Учимся рисовать в Adobe Illustrator

Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
О контурах для векторных объектов
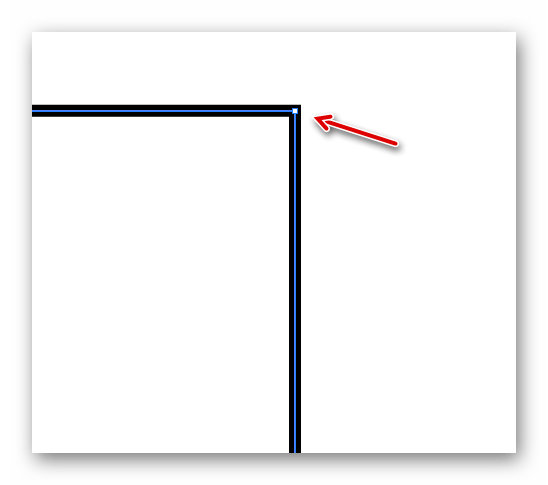
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:


Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
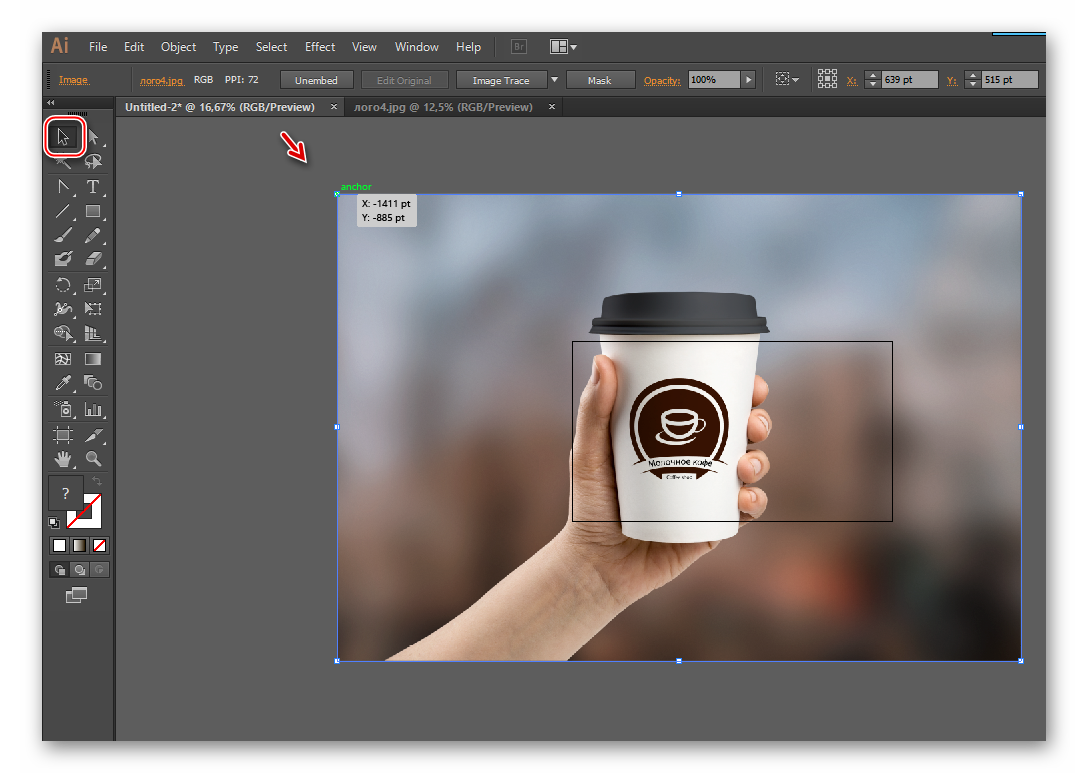
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
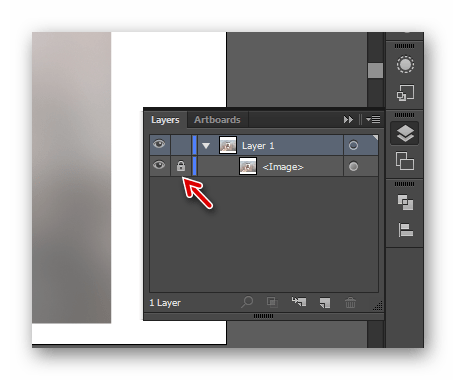
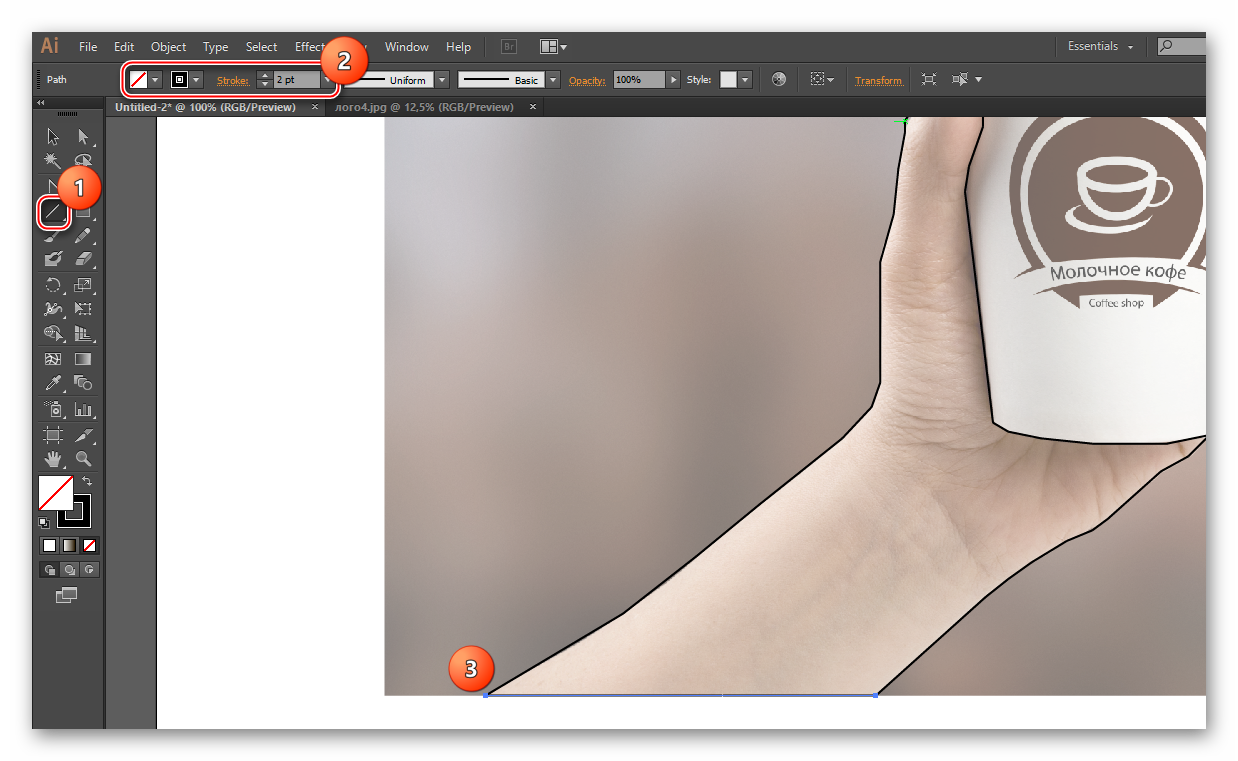
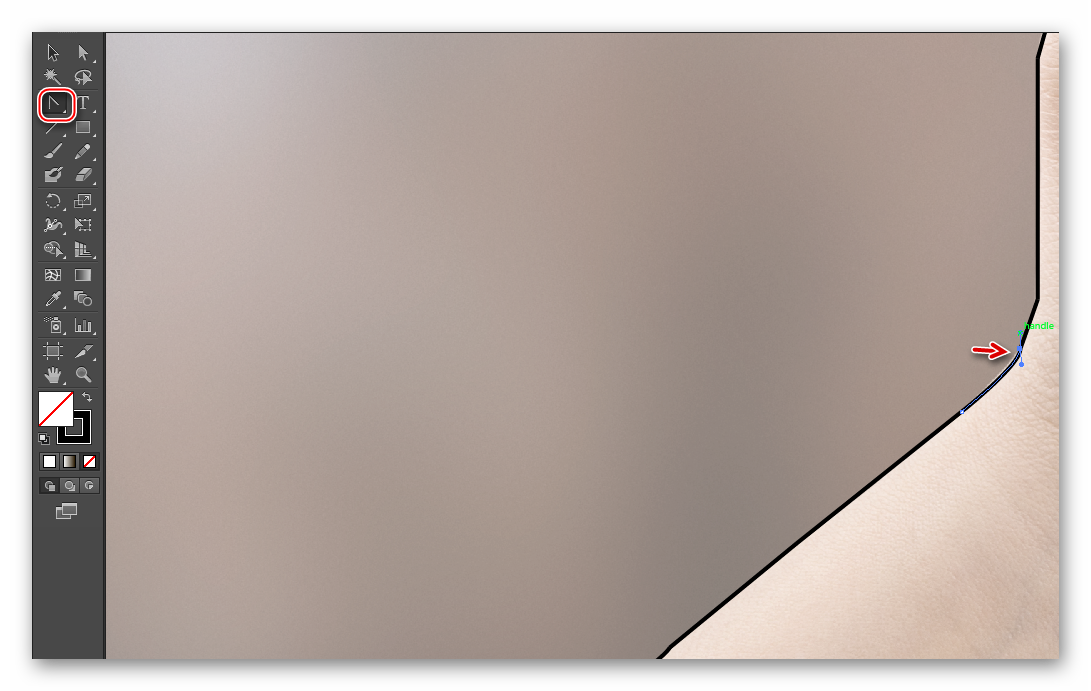
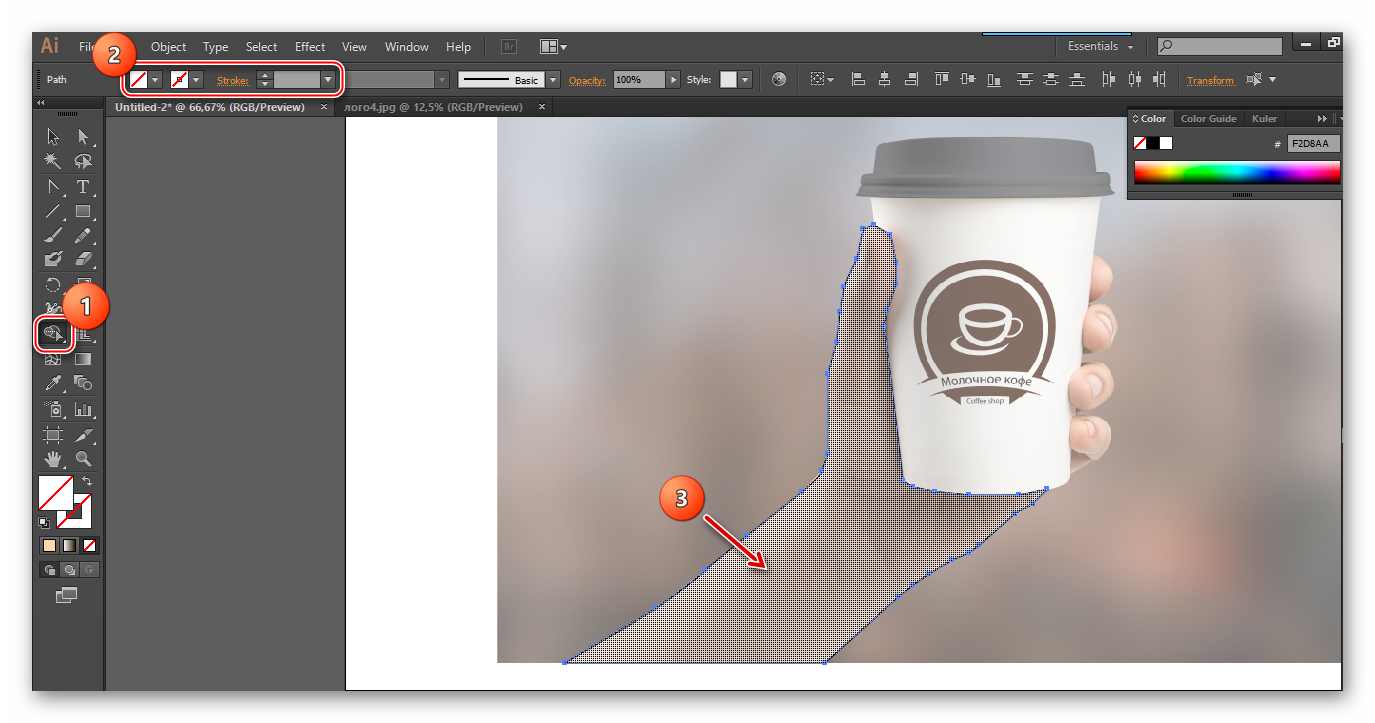
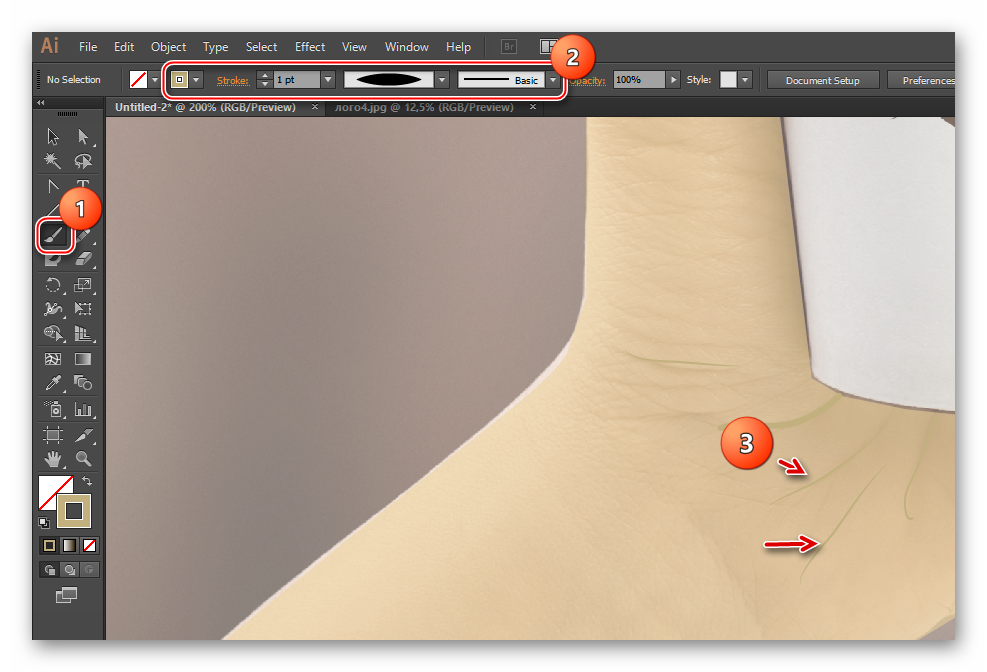
Итак, воспользуйтесь этой пошаговой инструкцией:








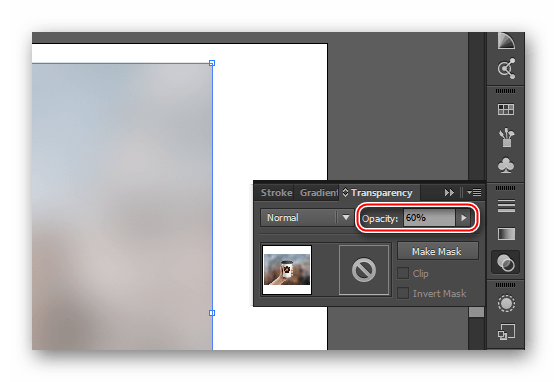
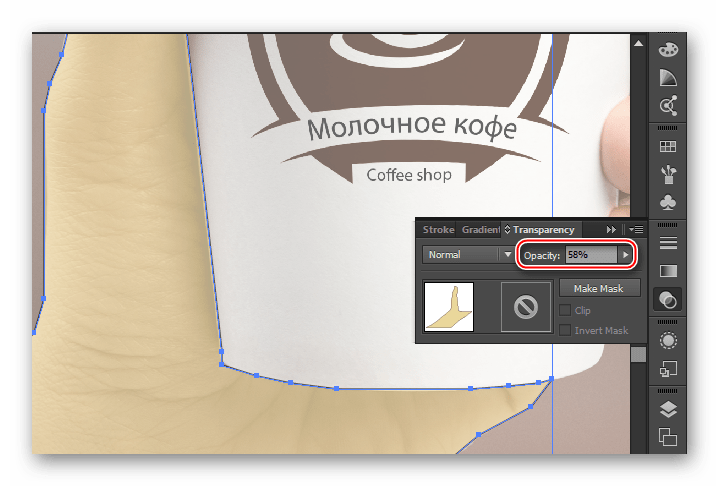
Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:



По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
Помимо этой статьи, на сайте еще 12378 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
40 туториалов для создания векторных иллюстраций
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

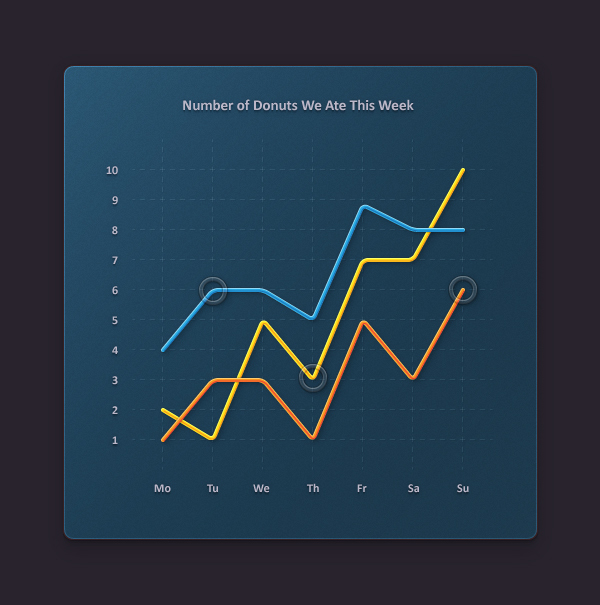
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

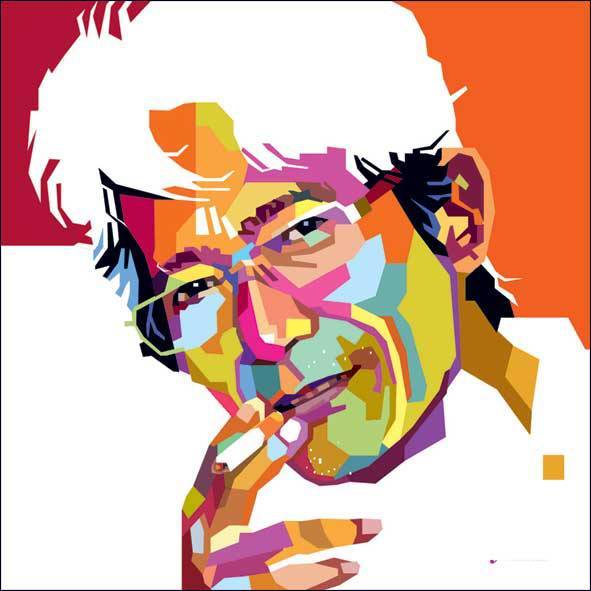
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

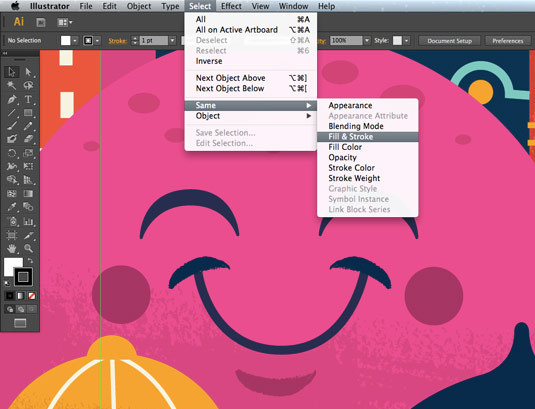
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

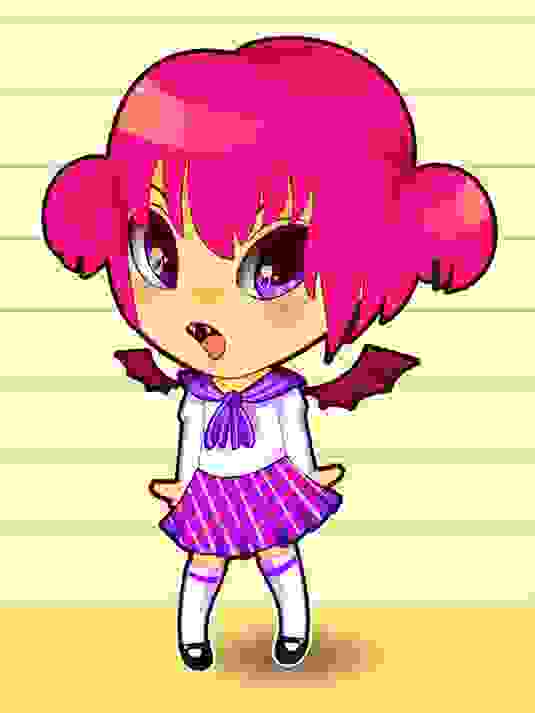
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

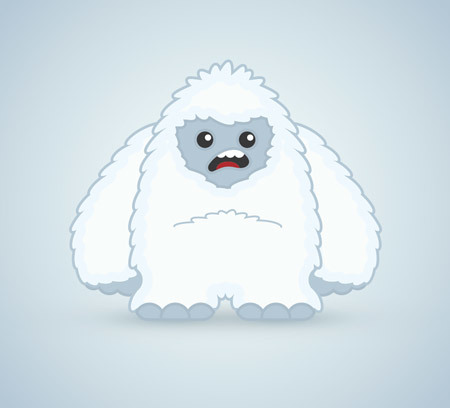
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

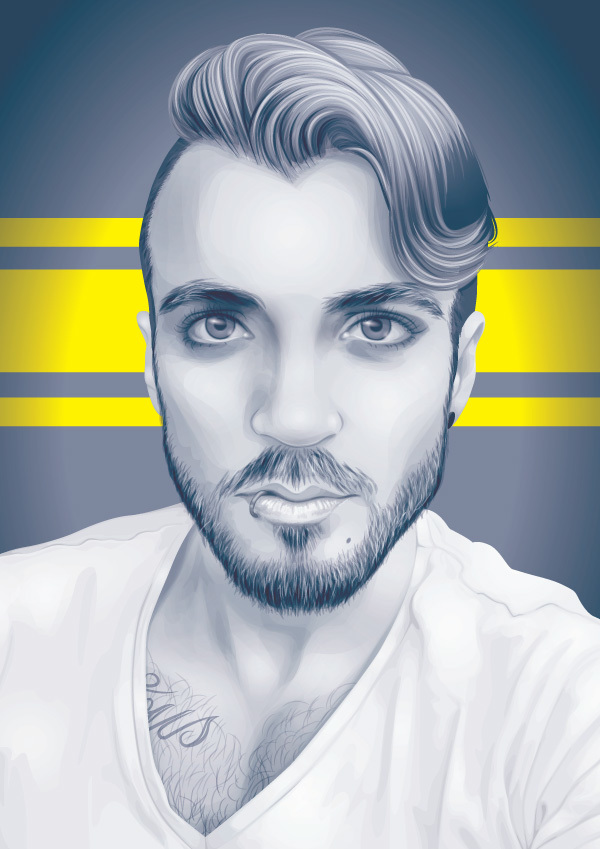
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.


В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Основы рисования
Вы начинаете работу над своим творческим проектом с создания наброска или прототипа на iPad или iPhone?
Представляем Adobe Illustrator Draw — приложение для iPad и iPhone. Это приложение содержит все популярные инструменты и функции для создания векторных изображений с помощью современного оптимизированного интерфейса. Вы сможете рисовать линии, фигуры и любые иллюстрации, используя десять слоев для рисования и один фотослой. А затем вы сможете доработать проект в приложении Illustrator или Photoshop благодаря подключению к Creative Cloud.
Важная информация!
Adobe Illustrator Draw больше не будет доступен для загрузки в App Store и Google Play Store с 19 июля 2021 года. Если приложение уже установлено, вы можете продолжать использовать его до 10 января 2022 года. Чтобы без перебоев пользоваться аналогичными и расширенными функциями, попробуйте Adobe Fresco бесплатно. Ваши ресурсы из приложения Draw будут автоматически перенесены при первом входе в Fresco.
Сведения о векторных изображениях
Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, определяемых векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками.
Векторные изображения можно свободно перемещать и изменять без потери детализации ичеткости,поскольку такие изображения не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в файле PDF и импорте в векторные графические приложения. Таким образом, векторные изображения — это наилучший выбор для иллюстраций, которые выводятсянаразличные носители и размер которых приходится часто изменять, например логотипы.
О контурах
При рисовании создается линия, называемая контуром. Контур состоит из одного или нескольких сегментов прямой или кривой. Начало и конец каждого сегмента отмечаются опорными точками, напоминающими кнопки, на которых закреплена проволока. Контур может быть замкнутым (например, круг) или открытым, имеющим отдельные конечные точки (например, волнообразная линия).
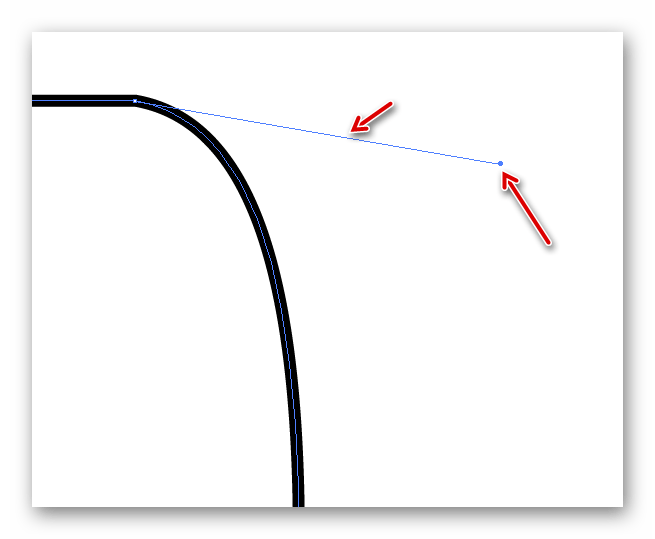
Форму контура можно изменять путем перетаскивания его опорных точек, управляющих точек на концах управляющих линий, которые отображаются рядом с опорными точками, или самого сегмента контура.
A. Выделенная (сплошная) конечная точка B. Выделенная опорная точка C. Невыделенная опорная точка D. Сегмент кривой в контуре E. Управляющая линия F. Управляющая точка
У контуров бывают опорные точки двух видов: угловые точки и гладкие точки. В угловой точке контур резко меняет направление. В гладкой точке сегменты контура соединены в виде непрерывной кривой. Контуры можно рисовать, используя любые сочетания угловых и гладких точек. Если была нарисована точка не того типа, ее всегда можно заменить.
A. Четыре угловые точки B. Четыре гладкие точки C. Сочетание угловых и гладких точек
В угловой точке могут соединяться любые два сегмента прямой или кривой, в то время как в гладкой точке соединяются только два сегмента кривой.
Не следует путать угловые точки и гладкие точки с сегментами прямой или кривой.
Линия контура называется обводкой. Цвет или градиент, примененный к внутренней области открытого или замкнутого контура называется заливкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
В InDesign для каждого контура всегда отображается центральная точка, которая находится в центре фигуры, но не является частью самого контура. С помощью этой точки можно перетаскивать контур, выравнивать его по отношению к другим элементам или выбирать все опорные точки контура. Центральная точка видна всегда, ее нельзя скрыть или удалить.
Об управляющих линиях и точках
Если выделить опорную точку, соединяющую сегменты кривой (или выделить сам сегмент), на опорных точках соединенных сегментов отображаются управляющие маркеры, которые состоят из управляющих линий, оканчивающихся управляющими точками. Форма кривой определяется длиной и углом управляющих линий. Кривые перерисовываются путем перемещения управляющих точек. Управляющие линии не отображаются при окончательном выводе.
У гладкой точки всегда есть две управляющих линии, которые перемещаются вместе как единый прямой элемент. При перемещении управляющей линии в гладкой точке сегменты кривой по обе стороны точки изменяются одновременно, при этом непрерывность кривой в данной опорной точке сохраняется.
С другой стороны, у угловой точки может быть две, одна или ни одной управляющей линии, в зависимости от того, сколько сегментов кривой связано с этой точкой: соответственно, два, один или ни одного. Управляющие линии угловой точки поддерживают преломление с помощью различных углов. При перемещении угловой точки настраивается только кривая с той стороны точки, где расположена управляющая линия.
5 приёмов, которые упростят жизнь начинающим иллюстраторам
Если вы начинающий иллюстратор — это не значит, что надо рисовать только то, что получается. Вот пять приёмов, которые помогут прокачать навыки.


В статье мы собрали приёмы, помогающие почувствовать себя увереннее в темах, которые часто пугают новичков. Это не так сложно, как кажется, — если подойти с правильной стороны.
Как построить композицию

Пишет про управление в Skillbox. Работала координатором проектов в Русском музее, писала для блога агентства CRM-маркетинга Out of Cloud.
Что делать
Вспомните уроки труда в начальной школе и сделайте коллаж. Если есть желание вырезать и клеить, то классический. Если хочется пройти этот этап быстрее — цифровой. В любом случае, нужно отобрать подходящие фотографии или изображения, отрезать части, которые годятся для иллюстрации, и из этих кусочков собрать композицию в любом графическом редакторе, например в Photoshop.
Этот способ помогает, когда нужно уместить в одной иллюстрации много персонажей или предметов.

Коллаж нужен, только чтобы собрать композицию. При этом повторять все детали фотографий не обязательно, можно просто ориентироваться на базовые контуры, дополнять и менять персонажей так, как хочется.
Не важно, в какой технике вы рисуете — традиционной или цифровой, коллаж можно использовать в любом случае. Например, иллюстратор Галя Губченко делает цифровой коллаж из фотографий, на его основе составляет композицию, а потом убирает лишнее. Такой коллаж становится основой для её цифровых иллюстраций.

Как нарисовать фигуру человека
Что делать
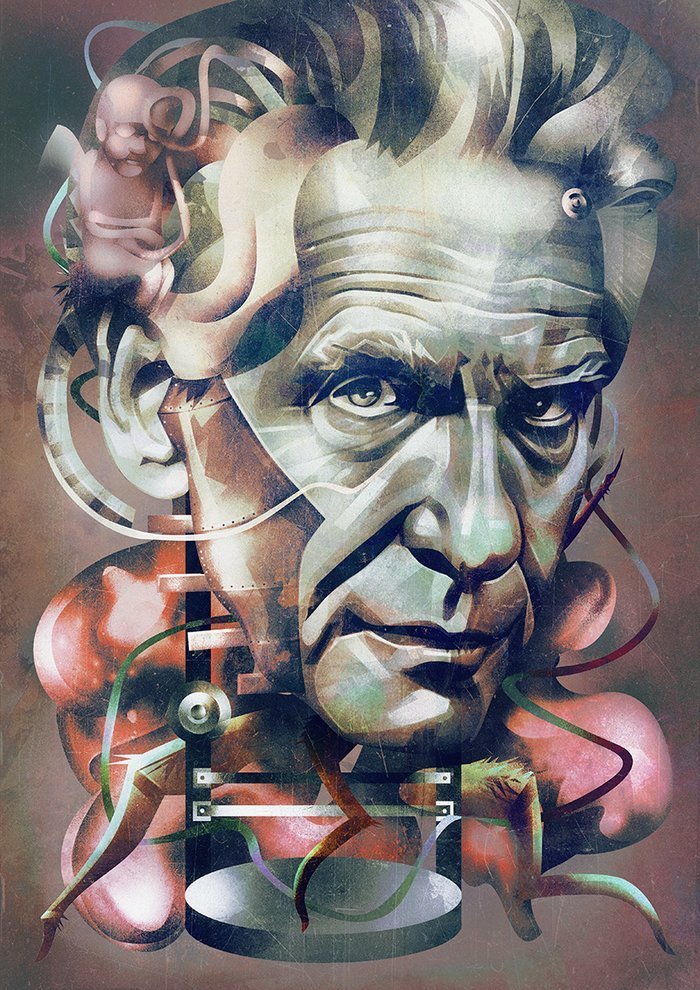
Брать за основу иллюстрации фотографии, но не копировать их полностью, а просто ориентироваться на позы. Например, это может выглядеть так.

Луис Ройо взял за основу позы с фотографии, но изменил лица, добавил детали. Бывают случаи, когда иллюстраторы ничего не меняют в образе, а полностью копируют то, что видят. Такая практика существует, но её лучше использовать только в образовательных целях — то есть чтобы научиться срисовывать или в случае, когда нужно получить портретное сходство с моделью на фотографии.
Как нарисовать человека в движении
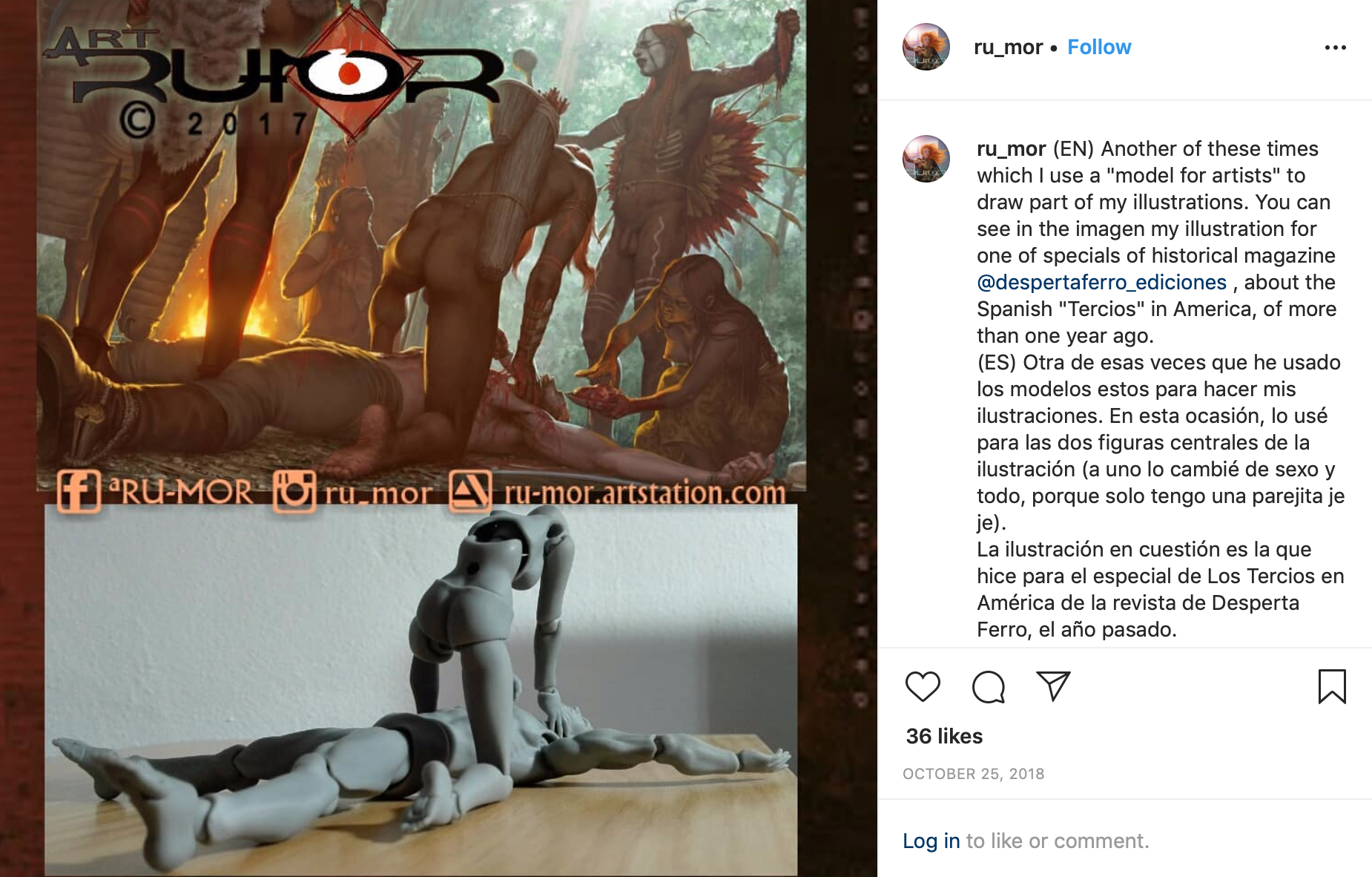
В таких случаях тоже спасают фотографии — их используют так же, как и в предыдущем пункте. Иногда такой вариант не подходит — например, поза очень сложная и референс подобрать нельзя, или иллюстратор ещё не решил, как изобразить персонажа. Тогда можно использовать анатомические манекены для художников.
Бывают деревянные манекены, которые просто передают базовую фигуру человека, части тела и основные суставы:

Есть и более подробные анатомические модели, на которых можно разглядеть каждый мускул.

Есть и такие модели, которые передают и суставы, и подробную анатомию человека. То есть их можно перемещать в пространстве, поворачивать и придавать им любое положение. Такие манекены особенно популярны среди художников и иллюстраторов.
Что делать
Допустим, вам нужно изобразить человека, который падает. Как понять, как он выглядит? Для этого возьмите манекен, придайте ему нужное положение, зафиксируйте и перенесите позу на бумагу, как будто рисуете с натуры.
Например, этот процесс может выглядеть так:

Ещё один способ нарисовать человека в движении — использовать специальные программы для 3D-моделирования.
Как придумать фигуру персонажа
Предыдущий способ хорошо подходит для реалистичной иллюстрации, когда нужно изобразить человека и понять, как двигается его тело. А что делать, если вы только работаете над созданием персонажа и ещё не знаете, как он будет выглядеть и тем более двигаться?
Такое бывает, и в этом случае иллюстраторы обычно начинают продумывать позы персонажей с простых силуэтов и геометрических фигур.

Что делать

Как соблюдать пропорции
Когда вы — начинающий иллюстратор, работать с пропорциями непросто. Нужно не только помнить, что, например, глаза человека должны быть расположены примерно на одном уровне с ушами, но и уметь это изобразить. А этот навык приходит только с практикой.
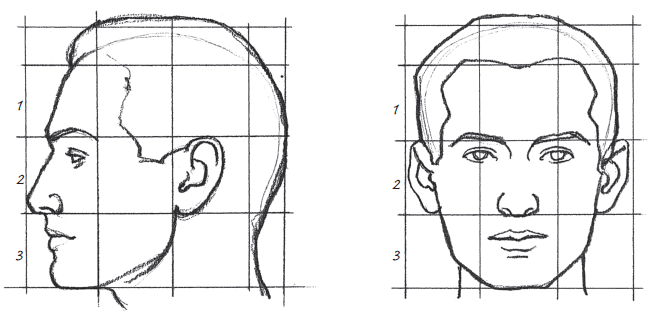
Поэтому в самом начале, чтобы соблюдать пропорции, можно попробовать рисовать по квадратной сетке.

Что делать
Для этого нужно разметить рисунок, поделить его на квадраты, а потом рисовать по частям, то есть заполнять поэтапно каждый квадрат.
Вот как это происходит:
Как создавать сложные текстуры
Есть много разных техник и приёмов, чтобы создавать текстуры дерева, металла, камня или любого другого материала. Тут всё зависит от навыков иллюстратора и материалов, которыми он предпочитает работать. Если вы создаёте традиционные иллюстрации, то некоторые текстуры проще рисовать, например, акварелью, а другие — карандашом или тушью. Но даже если вы пока не владеете нужными техниками и навыками, выход есть.
Что делать
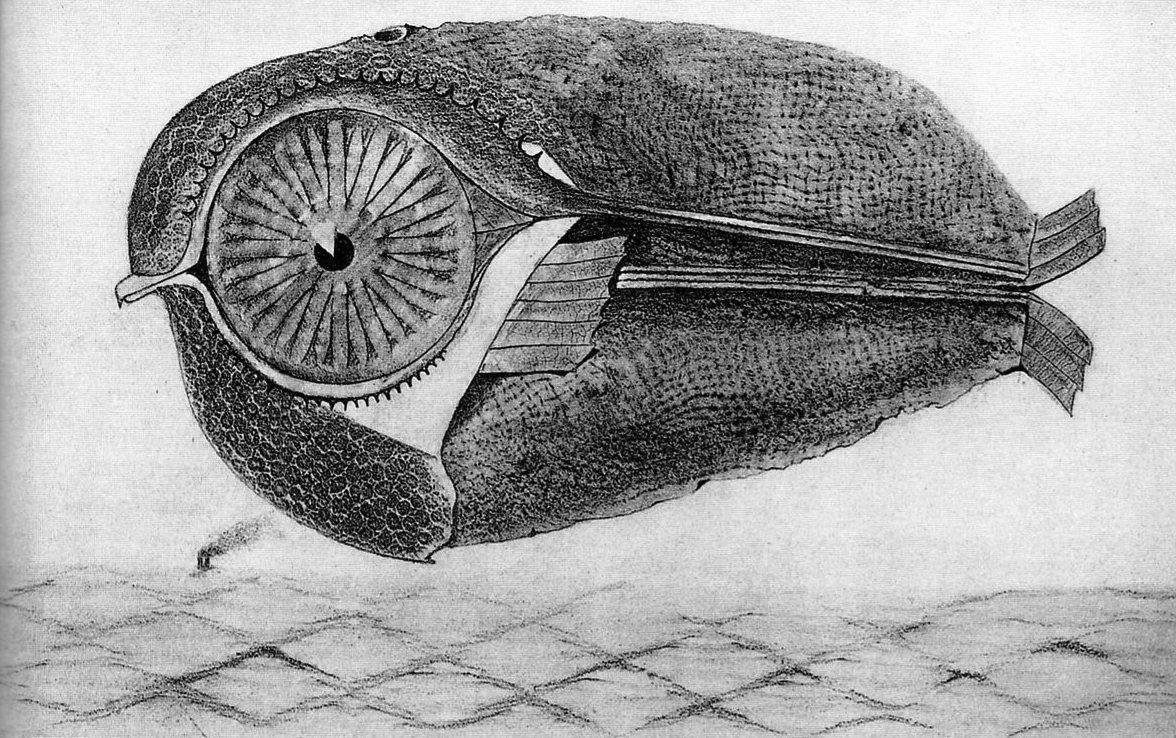
Чтобы создать нужную текстуру, можно использовать технику, которая называется фроттаж (от французского frottage, то есть «натирание»). Её придумал художник-авангардист Макс Эрнст ещё в 1925 году. Работает техника так: вы выбираете текстуру, которую хотите получить, например дерево. Берёте бумагу потоньше и незаточенный карандаш, кладёте бумагу на деревянную поверхность и несильно водите по ней карандашом.
Эту технику можно использовать, чтобы перенести на бумагу любую текстуру: металл, дерево, камень — всё, что имеет рельефную поверхность.

Заключение
Эти пять приёмов помогут на начальном этапе, когда всё кажется сложным, но хочется продолжать рисовать. Можно прибегать к некоторым из них и после, когда набьёте руку.
Эти приёмы упрощают работу, но не заменяют знаний о композиции, правилах построения перспективы, работе с цветом и материалами. Ведь если иллюстратор использует референсы для работы, это не значит, что он не умеет без них. Поэтому нужно учиться, чтобы не зависеть от поиска фотографий, манекенов или программ для моделирования. А начать можно с нашего курса « Скетчинг для дизайнеров ».
Скетчинг для дизайнеров
Скетчинг — это навык быстрого рисования окружающих вещей, предметов и придуманных сцен. Для людей, работающих в сфере digital — это язык общения с коллегами и заказчиками. Навык скетчинга позволяет зафиксировать свои мысли, идеи и наблюдения в наглядной, всем понятной и выразительной форме.
