Беседка №20: об эволюции разрешений дисплеев Android-смартфонов
Илья Субботин
Если вы следили за новостями Android в течение последних лет, то, несомненно, заметили прогресс в развитии аппаратной части устройств. На самом деле, процессоры стали быстрее, телефоны легче, но есть и другой компонент, который со временем подвергся эволюции. Речь идет о размере дисплеев и их разрешениях.

По мере анонса новых продуктов и стремления компаний дистанцироваться от конкурентов, одним из качественных показателей стал экран. Больший размер, как правило, позиционируется как сравнительно лучший, но это не всегда так. Время от времени можно наблюдать больший дисплей, который выглядит совсем не так четко, как аналогичного размера дисплей другого устройства. С другой стороны, можно встретить и дисплеи сравнительно небольшого размера с очень высоким разрешением.
Принятые сокращения и расширения дисплеев Android-устройств:
QVGA (240×320)
HVGA (320X480)
WVGA (480×800)
qHD (540×960)
HD (1280×720)
FHD (1920×1080)
QHD (2560×1440)
WXGA (1280×800)
WQXGA (2560×1600)
Экспресс-ликбез
Возвратимся во время выхода первого Android-смартфона, G1 от T-Mobile, когда размер дисплеев был на уровне 3.2 дюйма. Со временем мы могли наблюдать плавное увеличение размеров, в значительной мере с выходом HTC Evo 4G, дебютировавшего с дисплеем 4.3”. В 2011 году мы увидели ряд топовых устройств с четырехдюймовыми дисплеями и разрешением 540х960 пикселей. В последующем поколении устройств топовые устройства оснащались разнообразными HD-дисплеями.

Стоит отметить, что производители телефонов спешно вешали ярлык «HD» на любой экран, имеющий 720 пикселей в ряд. По аналогии с телевизорами, есть разница между HD-разрешениями 720p и 1080p. От размера экрана также зависит, «сможет» ли глаз найти отличия между этими разрешениями. Кто-то поспорит, что разрешение 1080p на пятидюймовом дисплее чрезмерно и человеческий глаз не способен различать такие детали.
Возвращаясь к современным трендам, налицо тенденция устанавливать в телефоны дисплеи размером 5 дюймов и более. Примерами популярных устройств с подобными дисплеями могут стать Samsung Galaxy S5 и вся линейка Galaxy Note. По мере уменьшения рамок производители телефонов могут понемногу увеличивать размеры экранов, не увеличивая при этом общий форм-фактор.
В первые годы жизни Android-устройства оснащались дисплеями Video Graphics Array (VGA) в различных вариациях и разных размеров. Стандартное VGA-разрешение составляет 640х480 пикселей (480х640 в зависимости от ориентации дисплея). Ранние Android-смартфоны имели дисплеи с разрешением 320х480 пикселей или HVGA. Почему “H”, вы спросите? Это указывает на то, что разрешение в два раза меньше стандартного VGA (Half, англ. – половина).

Следуя этому же принципу, QVGA-разрешение составляет ¼ от стандартного разрешения, 320х240 пикселей (Q от quarter, четверть). Увеличиваем размер, получаем WVGA-разрешение с теми же 480 пикселями в высоту, но с большей шириной, отсюда и W (wider– более широкий). Такое разрешение – 800х480 – было популярно в моделях 2010-2011 годов.
Иногда можно встретить и FWVGA-разрешение, что будет означать Full Wide VGA (буквально “VGA в полную ширину”). В этом случае привычное разрешение 854х480 пикселей.
Некоторые модели на базе Android имели дисплеи Extended Graphics Array (XGA) или их вариации. По аналогии с ПК, это разрешение в 1024х768 пикселей. В большое количество Android-смартфонов начинают устанавливать WXGA-дисплеи, что означает – вы уже догадались – широкий XGA с разрешением 1280х768 пикселей.

Если говорить о предельном разрешении, то есть WQXGA в планшете Samsung Nexus 10. Этот 10”-планшет предлагает пользователям картинку разрешением 2560х1600 пикселей, что в 4 раза больше WXGA. По сути перед нами “wider quad XGA” дисплей (quad– четверка).
Многие топовые смартфоны 2011 года оснащались qHD-дисплеями, что означало ¼ от HD-экрана. Заметьте, что маленькую “q” нельзя путать с заглавной “Q”. Первая означает ¼, вторая – 4X. Вы узнаете дисплеи qHD по разрешению в 540х960 пикселей. В 2012 году свет увидели многие аппараты с HD-дисплеями с 720 пикселями в ширину. Это до сих пор самый распространенный вид дисплеев в устройствах с экранами от 4 дюймов и выше, разрешение – 1280х720 пикселей.

На начало 2013 года топовые Android-смартфоны оснащались FHD-дисплеями (Full High Definition, буквально «полное высокое разрешение»). Это означает разрешение 1920х1080 пикселей, как в телевизорах. Некоторые производители именуют его “TrueHD” (“подлинное”) или 1080p HD. Первым официально признанным аппаратом с таким разрешением стал HTC J Butterfly, впоследствии появившийся на рынке США под названием Droid DNA. Впоследствии в 2013 году было анонсировано множество продуктов с дисплеями 1080p.
QuadHD
Новая планка в разрешении дисплеев увеличивает в 2-4 раза разрешение стандарта 720p. Летом и во второй половине текущего года появится ряд продуктов с разрешением 2560х1440 пикселей. Первым производителем, установившим такой экран в своё устройство стала Oppo с аппаратом Find 7, более крупные бренды уже последовали за ним: новый флагман LGG3 стал первым аппаратом с Quad HD-разрешением от крупных игроков.

Так выглядит краткая эволюция разрешений дисплеев Android-устройств. Не так страшно, как могло бы показаться, не так ли? Само собой, этот список со временем может быть дополнен по мере появления новых стандартов.
Оригинальная статья
Читайте также
Пятничная колонка
Когда покупать смартфон?
Посиделки по вторникам
Переход на 2 нм и тонкости техпроцесса
Переход на 2 нм и тонкости техпроцесса
Новостной дайджест
Двойной дисплей
На правах оффтопа
На правах оффтопа. телевидение или интернет
Беседка
Что такое работа и совещания по-илонмасковски?
Что такое работа и совещания по-илонмасковски?
iOS vs Android
Анатомия подделки. airpods 2
РоботоСофт
10 приложений для android 10
Аксессуары
31 комментарий на «“Беседка №20: об эволюции разрешений дисплеев Android-смартфонов”»
>QHD (1440×2560)
Цифры перепутаны местами.
Спс, не заметил. В оригинале несколько раз был такой вариант, не везде исправил.
Смотрю я счас на свой ASUS VW266H, а потом на Nexus 5, кажется чудом что у них обоих почти одинаковые разрешения у первого 1920×1200, а у второго 1920×1080, когда последний в 30 раз меньше
> Примеры XGA-дисплеев: LG Optimus Vu, Samsung Galaxy Note.
У Note — WXGA
И вообще, первым с QHD экраном был Vivo Xplay 3S, но он был 6″.
«Следуя этому же принципу, QVGA-разрешение составляет ¼ от стандартного разрешения, 320х240 пикселей (Q от quarter, четверть).»
«Многие топовые смартфоны 2011 года оснащались qHD-дисплеями, что
означало ¼ от HD-экрана. Заметьте, что маленькую “q” нельзя путать с
заглавной “Q”. Первая означает ¼, вторая – 4X.»
Создатели стандартов явно не умеют в логику…
Вот скажу честно — по крайней мере на 10″ планшетах я разницы между 1920×1200 и 2560×1600 не замечаю. Ставлю один на зарядку, беру другой… и вижу тоже самое.
А если так, то на экране телефона узреть различие мне не дано, и даже любопытно, многие ли смогут это сделать, не подглядывая в описание.
Гм, а зачем? Нет, рут-права безусловно нужны, не спорю, но на разборчивость текста на экране они не влияют ?
В общем, различия в разрешениях- видны и будут различимы еще долго,даже при 4K. Мб и при 8k- не считал.
Я говорил за себя, а не за теорию. Если вы способны различать 716 ppi, то я вам безусловно завидую.
Это факт подтвержденный исследованиями. Ваше «могу,не могу»- здесь никого не волнует.
Может оно и так, но дальнейший рост плотности экранов не принесет ни грамма пользы. Т.к. удовольствие (уже сомнительное) от четкости картинки нивелируется необходимостью установки все более производительной начинки, а равно снижением фактического времени работы устройства.
Тут еще важно учитывать качество самой матрицы. Часто при равных диагонали и разрешении на одном телефоне может быть приятный в использовании экран, а на втором «вырви глаз».
Продолжающийся рост разрешения экранов смартфонов это яркий пример победы маркетинга над здравым смыслом.
Целиком и полностью согласен. Поскольку визуально оценить рост разрешения пользователь уже не сможет, производителям теперь остается только подбадривать покупателей лозунгами типа «на наших новых экранах трава выглядит на 3% зеленее, а девушки на 6% моложе» ?
А теперь поговорим об эволюции разрешений дисплеев Apple-смартфонов. Так, что тут у нас, ага HVGA (320×480), почти qHD (960×640) и недо HD 1136 x 640. Так выглядит краткая эволюция разрешений дисплеев Apple-устройств. Не
так страшно, как могло бы показаться, не так ли? Само собой, этот список
со временем может быть дополнен по мере появления новых стандартов.
Тенденция такова — ноутбук over 1000$ — Tn 1366*768
сматрфон — 400$ — FullHD
Дисплеи ноутов меня уже много лет просто вымораживают, куда смотрят производители? Рынок падает, потому что никому нету смысла покупать комп с таким же ужасным экраном, как и раньше. Самая очевидная область для совершенствования своей продукции у них перед носом и они ничего не делают, я уже даже удивляться перестал, это какой-то дебилизм.
Мда… Вот помню я году в 93-м примерно впервые узрел цветной компьютерный монитор, привыкнув перед этим пользоваться советскими чёрно-зелёными. Вот это был для меня шок. тот дисплей казался верхом совершенства.
Сейчас, взглянув на этот монитор, как я подозреваю, у меня бы наверное пошла бы кровь из глаз: vga-разрешение, 16-ти битный цвет, защитный экран с заземлением перед монитором, частота обновления 50 герц (на элт-дисплее это кошмар), да и диагональ то ли 14, то ли 15 дюймов.
А ведь тогда нравился и всё устраивало… Это сейчас можно о нём много чего плохого сказать, а тогда это было нормально, даже хорошо. Хотя, если честно, глаза то от него уставали…
И меня в своё время не смущали чёрно-белые (точнее тоже чёрно-зеленые) и слабые с современной точки зрения цветные дисплеи в телефонах.
К чему это я? Зачастую достоинства и недостатки технологий становятся очевидны только со временем, в момент, когда технология свежа и актуальна она всегда кажется хорошей и совершенной. И не факт, что время не разоблачит используемые сейчас технологии и что наши потомки будут удивляться: как мы могли этой фигнёй пользоваться? И, взяв какой нибудь телефон наших времён в руки, будут удивляться: а ведь можно пользоваться.
А ведь скорее всего, так и будет…
Так вот: не нужно возводить технологии на пьедестал, как бы совершенна не была технология через какое-то время она с высоты технического прогресса будет казаться убожеством, нужно учиться видеть реальные недостатки и преимущества в технологии: так, в 1993 году я, где-то внутри себя, признавал, что глаза у меня от этого дисплея устают и что не надо бы долго за ним сидеть, но… тогда дисплей мне нравился, да и уставали глаза от всех тогдашних дисплеев (ну, или от тех, с которыми я имел дело) и это считалось нормой. Но технологии развиваются и выяснилось, что глаза могут от дисплеев и не уставать, по крайней мере, не в такой степени.
Нужно принимать технологии такими, как они есть: не восхищаться и не превозносить их, помнить, что они лишь временные короли в мире пользовательских вещей. В конце концов, с технической точки зрения: разве так много отличий между экранами первых андроид-смартфонов и современными? Нет, это, в общем-то, та же технология, только более вылизанная. Статья, написанная про типы дисплеев в каком-нибудь 2005 году вполне актуальна и сейчас, только недостатки дисплеев стали менее заметны, так как возросли их характеристики. И нашим потомкам и те, и нынешние дисплеи могут показаться одинаково убогими и они не увидят между ними разницы.
Этот текст я читал какое-то продолжительное время назад. Похоже, как былина, кочует от коммента к комменту.
Все типы разрешений экрана: самая полная таблица
Разрешение экрана — это один из тех терминов, который используют люди, не зная точно, что это значит. Мы подумали, что пришло время объяснить, что такое разрешение экрана и почему это важно.
Что такое разрешение экрана?
Изображение на экране вашего компьютера состоит из тысяч или миллионов пикселей. Экран создает изображение, которое вы видите, изменяя цвета этих крошечных квадратных элементов.
Разрешение экрана говорит вам, сколько пикселей ваш экран может отображать по горизонтали и вертикали. Это написано в формуле 1920 х 1080. В этом примере экран может отображать 1920 пикселей по горизонтали и 1080 по вертикали.
Разные размеры экрана, одинаковое разрешение
Теперь все становится немного сложнее. Экраны разных размеров могут иметь одинаковое разрешение экрана. С годами цена на мониторы резко упала, поэтому может возникнуть соблазн купить самый большой экран, который вы можете себе позволить.
Но размер не единственное соображение. У вас может быть ноутбук с 15-дюймовым экраном и разрешением 1366 x 786. У вас также может быть 21-дюймовый монитор на столе с тем же разрешением 1366 x 786.
В этом примере, хотя монитор на вашем столе больше, на самом деле вы не сможете разместить на нем ничего лишнего. Общее количество пикселей одинаково.
Это означает, что выбор правильного экрана означает, что вы должны принять во внимание как размер экрана, так и его разрешение.
Что означает более высокое разрешение?
Если вы сравниваете два экрана одинакового размера, но с разным разрешением, то экран с более высоким разрешением (то есть с большим количеством пикселей) сможет показать вам больше информации, поэтому вам не придется много раз прокручивать экран.
Поскольку этот экран имеет больше пикселей, изображение будет более четким. Однако более высокое разрешение также означает, что элементы на экране, такие как значки и текст, будут выглядеть меньше.
Сейчас в продаже есть множество вариантов мониторов с самыми разными разрешениями экрана, чем когда-либо. Теперь можно купить мониторы высокой четкости (1 366 x 768), полной высокой четкости (1 920 x 1 080), широкоэкранного графического массива со сверхвысоким разрешением (1 920 x 1 200) и даже мониторы сверхвысокой четкости (3 840 x 2160), также известные как 4K.
Дело не только в разрешении экрана
Когда вы выбираете новый компьютер или монитор, не позволяйте себе ориентироваться только на разрешение экрана. Яркость и цветопередача могут различаться на разных экранах, поэтому лучший способ выбрать — сесть перед экраном и посмотреть, нравится ли вам отображаемая картинка.
Итак, есть несколько практических правил, которые помогут вам выбрать правильное разрешение:
Если вы хотите работать с большим комфортом, 15-дюймовый MacBook Pro от Apple с дисплеем Retina может похвастаться технологией True Tone и высоким коэффициентом контрастности, обеспечивающими более глубокий черный цвет и более насыщенный белый цвет. Экран LG 27 «Ultra HD — один из лучших отдельных мониторов, которые вы можете купить.
| Название | Разрешение матрицы и соотношение сторон | Количество пикселей |
|---|---|---|
| QVGA | 320 x 240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) | 352 x 240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352 x 288 (11:9) | 101,37 кпикс |
| WQVGA | 400 x 240 (5:3) | 96 кпикс |
| [MPEG2 SV-CD] | 480 x 576 (5:6 – 12:10) | 276,48 кпикс |
| HVGA | 640 x 240 (8:3) или 320 x 480 (2:3 – 15:10) | 153,6 кпикс |
| nHD | 640 x 360 (16:9) | 230,4 кпикс |
| VGA | 640 x 480 (4:3 – 12:9) | 307,2 кпикс |
| WVGA | 800 x 480 (5:3) | 384 кпикс |
| SVGA | 800 x 600 (4:3) | 480 кпикс |
| FWVGA | 854 x 480 (427:240) | 409,92 кпикс |
| WSVGA | 1024 x 600 (128:75 – 15:9) | 614,4 кпикс |
| XGA | 1024 x 768 (4:3) | 786,432 кпикс |
| XGA+ | 1152 x 864 (4:3) | 995,3 кпикс |
| WXVGA | 1200 x 600 (2:1) | 720 кпикс |
| WXGA | 1280 x 768 (5:3) | 983,04 кпикс |
| SXGA | 1280 x 1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440 x 900 (8:5 – 16:10) | 1,296 Мпикс |
| SXGA+ | 1400 x 1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536 x 960 (8:5 – 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536 x 1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600 x 900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600 x 1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600 x 1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680 x 1050 (8:5) | 1,76 Мпикс |
| Full HD | 1920 x 1080 (16:9) | 2,07 Мпикс |
| Full HD+ | 2340 x 1080 (19,5:9) | 2,3 Мпикс |
| WUXGA | 1920 x 1200 (8:5 – 16:10) | 2,3 Мпикс |
| QWXGA | 2048 x 1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048 x 1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560 x 1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560 x 1600 (8:5 – 16:10) | 5,24 Мпикс |
| WQSXGA | 3200 x 2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200 x 2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840 x 2400 (8:5 – 16:10) | 9,2 Мпикс |
| 4K (Quad HD) | 4096 x 2160 (256:135) | 8,8 Мпикс |
| HSXGA | 5120 x 4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400 x 4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400 x 4800 (4:3) | 30,72 Мпикс |
| Super Hi-Vision | 7680 x 4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680 x 4800 (8:5, 16:10) | 36,86 Мпикс |
Развертка экрана: что это такое?
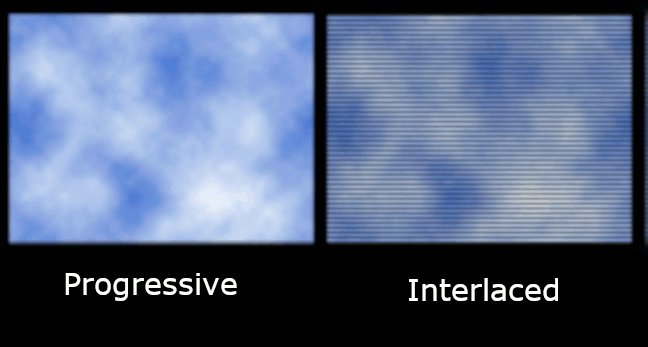
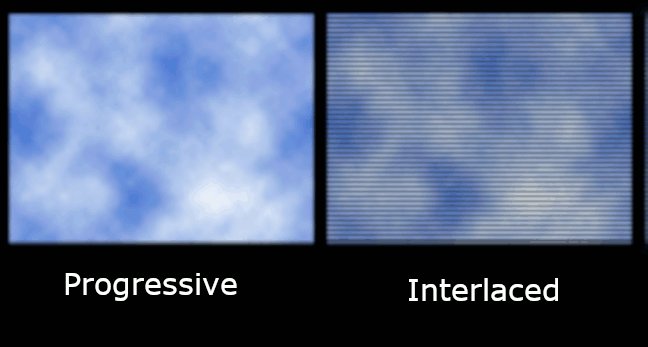
Возможно, вы видели разрешение экрана, описанное как что-то вроде 720p, 1080i или 1080p. Что это обозначает? Начнем с того, что буквы рассказывают о том, как картинка «рисуется» на мониторе. «Р» означает прогрессивный, а «I» означает чересстрочный.
Чересстрочная развертка является пережитком телевизионных и ранних ЭЛТ-мониторов. На экране монитора или телевизора линии пикселей расположены горизонтально. Линии было относительно легко увидеть, если вы приблизились к старому монитору или телевизору, но в настоящее время пиксели на экране настолько малы, что их трудно увидеть даже при увеличении.
Электроника монитора «рисует» каждый экран построчно и слишком быстро, чтобы глаз мог видеть её. Чересстрочный дисплей сначала рисует все нечетные строки, а затем все четные строки. Поскольку экран раскрашивается чередующимися линиями, мерцание всегда было проблемой при чересстрочном сканировании.
Производители пытались преодолеть эту проблему различными способами. Наиболее распространенным способом является увеличение количества раз, когда весь экран отображается в секунду, что называется частотой обновления.
Самая распространенная частота обновления составляла 60 раз в секунду, что приемлемо для большинства людей, но ее можно увеличить лишь немного, чтобы избавиться от мерцания, которое некоторые люди все еще ощущают.

Вот как изображение отображается на прогрессивном дисплее по сравнению с чересстрочным
Когда люди отошли от старых CRT-дисплеев, терминология изменилась с частоты обновления на частоту кадров из-за различий в работе светодиодного монитора. Частота кадров — это скорость, с которой монитор отображает каждый отдельный кадр данных.
В последних версиях Windows частота кадров составляет 60 Гц или 60 циклов в секунду, а светодиодные экраны не мерцают вообще. Более того, система перешла с чересстрочной развертки на прогрессивную, потому что новые цифровые дисплеи стали намного быстрее. При прогрессивном сканировании линии отображаются на экране последовательно, а не сначала нечетными, а затем четными.
Почему большие устройства на самом деле маленькие
Андрей Подкин
Вы замечали когда-нибудь, что на Android-смартфонах все выглядит крупнее, чем на iPhone в одних и тех же приложениях? А то, что на фаблете все выглядит крупнее, чем на компактном смартфоне, и в результате информации на экране ровно столько же?


Что не так с плотностью пикселей
Все так и есть. Но чем же это обусловлено? Android поддерживает экраны с разной плотностью пикселей. Не все они были изначально. Но к текущему моменту сложились пять стандартных значений: 160, 240, 320, 480 и 640 dpi. Стандартными они являются потому, что именно в них представляются все растровые графические ресурсы приложения (картинки). Есть еще и нестандартные плотности пикселей, но о них чуть позже.
Если же вы возьмете самые типовые устройства на сегодня — 5″ HD и 5,5″ FHD, то окажется, что у них плотность пикселей — 294 и 400 dpi соответственно. Что же в этом случае происходит? Физическая и программная плотность пикселей отличается. Когда какое-нибудь приложение опрашивает устройство: «Какая у тебя плотность пикселей?», то в ответ всегда получает только стандартное значение. Конечно, никто не мешает написать приложение под конкретную модель телефона и учесть расхождения, но прикладные программисты этим не занимаются. Такая тонкая адаптация может оставаться только в оболочках вендоров, которые изготавливают сам смартфон.
Если физическая и программная плотность пикселей отличаются, то в какую же сторону? Давайте рассмотрим на примере. Высота стандартной кнопки в Material Design — 0,225 дюйма (5,715 мм). Если устройство с физическим dpi 400 заявит программный dpi 320, то Android отрисует кнопку высотой 320*0,225 = 72 пикселя. И на физическом экране она займет 72/400 = 0,18 дюйма (4,572 мм). И по этой кнопке будет сложнее попасть пальцем. Поэтому производители, как правило, указывают программную плотность пикселей выше физической. Т.е. для 400 dpi физических это будет 480 программных. Исключения бывают только в тех случаях, когда отклонение составляет всего несколько процентов. Например, смартфоны с физической плотностью пикселей 342 dpi сообщают программную 320.
Вычисляем настоящие размеры
А теперь посмотрим внимательно на расчеты, которые мы производили только что. Они основаны на том факте, что разрешение, плотность пикселей и размер — величины взаимозависимые. И зная две из них, третью можно вычислить. Сделаем это для размера экрана. Для примера возьмем смартфон разрешением 1080×1920 (FHD) и плотностью пикселей 400 dpi. Такой экран будет иметь размер 2,7×4,8 дюйма. По теореме Пифагора можно вычислить диагональ. Она составит приблизительно 5,507 дюйма. Но, как мы уже выяснили, программная плотность пикселей составляет не 400, а 480 dpi. Следовательно с точки зрения прикладного ПО экран будет иметь размеры 2,25×4 дюйма, что дает диагональ всего лишь 4,6 дюйма! А если возьмем смартфон с разрешение 720×1280 (HD) и программной плотностью пикселей 320 (при физической 342), то получим точно такой же программный размер — 2,25×4 дюйма (и точно такую же диагональ в 4,6 дюйма). Т.е. устройства отличающиеся диагональю на 1,2 дюйма (что в таких размерах довольно много) с точки зрения прикладного ПО выглядят совершенно одинаково и на них помещается одинаковое количество информации. Просто на более крупном смартфоне все выглядит крупнее, но и только. Проиллюстрируем это скриншотами приложения My Shows со смартфонов Xiaomi Mi2s и Samsung Galaxy Note 3.


Программный размер смартфонов совпадает и мы видим, что на обоих помещается всего шесть полных строк из списка сериалов и часть седьмой строки (все семь, если отключить рекламу). Таким образом, большой размер Galaxy Note не дает нам никакого преимущества — мы не можем увидеть на его экране больше информации.
Здесь следует сделать очень важное отступление и сказать, что приложениях с большими объемами текста (браузеры, «читалки» книг) мы можем гибко настроить размер шрифта и таким образом получить на разных экранах совершенно разный объем информации. В этом случае большой экран будет иметь безусловное преимущество.
Какие могут быть экраны
Поскольку в Android практически не применяются нестандартные разрешения (а если и применяются, то они основаны на стандартных, просто одна сторона чуть длиннее), то мы можем заранее вычислить все возможные программные размеры экранов смартфонов: