Как сделать кликабельный телефон на сайте
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
Или можно добавить ссылку для звонка со Skype на телефон:
Зачем и как делать номер телефона на сайте кликабельным




Абсолютно каждый элемент на продающем сайте имеет значение. Простой пример: номер телефона компании на главной странице прописан без ссылки. Потенциальный клиент кликает по цифрам, но ничего не происходит. В итоге человек выделяет номер, копирует его, выходит из браузера, заходит в меню с контактами, вставляет цифры и лишь потом совершает звонок. Но будет ли так делать каждый клиент? Вероятнее всего, нет. Из-за этого владелец сайта рискует потерять часть готовых к покупке пользователей. Чтобы не допустить такого, рекомендуем делать номер телефона на сайте кликабельным. Для этого следует учесть несколько важных моментов.
Звонок в один клик: проверяем ваш сайт
Кликабельный номер на сайте — это набор цифр, при нажатии по которому сразу выполняется вызов. Такая опция нужна специально для пользователей мобайла. Сделать звонок можно и с десктопа, если на ПК имеется ПО для разговоров.
На сайтах многих компаний нет кликабельного номера. Владельцы таких проектов не осознают, какое количество покупок они из-за этого упускают. Конечно, все большую популярность сегодня набирает мессенджер-маркетинг, однако отказывать клиенту в возможности позвонить вам точно не стоит.
Использовать активный номер на сайте важно по нескольким причинам:
Проверить кликабельность номера на сайте можно в одно касание. Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Как сделать номер телефона кликабельным
Существует несколько простых способов, как сделать номер телефона кликабельным, не потеряв при этом оформление и стили:
Способ 1. Код сайта
Такой вариант подойдет вам, если у вас есть доступ к HTML-коду сайта. Номер на сайте, прописанный обычным текстом, в коде выглядит вот так:
Либо вот так, если у него есть класс:
Если же в тексте используются стили, например, шрифты, цвета или форматирование, то эта часть кода выглядит следующим образом:
Получается, для примера № 1 код получится таким:
Для второго примера код выглядит так:
Наконец, третий пример также без лишних усилий можно преобразовать в гипертекст. При этом сохранятся первоначальные его стили:
Сохраните код, и телефонный номер станет кликабельным.
Способ 2. Конструктор сайтов или CMS
В функционале любого конструктора или CMS-системы есть несколько особых инструментов, которые позволяют сделать номер кликабельным. Полную информацию вы найдете в разделе FAQ на соответствующей площадке (Tilda, Wix, LP и т.д.). Однако есть один способ, подходящий для любого конструктора.
Механизм «Гиперссылка» при форматировании текста доступен, как правило, везде. Цифры — это текст. Следовательно, вы можете ввести их в редактор. Чтобы номер был кликабельным, обозначьте текст номера, оформите его как гиперссылку, после чего в блоке «Адрес» пропишите следующее:
Гиперссылка включится автоматически.
Способ 3. Коллтрекинг
На вашей площадке может быть установлен коллтрекинг с регулярно обновляемой подменой цифр. Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Для начала стоит учесть, что за сокрытие номера под другим видом отвечает При наличии у вас хорошо работающего проекта, на сайте есть скрипт, и к каждому номеру в коде привязан указанный атрибут. Подмена при этом выполняется автоматически. Скрипт коллтрекинг-системы самостоятельно выполняет поиск необходимых элементов с телефонными номерами и сам их заменяет.
В ситуации, когда цифры на сайте не кликабельные, подменяться будет и простой номер в форме текста. Если же на ваш номер можно совершить звонок в один клик, то скрипт, используя класс, заменит и номер, прописанный в атрибуте «href=tel:XXX. Когда пользователь нажимает по подменному номеру, совершается звонок.
Используя на практике один из этих способов, вы не потеряете лиды и всегда будете знать, с какого именно места на сайте они к вам пришли.
Как сделать ссылку на номер телефона в HTML: протокол tel:, оформление и советы
 Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:

Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
Здесь, в зависимости от результата условия в IF, в блоке с создается либо ссылка на телефон с tel:, либо просто HTML текст.
SEO оптимизация
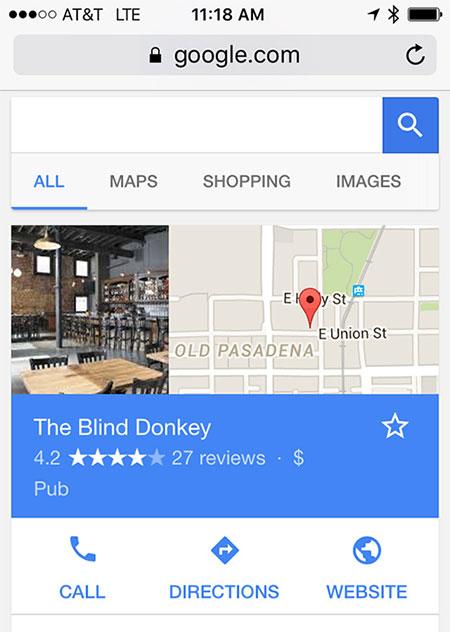
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.

Beach Bunny Swimwear
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
Как настроить звонок в компанию по клику с сайта

В статье:
Юзабилити — это удобство использования сайта. Если пользователю будет непонятен интерфейс, он может уйти с ресурса, даже если был готов заказать товар у вас. Нужно упрощать действия для клиента, чтобы он решил свою задачу в максимально короткий срок за минимальное количество кликов. В этой статье расскажем, как добавить одну деталь на сайт и сделать звонки в компанию удобнее.
Как телефон на сайте связан с топом
По результатам исследования факторов ранжирования 2020 авторства Лаборатории поисковой аналитики «Ашманов и партнеры», бесплатный для пользователей телефон 8-800 есть у 65% сайтов в топ-30 Яндекса. В Google он есть у 61% из топ-30. Цифры касаются e-commerce отрасли.
Исследователи отметили, что наличие обратного звонка сейчас не важно, хоть раньше и нравилось поисковым системам. Альтернативные способы связи безразличны Google, но могут влиять на попадание в топ в Яндексе.

Телефон на сайте e-commerce нужен, причем лучше, если номеров несколько — для разных филиалов. Еще указывают дополнительные номера отделов, к примеру, способ связаться с PR-отделом для прессы.
Как обычно оформляют телефон
На сайтах компаний, где подразумеваются входящие звонки от клиентов, телефон обычно находится в шапке сайта и представлен в таком виде:
Первый вариант еще встречается на некоторых сайтах, но он неудачный. Если на вашем сайте номер телефона не активен, статья может быть вам полезна.
Если посмотреть карту сайта, то на области телефона скорее всего будут клики. На сайте PR-CY не предусмотрен телефон, поэтому приведем пример из выдачи Яндекса:
Есть клики в области телефона
Кликов может быть немного, но каждый клик — это попытка пользователя вызвать звонок или как-то взаимодействовать с телефоном. Пользователь не получит, чего хотел, если телефон на сайте неактивен.
Посмотреть, как часто на вашем сайте кликают на телефон, можно на специальной карте.
Как посмотреть карту кликов сайта
Клики пользователей покажут разные сервисы:
Яндекс.Метрика
Самый простой способ — войти в Яндекс.Метрику в раздел Карта кликов, там вы увидите страницу сайта с отметками кликов пользователей.
Есть несколько режимов просмотра:
Полезный инструмент для определения юзабилити, который в том числе показывает, какой некликабельный элемент вашего сайта пользователи принимают за ссылку.
Crazy Egg
Карта показывает клики или скроллинг. Главное преимущество — инструмент Confetti, который позволяет фильтровать клики по посетителям, пришедшим из разных источников. К примеру, можно отдельно посмотреть куда кликают люди, перешедшие на сайт из соцсетей.
 Инструмент Confetti
Инструмент Confetti
Сервис платный с бесплатным периодом в 30 дней.
Mouseflow
Сервис показывает скроллинг и клики, выводит статистику по страницам. Карта похожа на тепловую карту из Яндекс.Метрики.
 Карта кликов в Mouseflow
Карта кликов в Mouseflow
Карты кликов можно смотреть бесплатно.
Hotjar
Сервис показывает клики, нажатия и скроллинг, результаты показываются в форме тепловой карты.
Карта кликов в сервисе
Сервис обрабатывает до 2000 просмотров сайта пользователями и сохраняет их три месяца. Можно пользоваться бесплатно 15 дней.
Inspectlet
Сервис отслеживает клики, скроллинг и движения мыши, что коррелирует с движениями глаз пользователя при просмотре сайта.
 Карта движения мыши
Карта движения мыши
В бесплатной версии можно отслеживать до 1000 просмотров в месяц, они месяц будут храниться в сервисе.
Есть и другие сервисы для отслеживания кликов, можно подобрать себе самый удобный в использовании и приемлемый по цене.
Если карта показывает, что на сайте много кликов на область телефона, значит пользователи думают, что номер кликабельный, и чего-то ждут от нажатия. Лучше не обманывать их ожиданий и запрограммировать реакцию на клик.
Что сделать с номером телефона
Для мобильной версии
В мобильной версии на номер телефона можно поставить ссылку, которая сразу экспортирует номер в журнал вызовов, пользователю останется только нажать вызов на смартфоне.
Вместо «Call me» используйте любую другую фразу.
В таком случае пользователю не нужно будет копировать номер вручную и вставлять в журнал вызовов или переписывать его для звонка, количество его действий сократится до двух кликов.
 Кликабельный номер телефона на смартфоне
Кликабельный номер телефона на смартфоне
По клику на номер на смартфоне открываются вызовы
Для десктопа
Из десктопной версии позвонить не получится, у пользователей браузера Google Chrome есть функция отправки номера на свой смартфон. По клику на номер открывается окно с предложением позвонить на него со связанного смартфона на Android.
 Браузер предлагает позвонить с телефона
Браузер предлагает позвонить с телефона
Пользователь может вызвать ту же функцию звонка из меню, вызываемой правой кнопкой мыши. Как включить функцию, описано на сайте.
 Позвонить со смартфона в меню
Позвонить со смартфона в меню
Для других пользователей тоже есть решение. На номер телефона можно поставить форму «Заказать звонок». Тогда по щелчку на номер выйдет форма, предлагающая клиенту оставить свои контакты, чтобы менеджер сам с ним связался.
 Пример окна по клику на номер телефона
Пример окна по клику на номер телефона
Такая форма будет полезна тем клиентам, которые не хотят звонить сами, а ждут входящего звонка из компании.
Форма «Заказать звонок» может находиться на сайте и в формате виджета. Обычно он находится на экране справа внизу.
 Виджет «Заказать звонок» на странице
Виджет «Заказать звонок» на странице
Насчет виджета есть два противоположных мнения: одни говорят, что такой виджет повышает конверсию, а другие считают, что раздражает пользователей. Сделать вывод о целесообразности виджета с трубкой можно после теста на сайте.
В мобильной версии его лучше отключить, потому что всплывающее окно с полями ввода может закрывать часть экрана и мешать просмотру сайта.
Как поставить форму «Заказать звонок»
Есть несколько способов, они различаются по цене, функциональности и дизайну.
1. Использовать сторонний сервис
Существует много callback-сервисов, самые популярные — Callback Killer, Callback Hunter, Zadarma, UpToCall или RedConnect. Они работают по такой схеме: номер отправляется на сервер, звонок поступает менеджеру, которому сообщается информация о звонке, одновременно с этим программа набирает номер клиента и переводит его на менеджера.
В сервисах можно настроить внешний вид кнопок и полей ввода под свой сайт.
 Окно настройки всплывающей формы
Окно настройки всплывающей формы
Сервисы требуют абонентскую оплату и отдельно оплату звонков по тарифам.
2. Установить плагины от CMS
В каталогах плагинов для CMS можно найти нужные решения для заказа звонков.
Если ваш сайт на WordPress, в магазине плагинов есть LiveCall, CallPage, Callmaker и другие для установки виджета и формы «Заказать звонок». Плагин Excitel позволяет клиенту звонить в компанию напрямую из браузера.
Для сайта на 1С-Битрикс можно найти нужные плагины в маркетплейсе. Для обратных звонков подойдут Call Me, Заказ обратного звонка, Telephone и другие
Для Joomla! также можно найти готовый плагин, к примеру, Ajax Contact, Simplecallback.
В магазине модулей для Opencart есть модули обратного звонка: Callback Full, Менеджер звонков и другие.
3. Написать плагин самостоятельно
Вы можете самостоятельно написать скрипт обратного звонка или воспользоваться тем, что предлагают скачать бесплатно. К примеру, мы нашли SmartLid — это jQuery-плагин, выглядит как значок, который открывает заказ звонка или письменное обращение.
 Свернутый значок
Свернутый значок
 Выбор звонка или сообщения
Выбор звонка или сообщения
Для установки нужно скачать исходник и распаковать его в корень сайта, после этого подключить и инициализировать скрипт. Лучше сделать это перед закрывающим тегом body:
После этого форма с виджетом должна работать.
Нужно стремиться к тому, чтобы пользоваться вашим сайтом было удобнее и понятнее, чем сайтом конкурентов. Активный номер телефона — мелочь, но даже мелочи могут влиять на поведение пользователей. Рекомендуем поставить форму обратного звонка на десктопе и сделать кликабельным телефон в мобильной версии, так звонить в компанию будет проще и быстрее.
Напишите в комментарии, если вам был бы интересен обзорный материал о разных callback-сервисах.
Звоните по телефонам указанным на сайте


Телефонный номер не только упрощает связь бизнеса и его клиентов, но и формирует доверие к сайту, что положительно сказывается на продажах. Всё, что требуется для достижения такого результата — разобраться в правилах написания телефонного номера на сайте.
Несмотря на кажущуюся простоту, этот вопрос скрывает множество нюансов: от выбора префикса (“+7” или “8”) и подбора удачного места на сайте до настроек кликабельности телефонного номера и многого другого.
Пишите правильно
Правила написания телефонных номеров формировались не на пустом месте. Помимо прочего, они решают проблему запоминания длинного цифрового ряда. В онлайне правильность написания номера важна и другим: от расстановки символов зависит то, сможет ли с вами связаться потенциальный клиент.
Ошибки встречаются на многих сайтах, в том числе и на сайтах пользователей uCoz. Вот пример неправильного написания телефонных номеров:

Чем неправильное написание телефонного номера может обернуться для бизнеса?
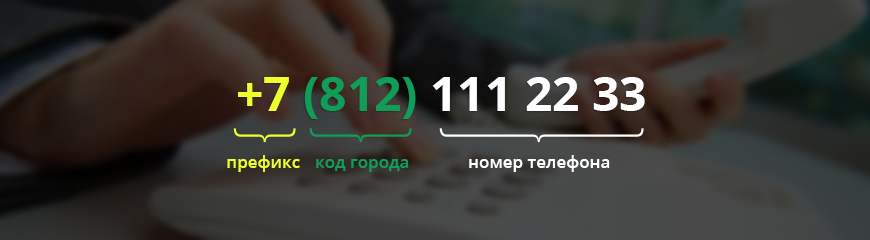
1. Из чего состоит телефонный номер?
Каждый телефонный номер включает несколько элементов: префикс страны (+7, 8), код города или мобильного оператора (495, 812) и основной номер (222-33-44). От написания этих элементов зависит то, откуда номер сможет быть вызван. Указав только основной номер телефона без кода города, вы ограничите свою аудиторию жителями этого города. Но добавив к нему код города и префикс, вы сделаете номер доступным для людей, находящихся в других городах и даже за границей.
2. В чем разница между “+7” и “8”?
Указывая телефонные номера на сайтах, многие веб-мастера не догадываются о значении префикса. Это приводит к тому, что в некоторых случаях он упускается, в других используется “8”, в третьих — “+7”. В выигрышном положении находятся те, кто выбрал последний вариант.
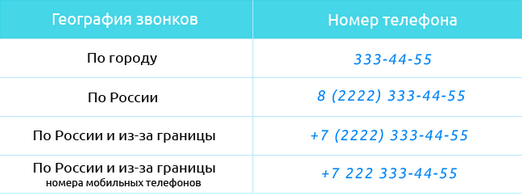
3. Номер телефона и география звонков.
Как вы уже поняли, при написании номера телефона на сайте нужно исходить из того, откуда вам будут звонить. От того, как вы напишете номер, будет зависеть то, откуда он сможет быть вызван:

Все приведённые в таблице варианты могут быть использованы для вызова из указанных областей. Но вне зависимости от того, на кого ориентирован ваш онлайн-бизнес, оптимальными будут написания номера, начинающиеся на “+7”. Указав номер с таким префиксом, вы сделаете его доступным для клиентов, вне зависимости от их местонахождения.
Как указывать телефонный номер на сайте?
Правильно указанный телефонный номер может не только упростить связь с вашей компанией, но и улучшить “имидж” вашего сайта в глазах посетителей. Добиться этого можно, следуя ряду несложных рекомендаций.
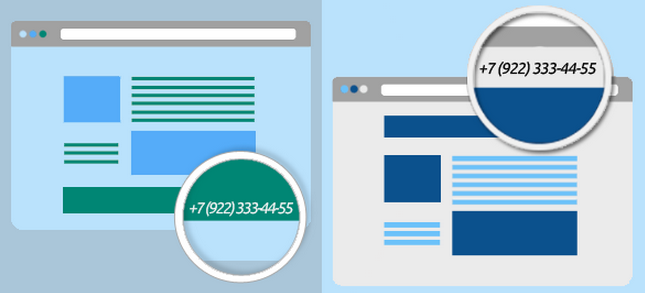
Посмотрите на пример, размещённый ниже. Корректное написание телефонного номера делает сайт удобным для посетителей и положительно сказывается на продажах и бизнесе.

Давайте разберёмся, как добиться того же эффекта на вашем сайте.
1. Разместите номер на видном месте.
Телефонный номер может быть размещён в разных частях сайта:

Какой из этих вариантов более эффективен? Очевидно, номер на втором сайте заметит большее количество людей, чем на первом. Это не только избавит их от сложностей с поиском номера, если им понадобится связаться с вами, но и добавит вашему сайту “веса” в их глазах. Постарайтесь разместить телефонный номер на видном месте, например, в шапке сайта.
2. Укажите номер на всех страницах сайта.
Обратите внимание на ваш сайт: не заставляете ли вы посетителей отыскивать номер телефона?
Телефонный номер — это ваше преимущество. Не стесняйтесь пользоваться им: укажите телефонный номер на видном месте и настройте его отображение на каждой странице сайта.
3. Укажите время работы.
Представьте, что вы находитесь на сайте интернет-магазина и уже готовы сделать заказ. Единственное, что стоит у вас на пути — неподходящая расцветка товара. Вы быстро находите телефонный номер и звоните по нему, но в ответ слышите только гудки.
Скорее всего, интернет-магазин только что потерял покупателя, который уже не будет перезванивать. Указав рядом с телефонным номером часы работы, интернет-магазин с большей вероятностью сохранил бы потенциального клиента.
Думайте о своих посетителях и избавляйте их от возможных сложностей. Всегда указывайте часы работы вашей компании рядом с телефонным номером.
Сделайте номер кликабельным.
Разобравшись с правильным написанием номера и его размещением на сайте, вы быстро заметите положительный эффект. Но он станет намного сильнее, если вы побеспокоитесь и о простоте набора телефонного номера.
Посетители вашего сайта могут заходить на него с самых разных устройств: с компьютеров, смартфонов или планшетов. В таких условиях необходимость копирования номера с сайта для совершения звонка может показаться смешной. Не рискуйте потерей потенциальных клиентов — сделайте звонок по вашему телефонному номеру простым. Кликабельный номер сократит дистанцию между вами и посетителями сайта до одного клика.

1. Не размещайте номер в изображении.
Номер, размещённый в изображении, избавит вас не только от сложностей работы с HTML и CSS-кодом, но и от потенциальных клиентов. Такой номер не может быть распознан смартфоном, то есть о кликабельности не может быть и речи.
Телефонный номер, написанный обычным текстом, будет распознан большинством современных смартфонов. Однако, для полной уверенности вы можете использовать следующий код:
Номер, написанный таким образом, распознаётся любыми смартфонами, работающими как на iOS, так и на Android.
Для пользователей, заходящих на сайт с компьютеров, номер можно настроить для звонков через Skype:
2. Пишите номер одним стилем.
Зачастую владельцы сайтов пытаются выделить телефонный номер на фоне префикса и кода города. Для этого сам номер указывается другим CSS-стилем или выделяется цветом. Это позволяет выставить акцент, но зачастую усложняет корректное распознавание номера мобильными телефонами. Пытайтесь использовать один стиль и цвет.
3. Используйте префикс.
До появления мобильных телефонов, распознающих телефонные номера, на сайтах часто встречались номера без префиксов. Эта “традиция” в своё время пришла из печатных СМИ, где использовалась для экономии места. В онлайне удаление префикса не только не имеет смысла, но и приводит к неправильному набору номера мобильными пользователями. Всегда указывайте полный номер телефона, в т.ч. не забывайте про префикс.
Функция “Обратный звонок”
Функция «Обратный звонок» — это современная идея выгодного для клиента способа связи с вашей компанией.
Зачем нужна функция “Обратный звонок” на сайте?
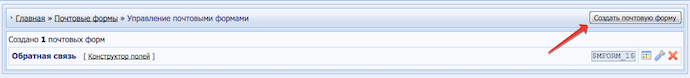
1. Создаем почтовую форму.

Заполните форму: Название, Адрес получателя, Сообщение об успешной отправке заявки и нажмите на кнопку “Создать форму”.
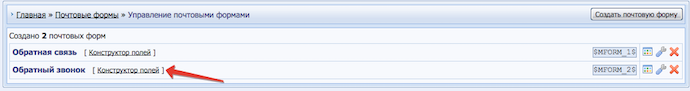
Далее нажмите на ссылку ”Конструктор полей”

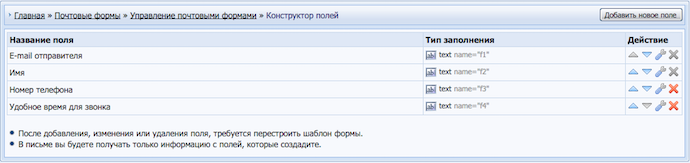
и создайте 3 поля: Имя, Номер телефона, Удобное время для звонка. Тип полей “text”. Поле E-mail оставьте нетронутым.

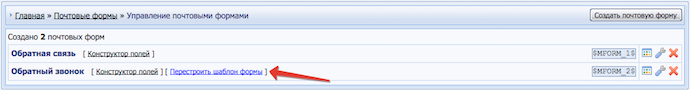
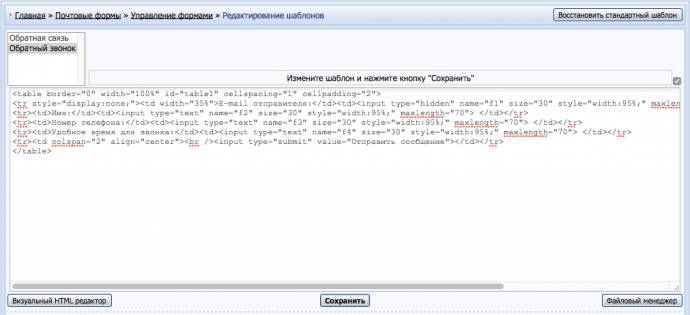
После этого перейдите на страницу управления почтовыми формами с помощью горизонтального навигационного меню и нажмите на ссылку Перестроить шаблон формы.

В дизайне шаблона формы меняем строчку с E-mail на эту:
В итоге получим подобный шаблон формы:
 Нажимаем на кнопку «Сохранить».
Нажимаем на кнопку «Сохранить».
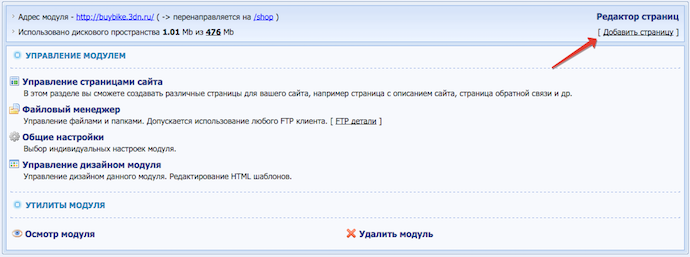
2. Создаем страницу с персональным шаблоном.

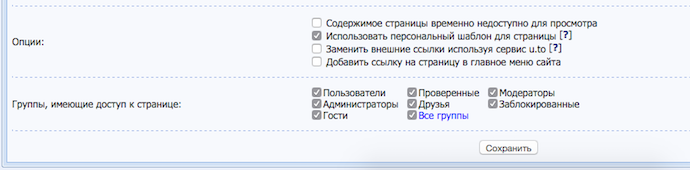
В Опциях при создании страницы установите галочки, как показано на скриншоте:

и нажмите на кнопку “Сохранить”.