Как создать, установить и поменять тему на андроид

Купив новое устройство – пользователь начинает настраивать его «под себя», и в самом начале встает вопрос установки новой темы. Тема – неотъемлемая часть дизайна мобильного устройства на андроиде, путем ее замены можно полностью поменять интерфейс.
Сейчас очень популярно использование виджетов – это специальные программы, обеспечивающие ускорение и простоту использования устройства. Например, можно вынести на главный экран часы, прогноз погоды, ярлыки к файлам и приложениям, это делает рабочий стол более функциональным и очень экономит время пользователя.
На операционной системе андроид установить и поменять новую тему можно тремя способами:
Плюсы этого способа в том, что он очень прост, а минус – в том, что большинство тем в Goggle Play платные.
Недостатки этого метода:
Все эти способы доступны рядовому пользователю.
Для более продвинутых есть возможность создавать собственные темы
Помимо различных авторских заставок среди пользователей также популярны темы, имитирующие другую операционную систему.
Например, Launcher 8 free для андроид позволяет оформить устройство в стиле Windows 8, при этом можно самостоятельно настроить цвета, а также создать макеты рабочих столов с помощью различных ярлыков и виджетов.

Доступны более сотни цветовых оформлений, анимация, имитация светодиодной подсветки и живая галерея. Лаунчер доступен для бесплатной скачки в Google Play.
Бесплатно можно скачать iOS 8 Launcher — это тема айфон для андроид, т.е. приложение поможет внешне превратить ваш смартфон на android в iPhone или iPad с операционной системой iOs 8.
Лаунчер позволяет настроить приятный домашний экран с удобными виджетами и эффектной трансформацией, который к тому же будет сразу отображать системные сообщения, установить локскрин в стиле iOS, выбирать лучшее из тысячи тематических иконок и сотен обоев для рабочего стола. При этом приложение весит всего 8 мегабайт.
Темы и стили в Android без магии. И как их готовить с SwitchCompat
В предыдущей статье мы рассмотрели как использовать темы и стили на уровне кода, на примере кастомной view. В этой статье давайте разберем несколько способов стилизации стандартного ui элемента, а в частности SwitchCompat.
Содержание
Введение
Не всегда оформление по умолчанию стандартного UI элемента устраивает дизайнера. Давайте разберем, как поменять внешний вид элемента на примере SwitchCompat.
Для решения задачи нам нужно:
Новый стиль для SwitchCompat
В ресурсах создадим новый стиль MySwitchStyle, наследуем оформление от Widget.AppCompat.CompoundButton.Switch, задав parent. Можно и не наследовать, но тогда придется указать все значения, даже которые мы не планируем менять.
Чтобы что-то изменить, надо переопределить требуемые атрибуты. Атрибуты можно посмотреть в документации.
В документации видим несколько атрибутов. Они указаны в виде, как если бы мы обращались к ним в коде (например, вот так R.styleable.SwitchCompat_android_thumb). Я расшифрую только часть из них, чтобы не было сомнений. Назначение остальных несложно понять из документации.
| В коде | В xml |
| SwitchCompat_android_thumb | android:thumb |
| SwitchCompat_thumbTint | thumbTint |
| SwitchCompat_track | track |
| SwitchCompat_trackTint | trackTint |
Нам понадобится селектор в папке color наших ресурсов. Файл selector_switch_thumb.xml
Теперь зададим атрибут thumbTint в нашем стиле.
Теперь все SwitchCompat, получившие каким-то образом стиль MySwitchStyle, будут выглядеть по-новому.
Стиль в верстке
Самый тривиальный и негибкий способ.
Стиль в теме. Тема назначается через Manifest
Создаем тему AppTheme и задаем значение атрибуту switchStyle. Значением является наш стиль MySwitchStyle.
Тема может быть указана в манифесте для всего приложения
Или для конкретной активити
Теперь все SwitchCompat будут иметь новый внешний вид. Без изменения в верстке.
Стиль в теме. Тема назначается программно
Для того, чтобы установить тему для активити программно, нужно вызвать метод активити setTheme(themeResId).
Давайте менять тему активити в зависимости от состояния Switch.
Другие View
Чтобы переопределить стиль для SwitсhView для всего приложения, мы переопределили значение атрибута switchStyle, можно догадаться, что такие атрибуты есть и для других View.
Кусок из темы Base.V7.Theme.AppCompat.Light.
Ресурсы
Статья не претендует на полный справочник. Код умышленно сокращен. Я ставил задачу дать общее понимание — как это работает и зачем это нужно. Дальше все легко ищется в документации и в стандартных ресурсах.
Android с нуля: создание стилей и тем
Как разработчики Android, мы склонны в первую очередь фокусироваться на функциональности наших приложений. Однако одной функциональности достаточно редко хватает. В Google Play, где сегодня находится более миллиона приложений, внешний вид так же важен, как и функциональность, если не больше. Если вам трудно в этом поверить, я предлагаю вам быстро взглянуть на приложения в разделе «Топ чарты» в Google Play.
Существует два подхода к изменению внешнего вида приложений для Android. Первый подход включает прямое изменение свойств представлений в XML-файлах макета. Такой подход возможен только в том случае, если вы работаете над простым приложением, которое имеет небольшое количество видов и активностей. Второй подход предполагает создание и использование пользовательских стилей и тем. Если вы знакомы с веб-разработкой, первый подход сродни использованию встроенных стилей CSS, а второй подход сродни использованию таблиц стилей.
В этом уроке вы узнаете, как создавать пользовательские стили и темы для ваших приложений для Android. Вы также узнаете, как использовать инструменты и шорткаты Android Studio, которые облегчают создание стилей.
1. Создание стилей
Стили, очевидно, применяются к компонентам пользовательского интерфейса. Поэтому давайте начнем с создания новой пустой активности и добавления двух представлений в ее XML-файл макета.
Чтобы создать новый стиль для первого вида, щелкните его правой кнопкой мыши и выберите «Рефакторинг»> «Извлечь»> «Стиль».



Когда вы нажмете OK, вы увидите, что код для первого вида изменился.
Как только стиль был создан, его можно применить к любому виду. Например, вот как вы применили MyBox ко второму представлению:
С применяемыми стилями, вот как выглядят два вида в активности:



2. Расширение стилей
Android позволяет создавать стили, которые используют другие стили в качестве основы. Другими словами, он позволяет расширять существующие стили.
Существуют два разных синтаксиса, которые вы можете использовать при расширении стиля. Первый синтаксис часто называют неявным синтаксисом и он использует точечную нотацию. Например, вот как вы создаете два производных стиля, называемых TEAL и CYAN, используя MyBox в качестве родительского стиля:
Применение производных стилей ничем не отличается от применения обычных.
Большинство разработчиков используют неявный синтаксис при расширении своих собственных стилей и явный синтаксис при расширении стилей платформы.
3. Создание тем
Все это время мы применяли только стили к представлениям, которые находятся внутри активности. Android также позволяет применять стили для всех видов активностей и приложений. Когда стиль применяется к активности или приложению, он становится темой.
Вы можете найти определение AppTheme в styles.xml:
AppTheme использует Material Design. Поэтому для создания собственных тем, соответствующих спецификации Material Design, можно использовать AppTheme в качестве родителя. Кроме того, вы можете напрямую использовать Theme.AppCompat в качестве родителя.
Чтобы открыть редактор тем, откройте меню «Сервис» и выберите Android> Редактор тем.
С правой стороны окна редактора тем вы можете не только управлять существующими темами, но и создавать новые. Левая сторона показывает вам предварительный просмотр результатов внесенных вами изменений в темы.



Чтобы создать новую тему, нажмите раскрывающееся меню Тема и выберите вариант Создать новую тему.



На этом этапе styles.xml будет иметь новую строку, которая выглядит так:
4. Применение тем
Прежде чем применить тему, которую мы создали, добавим несколько широко используемых представлений к активности. Это позволит вам сразу заметить эффекты примененной темы.
Со всеми новыми добавлениями макет будет выглядеть так:



Если вы сейчас посмотрите на свою активность, то она будет выглядеть совсем по-другому.



Заключение
Чтобы узнать больше о стилях и темах, я предлагаю вам ознакомиться с руководством по стилям и темам.
[Советы] Как создать собственную тему(подробная инструкция)
| Привет Mi community |
В этой теме я расскажу как создать свою тему, имея при этом только базовый уровень знаний!
Итак:
скачать MIUI Theme Editor из Google Play
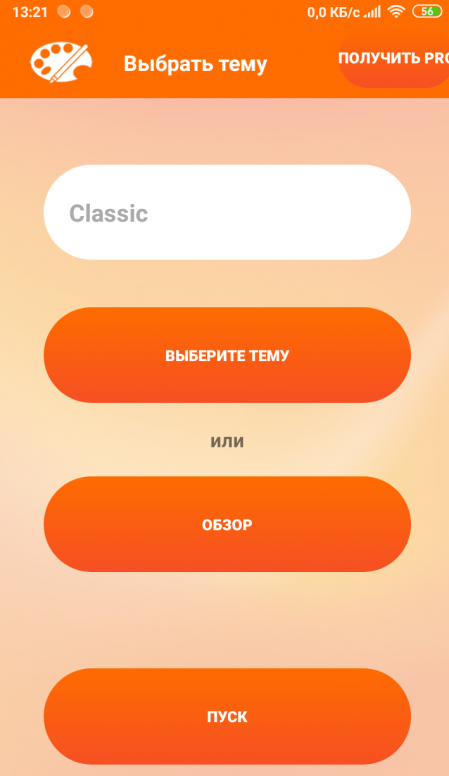
При открытии выскачит такое окно

Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (162.26 KB, Downloads: 25)
2019-09-03 18:24:40 Upload

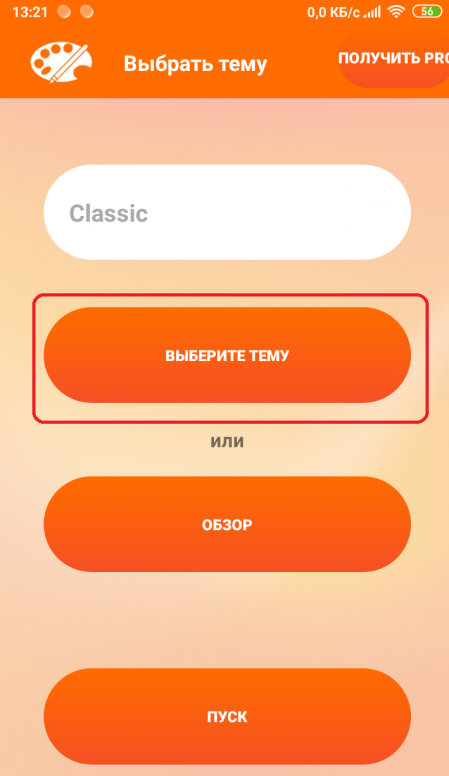
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (161.59 KB, Downloads: 30)
2019-09-03 18:26:52 Upload

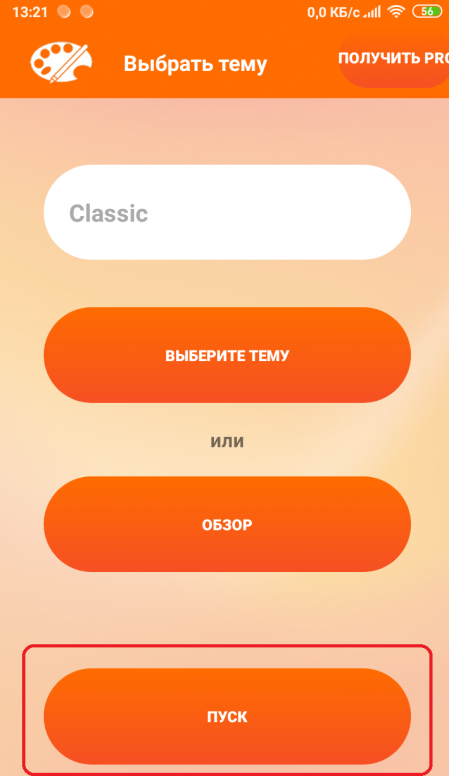
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (162.03 KB, Downloads: 23)
2019-09-03 18:29:02 Upload

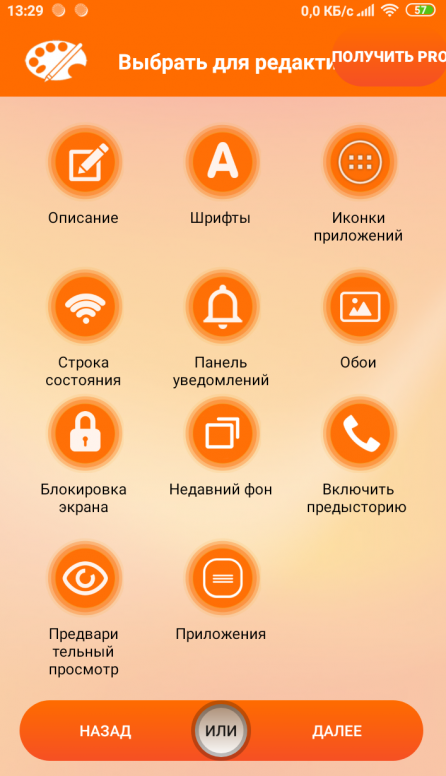
Screenshot_2019-09-03-13-29-55-181_com.mixapplications.miuithemeeditor[1].png (341.1 KB, Downloads: 36)
2019-09-03 18:31:21 Upload
Иконки приложений:
— Редактировать маску значков: здесь редактируется иконки приложений и иконки папок, выбираете на свой вкус!
— Редактировать динамические значки: тут можно редактировать иконки: Календаря, погоды и часов, это на свой вкус!
— Импортировать весь пакет значков: данная фунция нужна для того, если у вас уже всё готово и просто экспортируете его из файла!
— Выбрать значки вручную: в это фунции вы можете редактировать иконку для любого приложения!
— Дополнительный: в этом пункте вы можете редактировать размер иконки и его цвет.
Строка состояния:
— Аккумулятор: редактирует значёк батареи в верхней панели.
— Сигнал: редактирует значки уровня сигнала сотовой связи.
— Wi-Fi: редактирует иконку Wi-Fi думаю тут понятно.
Панель Уведомлений: — Цвет панели Уведомлений: в этом пункте можно отредактировать цвет панели управления(когда её открываете).
— Ярлыки значков панели: Редактирует значки всех фунций телефона.
— Изменения цвета: Даёт возможность дополнительно изменять цыета на панели уведомлений(для опытных).
Обои:
В этом пункте выбирается картинка которая будет стоят на главном экране.
Блокировка экрана:
В этом пункте выбирается картинка которая будет стоять на экране блокировки.
Далее нажимем на готово и сохраняем и последующее применяем для теста.
На этом всё)
Будут вопросы обязательно отвечу!
Всех благ.
