Обводка текстом вокруг предмета. Как сделать такой эффект?

Обводка текстом вокруг предмета поможет вам оригинально презентовать любую информацию на фото или на картинке. Сейчас расскажу, как можно сделать такой эффект.
Проще простого
Итак, для создания подобного эффекта нам потребуется приложение Meitu. Абсолютно бесплатно его можно скачать тут:

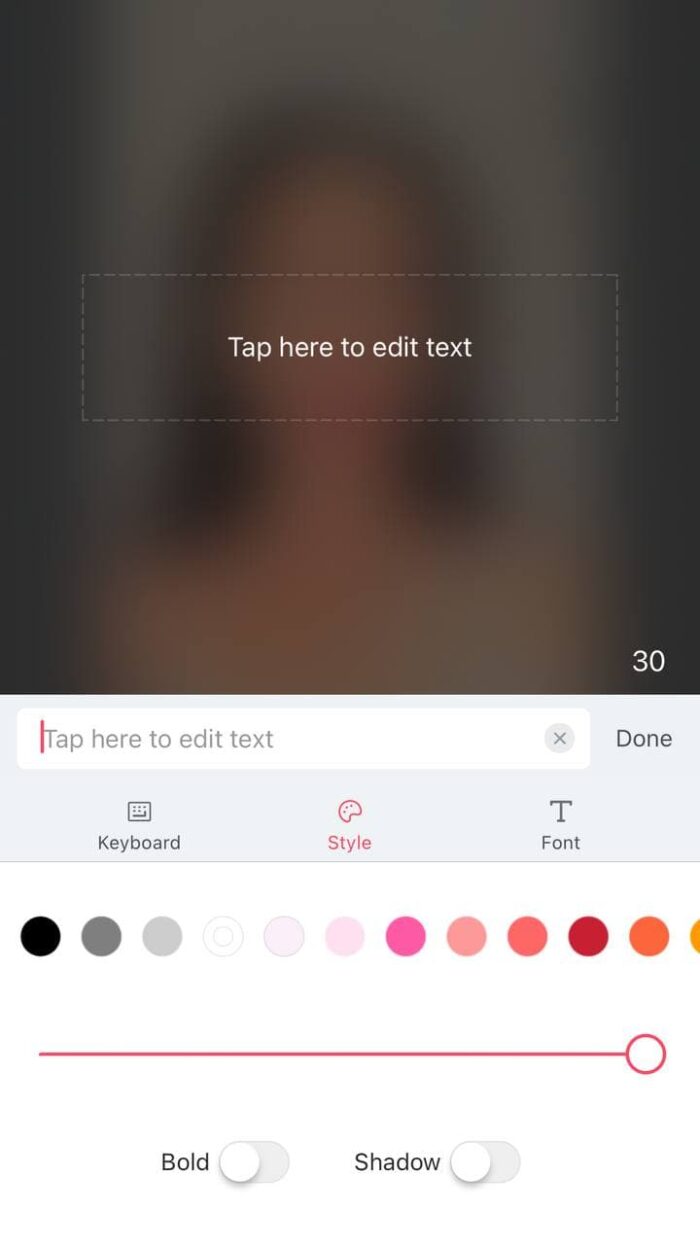
Инструкция
Примечания

Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку! 
Теперь вы знаете, как делается обводка текстом вокруг предмета. Используйте этот лайфхак для создания собственных крутых фотографий.
Спасибо за ваше потраченное время
Андроид. Как на фото обвести объект?
Как на фото (фотография) обвести объект (андроид)?
Как на фото выделить объект (андроид)?
Приведите наглядные примеры.
Фото, скриншоты, видео.
![]()
В принципе, обвести определённый объект на фотографии либо на скриншоте довольно просто.
Как это сделать, последовательно расскажу на конкретном примере.
Итак, первое, что необходимо сделать, это зайти в приложение «Галерея» (оно есть во всех мобильных устройствах), открываем нужное нам фото:

Внизу в левом углу вы увидите карандашик (на моём скрине отмечено галочкой):

Нажимаете на него, появится такая картинка, нажимаете на иконку (нижний правый угол), отмеченную красной галочкой:

Далее жмите на слово «Рисование»:

Как видно, нам предлагается на выбор несколько вариаций цветов, также можно выбрать размер:

Допустим, я хочу выделить / обвести строчку, на которой указано непрерывное количество дней, проведённых на сайте, нажимаю на квадратик синего (или любой другой) цвета, выбираем размер, обводим цифру 730, и вуаля, у нас получилось обвести объект:

Не забудьте нажать на «Сохранить» (у меня вверху, слева).
Пробуйте. Тренируйтесь. У вас всё получится. Успехов.
![]()
Открыть приложение Галерея, выбрать нужный снимок либо в первой вкладке Все, либо во второй Локальные > категориям Скриншоты, он откроется в полном размере, под ним нажать Изменить, в Изменить нажать под снимком Кисть, а когда откроется ее страница, нажатием на кружок желаемого цвета выбрать цвет контура обводки, а слева ползунок толщины рисуемой линии перетащить в крайнее левое положение, чтобы линия получилась максимально тонкой и не замазала нужное место. После этого пальцем обводим требуемый участок снимка и, если результат устраивает, сохраняем, нажав над ним в правом верхнем углу сначала зелёную галочку, а потом ОК. Если получилось плохо, нажимаем в левом верхнем углу красный крестик и переделываем. Если ползунок выбора толщины линии не реагирует на скользящее движение пальца, то просто ткните в крайнюю точку слева. А может, его и двигать не придется, если линия средней толщины по умолчанию вас устроит. В Галерее отредактированное изображение не заменяет собой оригинал, а появляется дальше по списку, а в приложении Google Photos заменяет.
![]()
Как на фото обвести объект в Андроид немного отличается от того, какая версия (более новая или более старая). Покажу свой пример.
Для начала нужно открыть это самое фото, оно находиться в галерее. Если коснуться его пальцем, то появиться меню и функция «изменить». (отмечено красной стрелкой)

Тыцяем на него пальчиком и переходим в следующую менюшку. В ней нужно найти опцию «Граффити». Касаемся ее.

Дальше нужно выбрать, каким контуром вы хотите обвести. Просто корявой линией или четкой геометрической фигурой. Я выбрала квадрат, коснулась его. Далее ставим пальчик на то место, от которого хотим рисовать квадрат и собственно рисуем.

Вуяла, получается такая славная котейка в квадрате! Ее кстати зовут Марфуша.
Настройка функции «Высококонтрастный текст» на устройствах Android
«Высококонтрастный текст» – это текст с наложением обводки. Благодаря этому намного лучше воспринимаются буквы и, соответственно, более комфортно читать информацию с экрана мобильного устройства. Появилась опция в версии ОС Android 8.0 Oreo.
Из статьи вы узнаете
Как выглядит?
Выглядит точно также, как и простой текст, только у него появляется обводка. При этом цвет обводки зависит от цвета самого шрифта. Если он окрашен в белый, то обводка будет черной, а если же шрифт черный, то обводка белая. То есть, цвет шрифта подвергается инверсии.
Сила обводки зависит от размера шрифта. В общем, обводка по толщине будет примерно равна толщине символов в шрифте.
Вот так выглядит обычная клавиатура:

А вот так выглядит клавиатура с включенной функцией:

Как видите, буквы и прочие символы стали более читаемы и видимы, но в то же время эстетически это выглядит менее красиво, чем было. Но людям, которым сложно прочесть обычный текст, будет все ровно на эстетическое удовольствие.
В чем польза?
«Высококонтрастный текст» нужен в первую очередь для того, чтобы было более удобно читать с экрана телефона или планшета.
Данная возможность будет полезной, когда шрифт очень маленький, либо прозрачный и тонкий. Благодаря включению функции шрифты становятся намного понятнее и выразительнее. Это позволяет комфортно воспринимать текст.
Где работает, а где не работает функция?
Работает везде, где есть текстовая информация. В приложениях, в системе, в настройках и так далее. Исключения – игры и программы, основанные на графическом интерфейсе (например, видеоплееры, аудиоплееры, галереи, видеочаты и так далее).
Вот список мест, где «высококонтрастный текст» будет работать точно:
Не будет работать в данных ветвях системы:
Инструкция по включению
Учтите, что версия Андроид на вашем устройстве должна быть 8.0 Oreo или выше.
Для включения следуйте инструкции:


Видимые изменения
Вот так будет выглядеть текст в настройках смартфона:

Обратите внимание, что изменен был весь текст: и в самих настройках, и в статус баре.
Для примера, вот так будет выглядеть шторка уведомлений:

А вот для сравнения меню всех приложений в лаунчере:

Это отображение по умолчанию. Выглядит нормально и симпатично, но текст почти не видно. Он тонкий, маленький и хорошо сливается с фоном, поэтому читаемость довольно плохая.
Но после включения функционала ситуация меняется. Текст превращается в более видимый, но из-за маленького размера выглядит это убого и нечитаемо. Вот так выглядит меню всех приложений с маленькими буквами и тонким шрифтом с активированной опцией:

Как мы и говорили, функция не всегда работает хорошо. Будет подводить с очень тонкими и маленькими шрифтами, на подобии того, который был в этом лаунчере на наших скриншотах. В остальном же никаких проблем нет.
Как в WhatsApp писать курсивом, жирным шрифтом и зачеркивать слова в сообщениях
Если вы используете WhatsApp в качестве основного инструмента связи с друзьями, коллегами и родными, наверняка вы сталкивались с необычным форматированием сообщений. Это мог быть курсив, зачёркивание или жирный шрифт, который придаёт тексту совершенно иной вид, а его отправителю — значимость в глазах адресата. В конце концов, далеко не каждый умеет вот так форматировать текст. Однако выделить конкретные слова в сообщении или просто расставить акценты в WhatsApp проще простого.

Скрытые возможности WhatsApp
Всего в WhatsApp существует четыре типа форматирования текста: зачёркнутый, курсив, жирный и моноширинный. Предупреждая вопросы о значении последнего типа форматирования, поясняю: он позволяет отправлять сообщения, в которых буквы не липнут друг к другу, а как будто расположены на небольшом удалении.
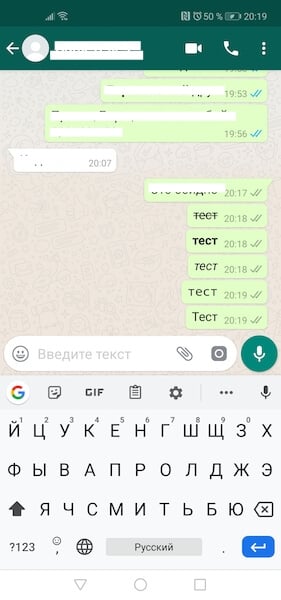
Форматирование текста в WhatsApp
Каждый из этих типов форматирования можно применять по-разному в зависимости от того, как вам удобно. Первый способ требует использования специальных символов. Несмотря на то что вам придётся набирать на клавиатуре дополнительные знаки, такой способ оказывается значительно более быстрым и требует меньше времени на ответ.

Как форматировать текст в WhatsApp
” по обе стороны от выделяемого фрагмента (
Если такой способ вам не подходит, можно воспользоваться штатным инструментом форматирования, который доступен в редакторе самого мессенджера.
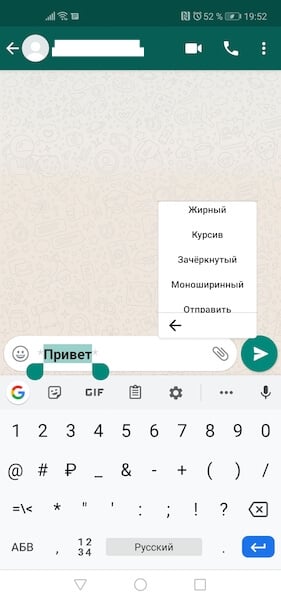
Как писать в WhatsApp курсивом

Форматирование текста в WhatsApp
Подпишись на наш чат в Telegram. Там здорово.
Сложно сказать, насколько использование форматирования текста применимо в повседневной переписке. Скорее всего, его использование будет актуально при написании больших сообщений. К примеру, жирный шрифт позволит выделить главное, а курсив — наоборот — второстепенное. Таким образом вы дадите получателю понять, что не пытаетесь потратить его время впустую. Это особенно актуально в диалогах с коллегами или руководством. Впрочем, ничто не мешает вам использовать форматирование и просто для удивления менее сведущих друзей.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов

Не знаю, как у вас, а у меня скриншоты – это, пожалуй, самая многочисленная категория изображений в памяти смартфона. Так уж вышло, что практически все инструкции, касающиеся Android, требуют визуального подкрепления, чтобы тем, кто их читает, сразу было видно, на что нажимать в той или иной ситуации. А ведь случается, что нужно показать что-то кому-то из близких. Тогда бывает проще сделать снимок экрана, нежели кидать ссылку, а потом объяснять, куда именно нужно смотреть. Правда, для отправителя всегда было не очень удобно делиться скриншотами. Но теперь это в прошлом.


Вы ещё помните про Clubhouse? Ну, ту социальную сеть, где общаться нужно только голосом, собираясь в комнаты, да и то только на iOS. Думаю, вспомнили. Несмотря на то что она не предложила ничего революционного, искусственно ограниченная доступность на какое-то время сделала Clubhouse мега-популярной платформой. Из-за этого там даже зарегистрировались звёзды мировой величины, чем только добавили ей очков. Жаль только на Android Clubhouse оказался недоступен. Но теперь разработчики выпустили совместимую версию сервиса и в Google Play.
“из-за общей малограмотности аудитории”, это же про iOS!
Там не то что копию создать люди не могут, так шторку найти некоторым не дано.
Оформление текста в Photoshop: полное руководство для новичков

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
