Как создать вебсайт для мобильных устройств
Стили
User Agent
Один из способов включения стилей для мобильного устройства — это использование User Agent, которую получает сервер от клиента.
Этому может помочь набор скриптов: code.google.com/p/mobileesp, а также сервис от яндекса api.yandex.ru/detector
При работе с User Agent только одна проблема — это постоянно появляющиеся новые User Agent.
На стороне клиента
Раньше использовался такой подход:
Строка с media=«screen» соотвествует обычному компьютеру, media=«handheld» — это мобильное устройство. Новые устройства отказываются от такого подхода и необходимо использовать запросы внутри атрибута media.
Например для устройств с шириной экрана 480px и меньше будем использовать код:
Комбинируя оба способа можно написать:
Выбор пользователя
Учитывая, что не всегда можно точно определить, является ли устройство мобильным, можно предоставить пользователю выбор, какие стили он желает использовать.
Что писать в стилях
1. Избавьтесь от многоколоночной разметки
2. Поставьте display: none; на неважных элементах
3. Уменьшите поля вокруг элементов
4. Уменьшите использование картинок, особенно больших фоновых
5. Повысьте читаемость текста увеличив размер мелкого текста.
6. Выкиньте плавающие элементы
7. Учитывайте, что события mouseover не работают.
Что кроме стилей
Многие мобильные устройства понимают такую запись номера телефона:
Некоторые устройства уже поддерживают HTML5, поэтому можно использовать, например, такие теги:
Теги HTML5 позволяют проводить валидацию на стороне браузера и открывать соответствующий набор символов.
Размеры и ориентация
Современные мобильные устройства обычно масштабируют страницу, чтобы она вся отображалась на экране.
Это не всегда удобно. Чтобы изменить данное поведение браузера, нужно использовать тег meta с атрибутом viewport. Например:
Данное определение означает, что 320 пикселей страницы будет видно на устройстве.
Также можно запретить масштабирование:
Также можно добавить стили на основе ориентации устройства:
Как вы поняли, файл portrait.css будет использован при портретной ориентации, а landscape.css при альбомной.
Определение ориентации поддерживается не всеми устройствами, использование max-width более надежно для определения ширины экрана.
Специальные замечания по iPhone
Но вы можете использовать JavaScript библиотеки, которые можно использовать для доступа к специальным функциям iPhone. Обратите внимание на Sencha Touch, jQTouch и iui. Эти библиотеки также работают и с Android. Дополнительно ожидается появление production-релиза jQuery Mobile.
Также можно создать свою иконку для сайта, используя следующий синтаксис:
Иконка должна быть 57×57 пикселов в формате png. Android также понимает такие иконки.
Как на Андроиде самому сделать сайт или приложение бесплатно
Сравнительно недавно мобильные версии сайтов считались второстепенным ресурсом с сомнительной ценностью и ограниченными возможностями. Учитывая, что телефоны 4-5-летней давности, в массе своей, не могли похвастаться большими экранами и мощностями, пользователям гораздо удобнее было работать с полноценными десктопными веб-страницами.
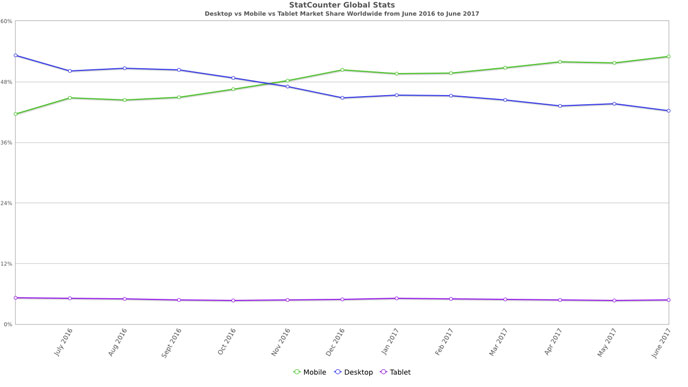
Однако сейчас ни один серьезный интернет-ресурс невозможно себе представить без мобильной версии. Более того, с каждым годом пользователи все активнее выходят в интернет с мобильных устройств. На графике, который составлен специалистами аналитического ресурса StatCounter, видно, что объем интернет-серфинга на смартфонах и планшетах за последний год вырос с 41 до 53% при аналогичном падении десктопных версий.

Развитие мобильных технологий повлекло за собой еще одну интересную тенденцию. Раньше разработчики мобильных сайтов и приложений четко отделялись от рядовых пользователей, составляли своеобразную закрытую касту. Однако в 2017 году, благодаря гибким и удобным инструментам для разработки, многие юзеры без специального технического образования могут почувствовать себя настоящими программистами. Дружелюбная и отзывчивая мобильная среда Android, легкие в освоении шаблоны и немного практики помогут без особых трудностей своими руками создать сайт или приложение на Андроид.
В нашей статье мы рассмотрим, как сделать сайт на Андроиде, разработать приложение с помощью специальных конструкторов, а также способы для адаптации десктопного сайта под мобильные устройства.
Стоит отметить, что для полноценной разработки мобильных сайтов и приложений, желательно освоить хотя бы базовые принципы основных языков программирования PHP, CSS, JS, HTML и JSON. Первые шаги в этом направлении лучше всего делать с помощью онлайн-учебников и специальных видеоуроков в YouTube, например, на канале GeekBrains.
Приложения для создания сайтов на Андроиде
В цифровом магазине Google Play есть несколько бесплатных удобных приложений, с помощью которых можно создать мобильный сайт. Многие из них являются, по сути, текстовыми редакторами для продвинутых программистов. Однако мы нашли несколько программ, которые постепенно могут освоить даже те, кто только начинает «прокачивать» свои навыки веб-разработки.

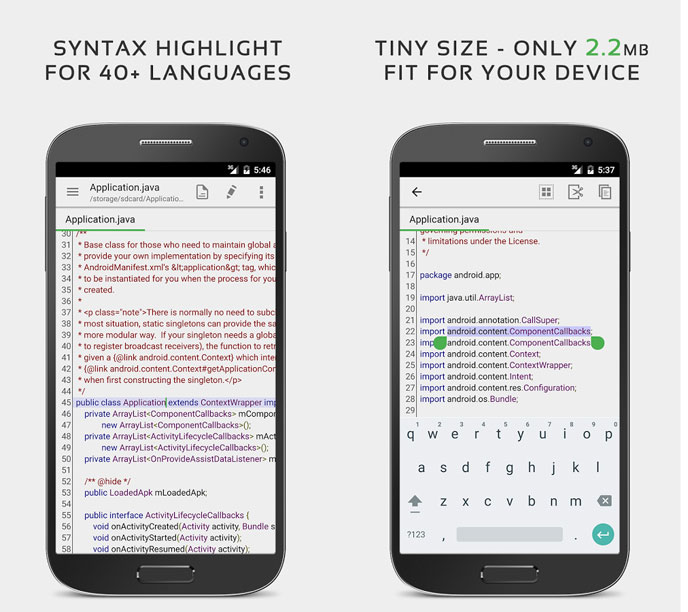
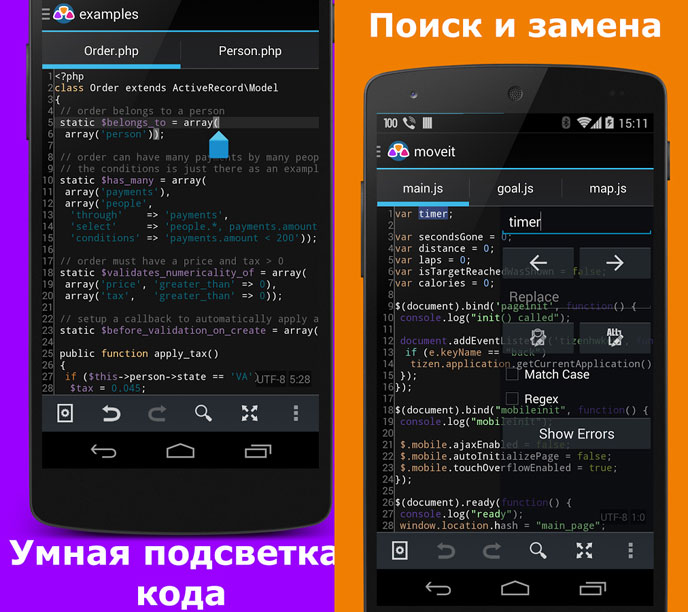
Популярный текстовый редактор для разработки сайтов на Android, оптимизированный под мобильные устройства. В основе приложения – обычный виртуальный блокнот, который дополнен многочисленными инструментами программирования.
Основные особенности приложения:
Тестировщики данного приложения шутят, что QuickEdit можно использовать, как обычный блокнот, например, для списка продуктов в магазине, из которого со временем можно выстроить настоящий мобильный сайт.
Android Web Editor

Android Web Developer способен превратить смартфон в полноценный инструмент для создания мобильного сайта. Понятная и отзывчивая среда приложения подойдет как для начинающих, так и для опытных программистов. AWD позволяет создавать сайты на HTML, JS, CSS и PHP, компилировать или редактировать файлы и подключаться к удаленным протоколам FTP, FTPS и SFTP WebDAV.
Одна из ключевых особенностей приложения – постоянная синхронизация с удаленным сервером для выгрузки файлов. То есть пользователь один раз проходит авторизацию, например, на FTP и далее работает с протоколом, как с локальным диском.
Основные функции приложения:
Для больше удобства, разработчики приложения составили список доступных серверов, на которые можно выгружать программные проекты:
В ближайших обновлениях станут доступны удаленные облачные сервера на Mercurial, Dropbox и Google Drive.

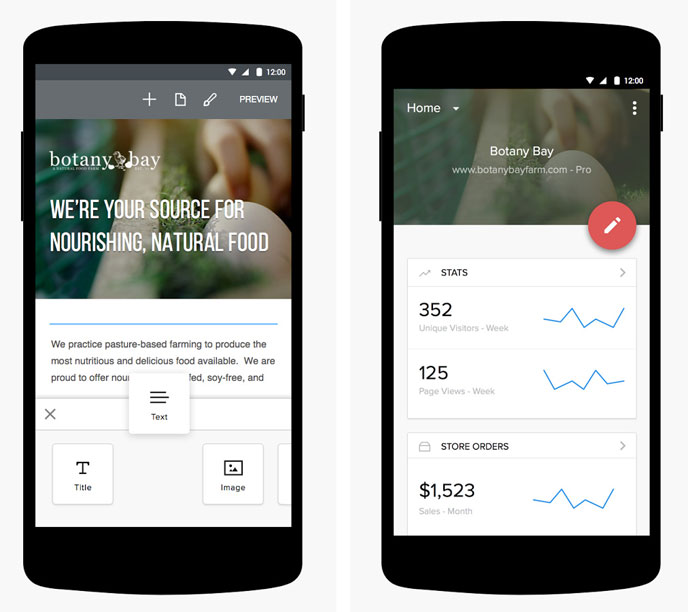
Если на освоение кода времени совсем нет, однако срочно нужно создать сайт на Андроид, проще всего воспользоваться мобильным конструктором сайтов. Одним из самых популярных приложений в этой области является Weebly.
В приложении уже заложены основные темы и шаблоны для создания с нуля сайта, блога или интернет-магазина. Пользователь лишь выбирает оформление, добавляет свой текст и изображения. Также с помощью приложения можно подключить веб-аналитику сайта. Weebly позволяет отслеживать всю активность пользователей в режиме реального времени:
Как сделать из сайта приложение для Андроид
Многие обращают внимание на то, что даже оптимизированная мобильная версия сайта не всегда бывает удобной для использования. Лишние функции, кнопки, картинки, интерактивные формы только отнимают время и сбивают с толку. В этом случае поможет инструмент, который превратит сайт в удобное приложение на Андроид.

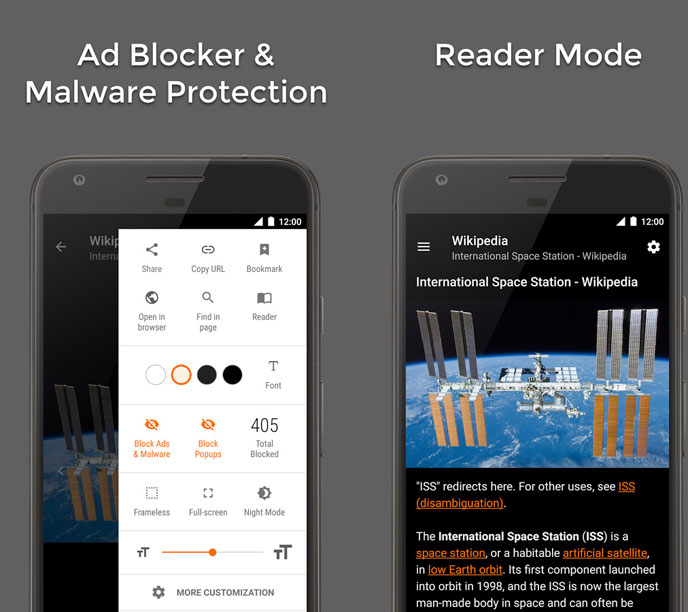
Самым популярным сервисом для трансформации веб-сайта в апплет является Hermit. С помощью данного приложения можно создавать приложения на базе мобильных или десктопных сайтов, при этом пользователь сам решает, какие инструменты управления ему необходимы. Также Hermit интегрирует в новое приложения функцию уведомлений Андроид.
Важным преимуществом Hermit является его доступность при полном отсутствии встроенной рекламы. Более того, рекламный блокировщик заложен в самой утилите.
Как пользоваться приложением Hermit:
После завершения трансформации на рабочем столе смартфона появляется иконка нового приложения, которую можно поменять на пользовательскую. Также в настройках приложения можно поменять цвет текста, фона и загрузить картинки.
В данном видео можно посмотреть пример того, как с помощью Hermit мы сделали приложение из сайта британского производителя смартфонов Wileyfox:
Как мы уже отмечали открытый и доступный код операционной системы Android позволяет производить любые программные манипуляции. Если у пользователя уже есть сайт, например, интернет-магазин или блог, с помощью специальных веб-сервисов он может сконструировать для него отдельное приложение.
Среди множества сервисов для создания приложений наиболее удобными и легкими в освоении считаются:

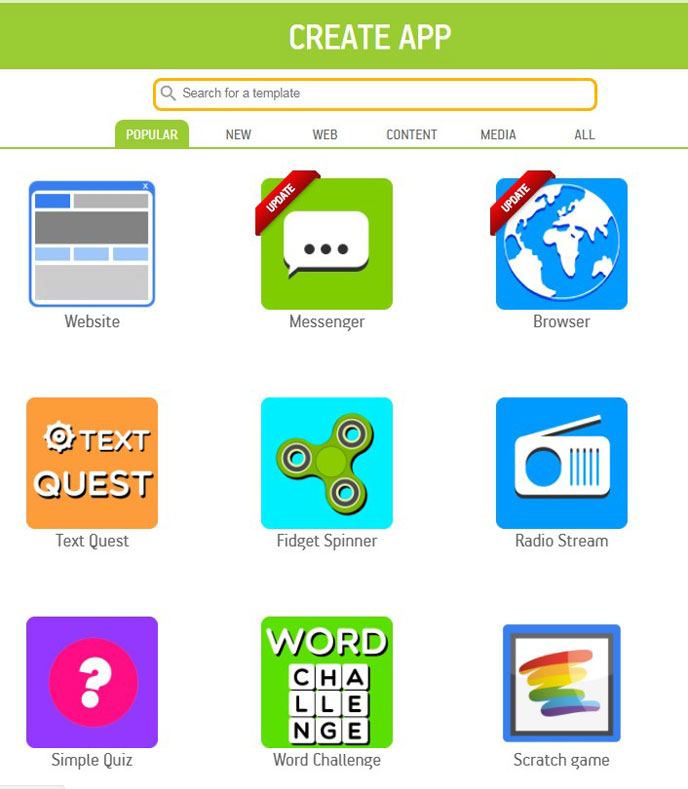
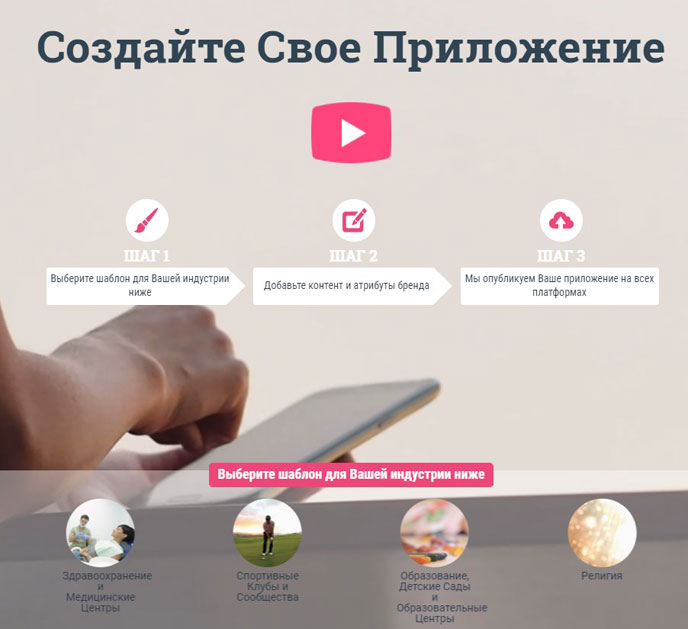
Бесплатный онлайн-сервис для создания приложений, в котором необходимо пройти простую регистрацию для дальнейшей работы. С помощью данной службы можно за несколько минут создать приложений из доступных шаблонов, например, собственный мессенджер или игру. После чего приложение можно монетизировать напрямую в Google Play, а именно опубликовать в магазине, разместив в самой программе рекламу.

Основная «фишка» данного сервиса в том, что он предлагает готовый набор шаблонов для приложений под определенную индустрию. Например, пользователь может создать приложение для бронирования номеров в отеле, ночного клуба, юридической конторы и так далее. Сервис доступен на 23 языках.

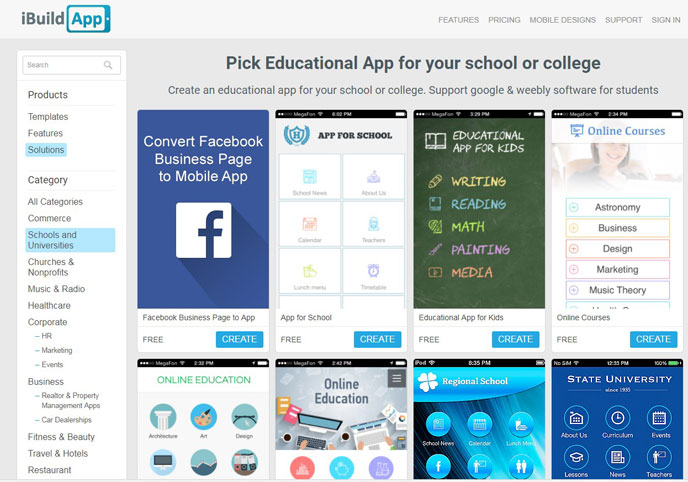
Весьма удобная платформа для самостоятельного изготовления приложений, не требующая от пользователя навыков программиста. С ее помощью можно создавать не только приложения, но и каталоги, отчеты, резюме, сборники и многое другое. Все шаблоны приложений рассортированы по разделам: Образование, Питание, Путешествия, Культура и так далее.
Какой смартфон выбрать для самостоятельного создания сайтов и приложений на Андроид
Итак, вы решили сконструировать собственный сайт или приложение на Андроид. Остается подобрать смартфон, который позволит без труда проделать всю ответственную работу. Для этого мобильный гаджет должен соответствовать определенным требованиям:
Мы рекомендуем обратить внимание на продукцию молодого британского бренда Wileyfox. Смартфоны логотипом в виде лисьей мордочки за последние 1,5 года завоевали широкое признание пользователей благодаря сочетанию высокой производительности, отличному качеству сборки, вдохновляющему дизайну и, самое главное, доступности.
Отличным инструментом для начинающего или продвинутого программиста станет смартфон Wileyfox Swift 2 X. Данная модель, доступная всего за 12 990 рублей, предоставляет пользователю полную свободу действий по созданию веб-сайтов или программ за счет качественной и производительной начинки.

На борту смартфона установлен мощный 8-ядерный процессор на 1,4 ГГц и 3 Гб оперативной памяти, который легко запустит самое ресурсозатратное приложение для программирования, а также позволит быстро скомпилировать все данные проекта. Если пользователю не хватит и без того объемного внутреннего хранилища на 32 Гб, память всегда можно расширить до 128 Гб за счет внешней sd-карты.
Качественный 5.2-дюймовый 2.5D IPS-экран, выполненный по технологии Oncell Full Lamination, одновременно поддерживает 10 нажатий. На таком дисплее невероятно удобно производить мельчайшие манипуляции с программным кодом и текстом для контента. А разрешение FullHD значительно упростит просмотр и отбор иллюстраций для наполнения страницы или приложения.

За счет установленного модуля высокоскоростного интернета LTE 4G пользователю будет обеспечен мгновенный доступ к удаленным серверам и браузерам для тестирования проекта. Причем емкий литий-полимерный аккумулятор на 3010 мАч позволит не отключаться от Сети до 11 часов без перерыва.
Кроме того, пользователь данной модели может быть спокоен за все личные данные, которые он использует при создании приложения или сайта. Многоступенчатая защита новейшей версии ОС Android 7.0 дополняется надежным сканером отпечатка пальцев.
Таким образом, создание и публикация собственных приложений и сайтов с помощью современных мобильных инструментов не составляет особого труда. Пользователь может пойти по более простому пути и работать по шаблонам, либо освоить языки программирования, хотя бы на начальном уровне, и с их помощью создавать уникальные продукты.
Как создать сайт с телефона или планшета БЕЗ программирования: Андроид или Айфон
Можно ли создать сайт?
Создать сайт с телефона можно! И не важно Android у вас или IPhone. Не важно телефон у вас или планшет.
Для создания сайта не нужно иметь высшее образование или быть программистом.
Сразу скажу, не ведитесь на конструкторы, приложения, которые предлагают быстро сделать сайт. Он будет красивый, но по факту не ваш. Это будет часть другого сайта, которой вам дали попользоваться. Вы не сможете развивать его, адаптировать под себя. продвигать в поисковых системах тоже не сможете, а если будете, то поисковики будут сразу понимать, что это конструктор.
Можно создать отличный сайт на движке WordPress. WordPress — это движок по созданию сайта. Он является самым популярным в мире. В нем создан большое количество сайтов в мире. У них много программистов, поэтому вы без проблем сможете найти того, который доделает вам все, что нужно.
Нет ограничений по функционалу, все гибко настраивается. WordPress легко обновляется. Чтобы с ним работать не нужно быть программистом. Достаточно установить пару приложений, установить красивые темы — ваш сайт будет отлично выглядеть.
Большой плюс движка, что с ним можно работать, как с телефона, так и с компьютера.
В итоге у вас будет полноценный онлайн-проект, который можно настраивать под себя, развивать и зарабатывать на нем.
Создание на телефоне
Теперь можем создавать.
Сначала нужно зарегистрироваться в хостинге Timeweb. Ссылка есть на Youtube-канале под видео. Тут же можно создать и сайт. Зайти в раздел «каталог CMS WordPress».
После создания нажимаете «Перейти на сайт». Все готово. Можно зайти теперь в админку сайта.
В ней нажимая на «запись» — «добавить новую» можно создать свою первую статью. В разделе «Внешний вид» — «тема» — выбираете визуальный вид сайта. Дальше все остальное настраивается очень легко.
Вы создали минимальный сайт, но в целом я вам советую делать сайты на компьютере. Там будет весь функционал без ограничений. Развивать его будет более удобно.
Руководство по созданию мобильной версии сайта


Мобильные версии сайтов позволяют определять тип устройства пользователя. Если устройство даёт ответ как мобильное, код сайта интерпретирует это и загружает именно адаптированную версии под экран с соответствующим разрешением.
Это позволяет пользователям легко пролистывать страницы без лишнего зума или нажатия крошечных кнопок и ссылок. Если таких удобств нет, то весьма вероятно, что пользователь быстро покинет сайт.

Мобильная версия сайта даёт возможность пользователям работать с несколькими версиями сайта — для десктопных и мобильных устройств. Это может быть связка из двух сайтов: только для мобильных, иногда с префиксом m., или только для десктопа. Чаще используют именно адаптивный подход — один и тот же URL с гибкими настройками фронтенда для удобного показа на разных экранах.
Верное универсальное решение отсутствует. Иногда лучше подходит концепция mobile-only с отдельным сайтом для мобильных, а в ряде случаев целесообразно делать общий сайт для всех устройств.

Что такое мобильная версия сайта и зачем она нужна
Мобильная версия — это адаптация сайта под мобильные устройства для удобства пользователя. С помощью мобильной версии происходит полный охват целевой аудитории, так как владельцы смартфонов часто не остаются на сайте с нечитабельным текстом или слишком низкой скоростью загрузки страниц. А удобная навигация и комфортный доступ к сайту удерживают посетителей. Кроме того, поисковые системы отдают предпочтение сайтам с адаптивным дизайном. По данным Яндекс.Радара, большинство пользователей в России заходят на сайты с мобильных устройств.
Какой должна быть мобильная версия сайта
Мобильная версия помогает увеличить органический трафик и повышает показатель конверсии. Чтобы продажи росли, при разработке нужно постараться решить все проблемы, которые возникают у аудитории:

Чем отличается мобильная версия сайта от адаптивной
Одновременно с мобильной версией сайта есть и другая вариация — адаптивный дизайн. Он представляет собой не отдельную, специально разработанную версию сайта. Это основной ресурс, в автоматическом режиме подстраивающийся под устройство, с которого пользователь переходит на сайт.
Адаптивная версия имеет один и тот же адрес с основным сайтом, благодаря чему нет необходимости совершать перенаправление. Это, в свою очередь, усиливает позиции сайта при ранжировании поисковиками. Вся информация отображается в том же формате и объеме, только она при этом подстраивается под размеры окна.
Плюсы и минусы мобильной версии
К основным преимуществам мобильной версии можно отнести:
Недостатком подобной модели можно назвать сложности в SEO-продвижении. Они обусловлены фактом дублирования контента, что требует определенных действий по минимизации негативного влияния на процесс раскрутки сайта. Также мобильная версия может некорректно отображаться на экранах планшетов, и в ней отсутствует полный функционал основной версии сайта.
Как создать мобильную версию сайта
Самостоятельная разработка
Наилучший вариант — это создать самописную мобильную версию сайта с нуля, если у вас достаточно ресурсов, и проект в меру большой.
Разработка уникальной мобильной версии позволяет вносить тонкие изменения, недоступные при использовании CMS, а также конструкторов.
При отсутствии опыта или собственного штата разработчиков, обратитесь в digital агентство или веб-студию.
Когда разработка сайта сопряжена с продвижением, приоритетным выбором станет агентство, ведь сайты создаются не для галочки, а для роста прибыли. В дополнение к сайту агентство сможет разработать эффективный план продвижения в онлайне, благодаря чему мобильная сайта будет приносить деньги.
При необходимости реализации дополнительного функционала или внесения исправлений вы можете обращаться к разработчикам и внедрять любые новшества в рамках бюджета.
Требования к разработчикам — отдельный глубокий вопрос, и его не удастся раскрыть сжато. Вкратце лишь важно отметить, что не обязательно брать полиглотов, full-stack разработчиков — часто достаточно ограниченного круга компетенций. В частности, многие онлайн-магазины требуют разработчиков 1С, что является не столь распространенным, но ценным навыком.
Среди мощных и удобных CMS стоит сразу выделить WordPress и Webasyst.
Webasyst
Webasyst, справедливости ради, является не обычной CMS, а, скорее, платформой с широким спектром возможностей, среди которых собственная CMS. Тем не менее, если говорить конкретно о системах управления сайтами, то разработка Webasyst выделяется среди других.
Этот продукт позволяет строить нагруженные веб-сайты и интернет-магазины благодаря встроенным системам:
Это далеко не полный список.
WordPress
Чуть менее мощная система, но также предоставляющая серьёзные возможности и поддержку — WordPress. Это всемирно признанный продукт для управления информационными сайтами, блогами и не нагруженными интернет-магазинами.
В WordPress и Webasyst есть:
Если сайт размещён на wordpress.com, платформа автоматически предложит мобильную тему для сайта в зависимости от основной темы, которая уже установлена. Если вы пользуетесь другим хостингом, проверить свою тему и версию WordPress можно одним из несколькими способами.
Joomla
Если вы используете Joomla, проверять версию следует в панели администрирования, на странице информации о системе или с помощью файла /version.php, который обычно находится в /libraries/joomla/files.
Если версия Joomla не самая последняя из доступных, лучше обновить её, как и шаблон. Другой вариант — установить мобильное расширение, что сделает сайт мобильным без необходимости обновления версии.
Drupal
Чтобы перевести сайт на Drupal на новую тему, удобную для мобильных, изучите руководство по адаптивному веб-дизайну Drupal. Там можно найти список адаптивных тем и выбрать ту, которая применима к сайту.
Конструкторы сайтов
Эти сервисы предназначены для непрофессионалов и для тех проектов, для которых имеет мало смысла дорогостоящая разработка. Удобство состоит в возможности создать сайт силами одного человека.
Самые популярные и мощные конструкторы на российском рынке:
С их помощью буквально за несколько часов собирается целый сайт или прототип, по дизайну и оформлению не уступающий профессиональным дорогим ресурсам.
В конструкторах вы можете использовать простые и наглядные технологии:
Интеграции Calltouch
У конструкторов есть бесплатные тарифы, на которых простейший сайт собирается быстро и легко при наличии домена.
Хотя конструкторы сайтов предоставляют полный контроль над дизайном и процессом разработки без посторонней помощи, они также ограничивают возможности. Например, вы придётся полагаться на шаблоны, которые могут не содержать тех функций, которые нужны на сайте.
Онлайн-сервисы для создания сайтов для мобильных устройств
Чтобы сделать мобильную версию сайта, необязательно обладать знаниями в разработке. Для этого достаточно использовать специальные сервисы для адаптации веб-ресурсов под смартфоны.
MobiSiteGalore
Это один из наиболее простых в управлении сервисов для создания мобильных версий сайта. Адаптация происходит менее чем за час, а итоговый вариант подойдет даже устаревшим моделям смартфонов. Сайт работает на десяти языках, однако среди них нет русскоязычной версии.
В MobiSiteGalore вы сможете профессионально разрабатывать сайты как в мобильной версии, так и в адаптивном дизайне. Пользователь может настроить сайт самостоятельно, дополняя имеющиеся визуальные элементы различными нововведениями.
MobStac
Платформа для разработчиков приложений на iOS, Android, Windows. Главное преимущество MobStac — возможность создавать мобильные версии сайтов, написанных на HTML5. Это означает, что итоговый вариант можно будет скорректировать вручную или использовать готовый шаблон ранее разработанного дизайна.
Mofuse
Этот инструмент позволяет создать мобильную версию сайта самостоятельно или заказать услугу у профессионалов. Чтобы купить адаптацию, необходимо обратиться в техническую поддержку. Самостоятельная разработка стоит около 8$. Есть возможность отредактировать и настроить дизайн, но за поддержание работы нужно будет платить ежемесячно.
Mobile App America
Приложение для создания мобильной версии сайта под Blackberry, Apple и Android. Конвертация сайта под смартфоны происходит достаточно быстро. У приложения есть гибкая, адаптивная система настроек, предназначенная для удобного отображения содержимого веб-ресурса. С помощью его функционала владелец бизнеса может опередить конкурентов, у которых отсутствует мобильная версия их сайтов. За использование приложения не нужно платить.
bMobilized
В приложении есть расширенные настройки для создания удобного и корректного отображения. База сервиса состоит из нескольких тысяч мобильных устройств, под которые предусмотрена оптимизация. Цена использования приложения уменьшается при загрузке новых сайтов. Здесь можно не только перенести сайт в мобильную версию, но и изменить его дизайн.
Mobify
Этот сервис предлагает услуги любому бизнесу, связанному со сферой электронной торговли. Он обладает функционалом HTML5 и дает возможность создавать мобильную версию не только на основании уже имеющегося сайта, но и с учетом личных предпочтений владельца веб-ресурса. Полный переход занимает около трех недель. Можно заниматься разработкой самостоятельно или связаться с профессиональными разработчиками в Mobify.
Что предусмотреть перед стартом разработки
Как только вы решили, каким образом создать мобильную версию сайта — с помощью агентства, на CMS или конструкторе, можно начинать процесс. Необходимо тщательно исследовать каждый вариант, чтобы принять лучшее решение по бюджету и удовлетворить запросы целевой аудитории.
Приступая к созданию мобильной версии сайта, соблюдайте следующие ключевые рекомендации:
Прежде чем запускать финальную мобильную версию сайта, обязательно протестируйте её. Важно предоставить посетителям сайта положительный опыт. Если они столкнутся с проблемами, то могут и не вернуться.
Тестирование мобильной версии
Для выбора подходящей версии шаблона в CMS, а также в конструкторе, стоит ознакомиться с примером её отображения — как правило, ссылка на готовый результат есть в описании тем.
Как только вы собрали мобильную версию и пришла пора её запускать, протестируйте её.
Существует целый список сервисов, которые служат для оценки скорости загрузки сайта и его адаптации к мобильным устройствам.
Эти сервисы предоставляют детальные сведения о том, какие проблемы с загрузкой были обнаружены, подробную статистику и рекомендации по устранению проблем.
Инструмент Mobile-Friendly Test требует только URL сайта, после чего он быстро анализирует его и предоставляет результат в течение нескольких секунд.
Если сайт по-прежнему не подходит для мобильных устройств, Mobile-Friendly покажет причину, а также предоставит полезную информацию обо всём, что необходимо исправить для оптимизации под мобильные устройства.
Полезные советы для мобильной версии сайта
Облегчите поиск информации для пользователей
Некоторые пользователи мобильных не против уделить время для поиска и изучения контента, как они это делают за компьютером. Но для кого-то скорость становится экстремально важна.
Организуйте мобильную версию под нужды пользователей, которые заходят туда с мобильных устройств. Что они ищут?
Сделайте элементы управления, навигацию максимально комфортными при использовании со смартфона. Вам следует точно знать, как люди работают с сайтом через смартфоны и планшеты.
Не пренебрегайте разделом FAQ — добавьте туда полезную информацию по использованию ресурса с разных устройств.
Сделайте большие кнопки, формы и элементы навигации
Достаточно просто кликнуть на маленькую кнопку курсором мыши. Но если загрузить сайт на телефоне и попытаться нажать кнопку, у вас получится далеко не сразу. Тем более, возрастает риск неверного нажатия при расположении двух и более небольших кнопок вблизи друг от друга.
Лучший способ избавить посетителей от разочарования — сделать действительно удобные крупные элементы управления. Рассчитайте параметры отображения с тем, чтобы для любого разрешения кнопки и формы было удобно использовать.
Используйте шрифты большего кегля
Читать с экрана телефона тяжело — особенно когда текст еле удаётся разобрать из-за размера. Проведите замеры на разных устройствах, чтобы точно знать, для какого из экранов подходит тот или иной размер шрифта.
Сжимайте изображения и CSS
Говоря о скорости загрузки сайта: она критически значима для пользователей смартфонов. Если процесс затягивается даже на 2 секунды, многие пользователи просто отказываются от посещения страницы.
Используйте средства сжатия файлов перед загрузкой на сайт, чтобы оптимизировать страницы.
Сквозная аналитика
Мобильная версия или адаптив?
Создание отдельного мобильного сайта означает размещение мобильной версии на отдельных URL-адресах, которые могут быть мобильным поддоменом m.primer.com, директорией основного сайта primer.com/mobile или совершенно отдельным мобильным доменом primer.mobi.
При использовании отдельного мобильного сайта в любом случае придётся включать элементы адаптивного дизайна. Это позволит страницам адаптироваться к небольшим различиям в размерах экрана.
Создание отдельного мобильного сайта определённо имеет свои плюсы и минусы. Он является дополнением к основному сайту и оптимизирован для использования на ходу. Он способен помочь с органическим продвижением, так как чаще появляется при поиске на мобильных устройствах, чем сайт на обычном домене. Он также гораздо легко и поэтому быстрее.
С точки зрения мобильных пользователей, безусловно, предпочтителен отдельный мобильный сайт. Мобильные пользователи автоматически перенаправляются на мобильный URL, но пользователи планшетов заходят на десктоп, поэтому контент не одинаков для всех устройств.
Однако с точки зрения бизнеса, вы получите два отдельных сайта, которые надо обслуживать. Это занимает много времени, не говоря уже о деньгах. Также придётся заняться SEO для нового сайта с нуля.
Ещё одна очень важная вещь — у вас будет дублированный контент, за который Google может наказать. Тем не менее, эту проблему можно обойти средствами веб-мастера. Сайт не будет отображаться как дублирующий — вместо этого два URL будут рассматриваться как имеющие эквивалентное содержание.
Многие решают использовать мобильный подход. По сути, это означает, что сначала нужно создать сайт для мобильных устройств, а затем — десктоп. Это, безусловно, лучший подход, потому что, если удастся заставить сайт хорошо работать на мобильных устройствах, он будет работать ещё лучше на десктопе.
Однако, если вы не создаёте сайт с нуля и хотите просто оптимизировать для мобильных существующий, можете добавить мобильную версию по другому URL-адресу или изменить дизайн, чтобы макет адаптировался под каждое устройство.
Отзывчивый дизайн
Отзывчивый или адаптивный дизайн означает настройку существующего сайта таким образом, чтобы макет изменялся, автоматически адаптировался к различным мобильным устройствам.
Таким образом, независимо от того, на каком устройстве сайт просматривается, макет автоматически подстраивается под размер экрана и разрешение устройства, что значительно повышает удобство использования. Более того, адаптивный веб-дизайн настоятельно рекомендован Google.
Отзывчивый сайт обеспечивает быструю загрузку страниц, удобную навигацию и общую оптимизацию сайта, где пользователи могут быстро и легко найти то, что ищут.
Заключение
Мобильная версия сайта — полезная разработка для любого бизнеса, которая привлекает внимание целевой аудитории и дольше удерживает пользователей на веб-ресурсе. Она обеспечивает удобство взаимодействия клиентов с компанией, а поэтому на ее создание необходимо выделить денежные средства, время и применить профессиональные навыки.