит. Их очевидным недостатком остается шаблонность. Речь идет как о дизайне, так и о функциональности программ. Кроме того, доступ к платформам с приличной функциональностью платный. Что лучше: один раз оплатить работу разработчиков или много лет платить владельцам конструктора? Считайте сами.
В комментариях поделитесь своим отношением к DIY-приложениям и конструкторам для их создания. Если у вас есть опыт самостоятельного создания программ для мобильных девайсов с помощью конструкторов, расскажите о нем.
